表单可视化
DIY可视化可视化表单可视化是一种高效、灵活、易用的表单设计工具。它通过拖拽式操作、属性配置、所见即所得等特性降低了表单设计的门槛,提高了开发效率和灵活性。
拖拽式操作
用户可以通过拖拽组件到设计区域,快速构建表单布局。这种操作方式简单直观,降低了表单设计的门槛。

属性配置
支持对表单组件进行属性配置,如字段名、数据类型、验证规则等。用户可以根据自己的需求,灵活设置表单组件的属性。
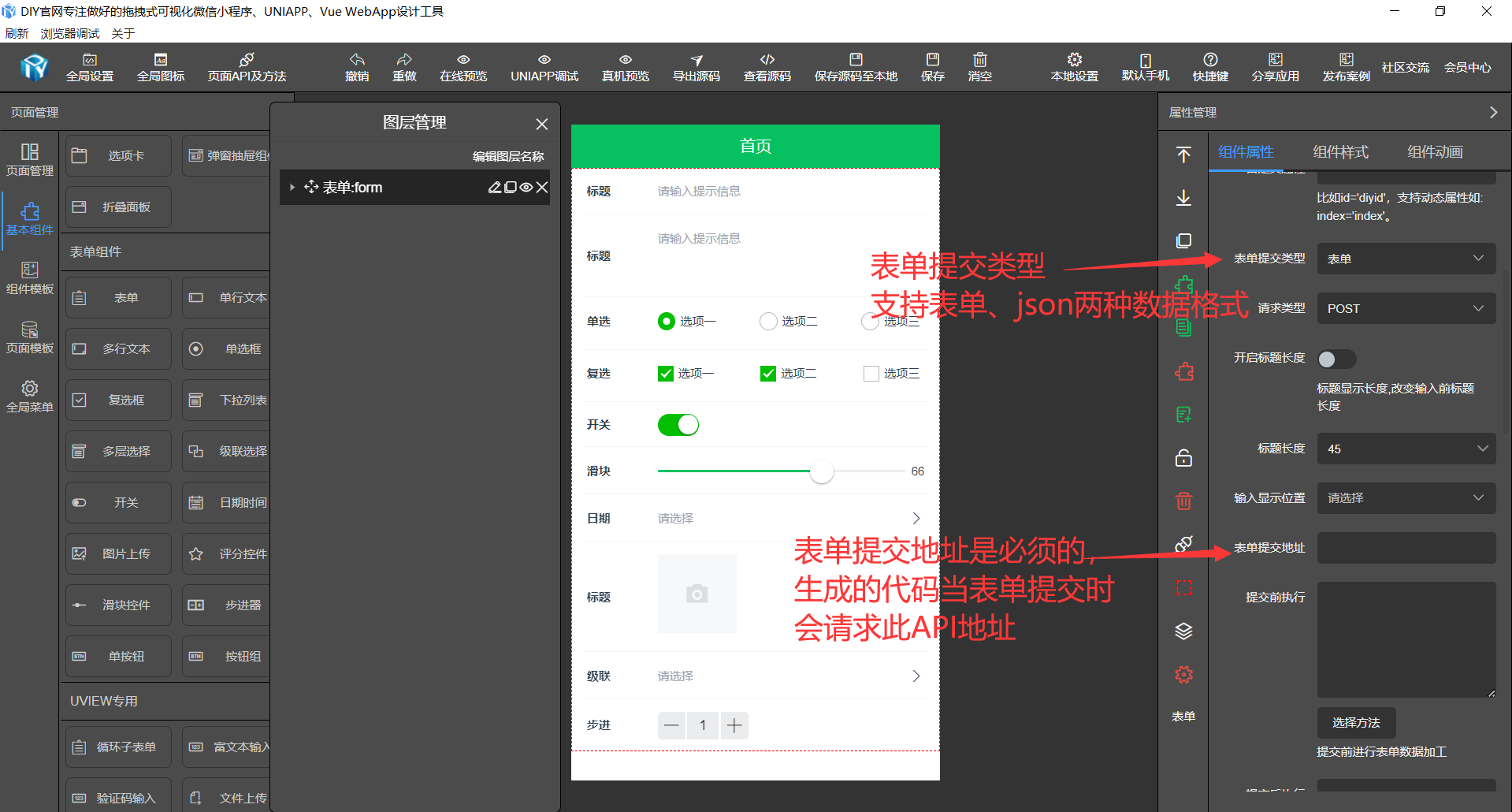
表单默认支持表单及JSON两种数据格式数据的提交,其中表单提交地址是必须的,它会当你发起表单提交数据时,请求此地址。

所见即所得
在设计过程中,用户可以直接看到表单的渲染效果,便于及时调整和优化。这种所见即所得的特性,提高了设计的准确性和效率。
表单提前后逻辑加工
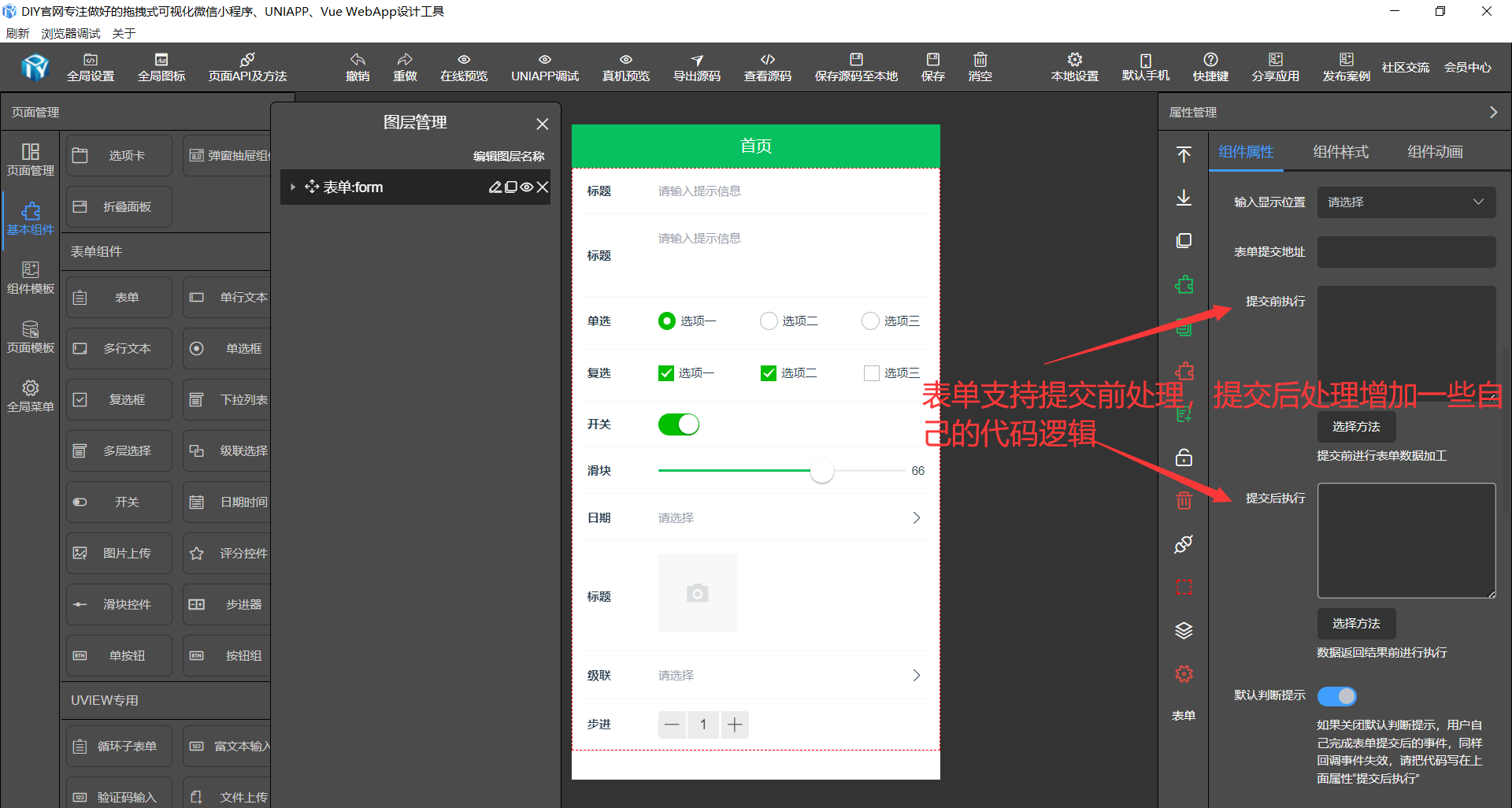
在实际操作过程中,表单可能涉及到表单数据的二次加工,此时我们支持在提交前增加自己的逻辑代码,同样支持提交后逻辑处理。

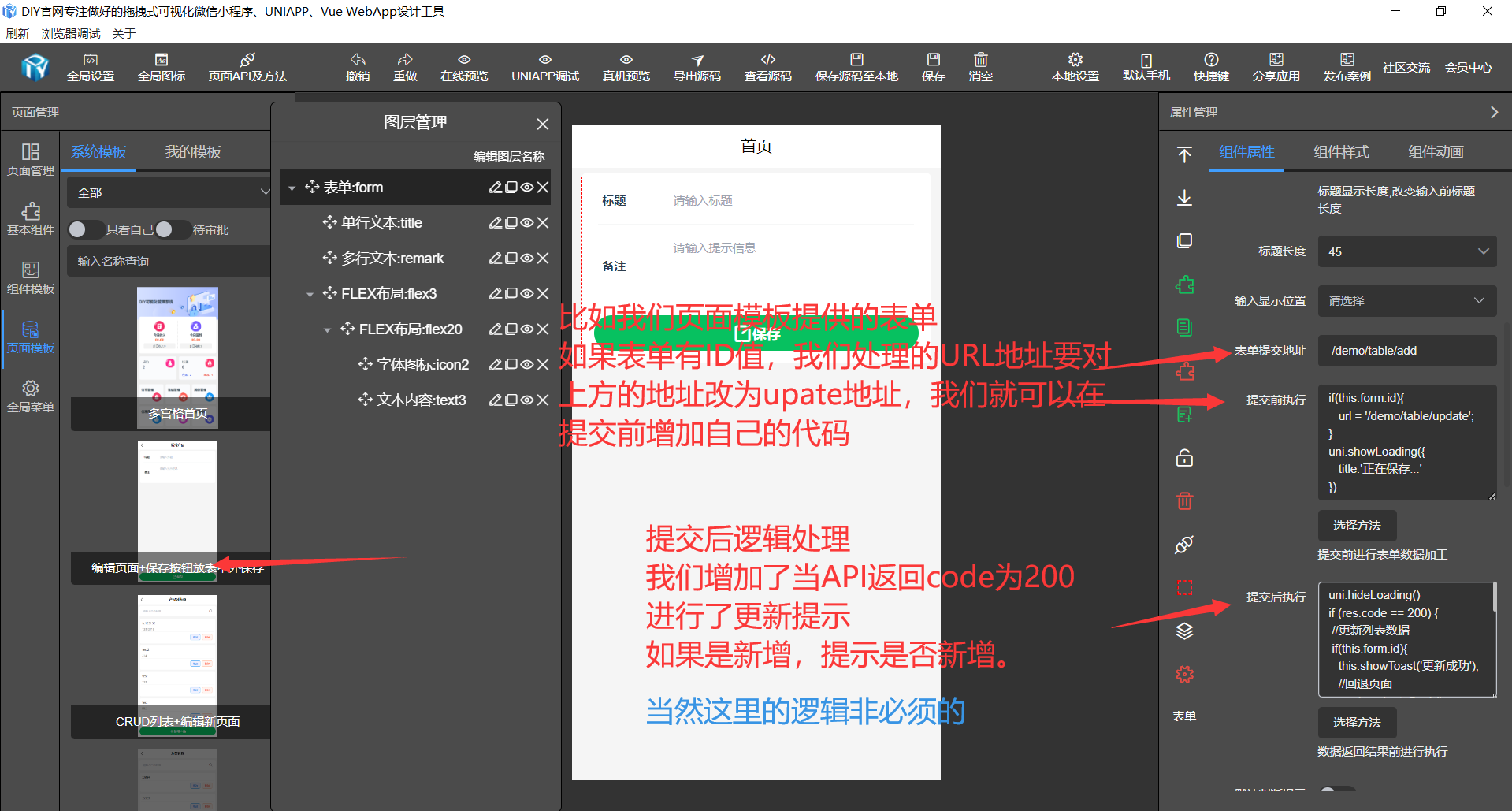
表单提交前后处理举例
可以结合生成的表单代码进行增加自己的逻辑代码。以页面模板里,表单提交为例。

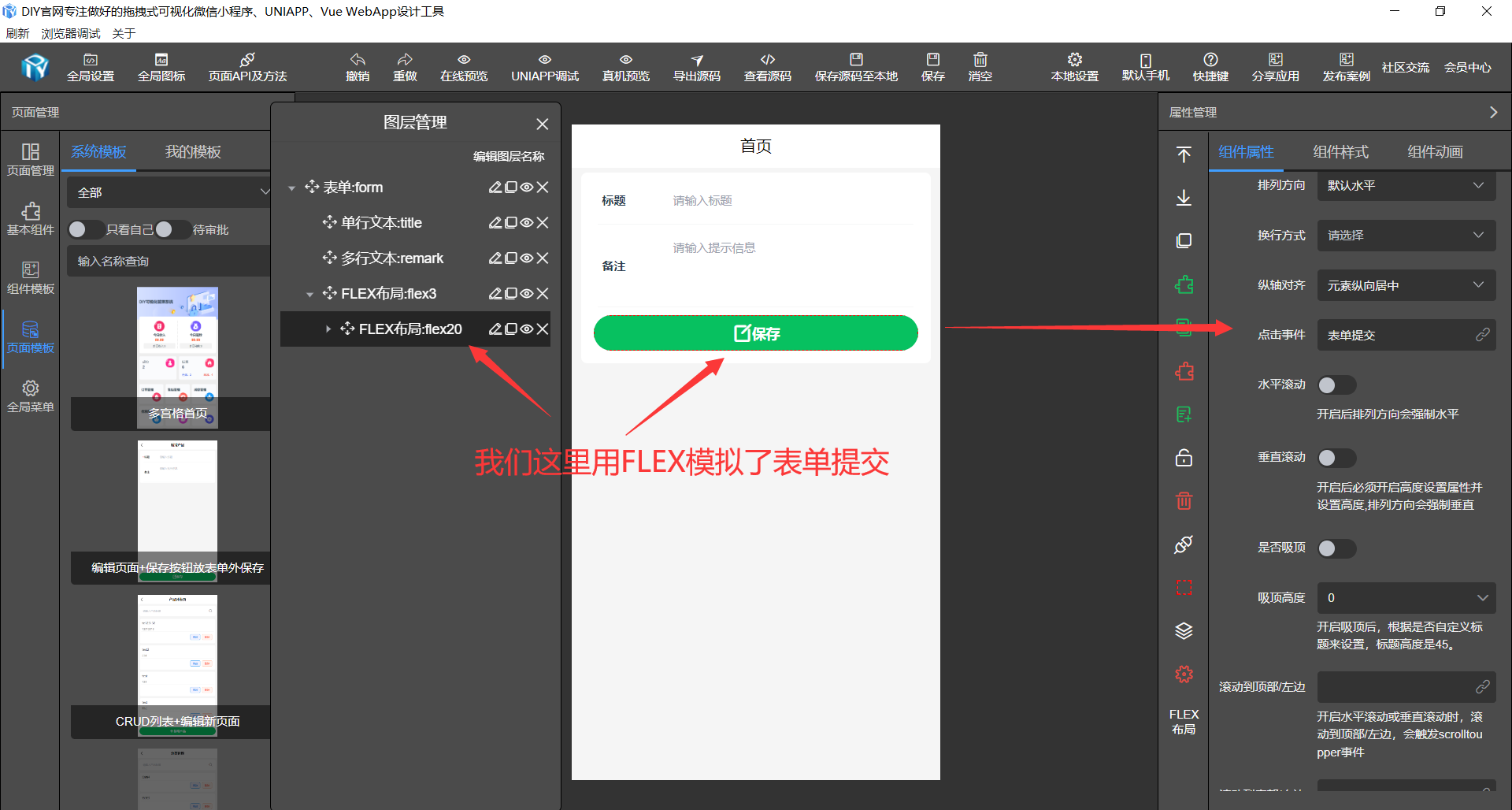
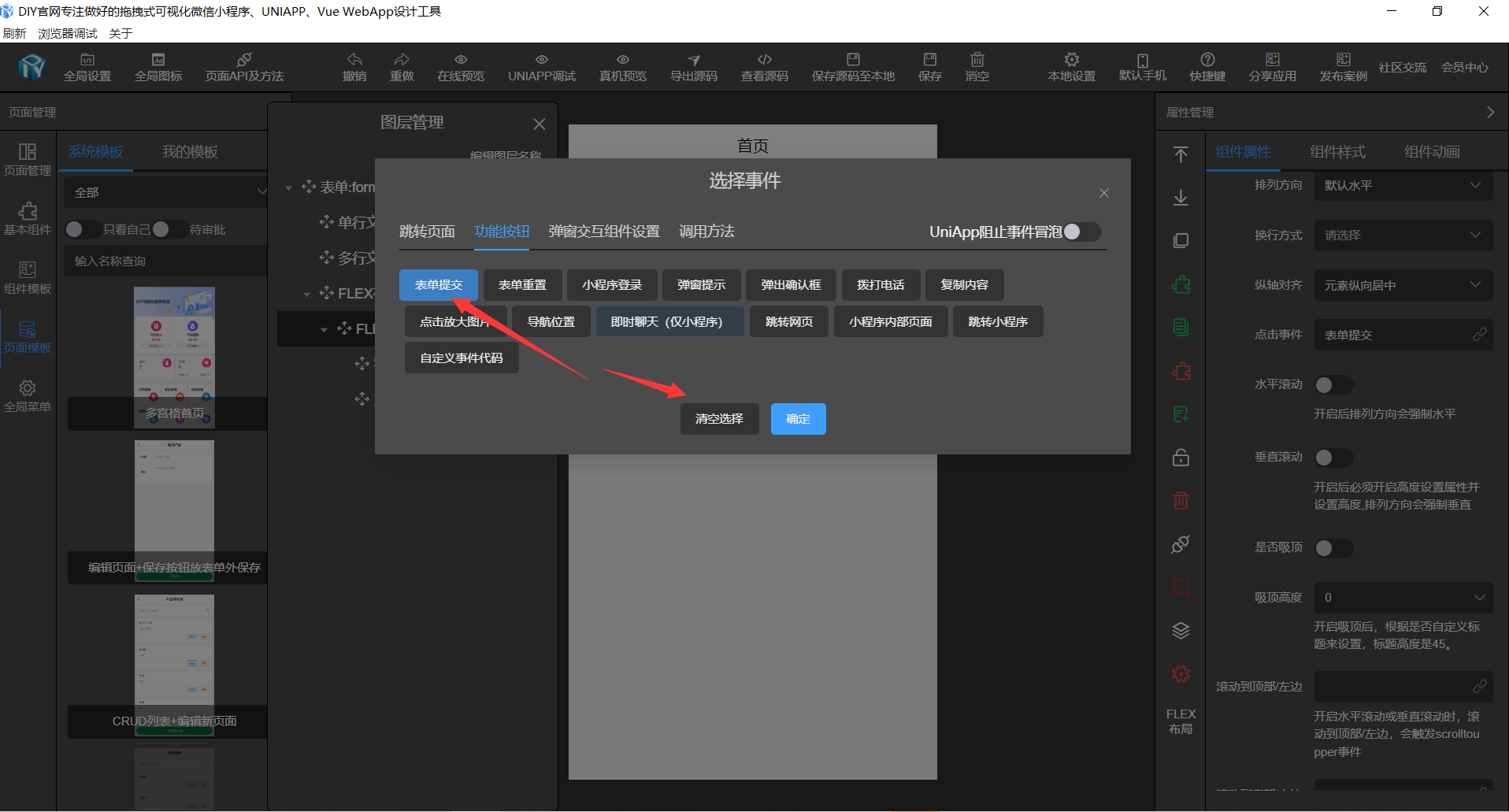
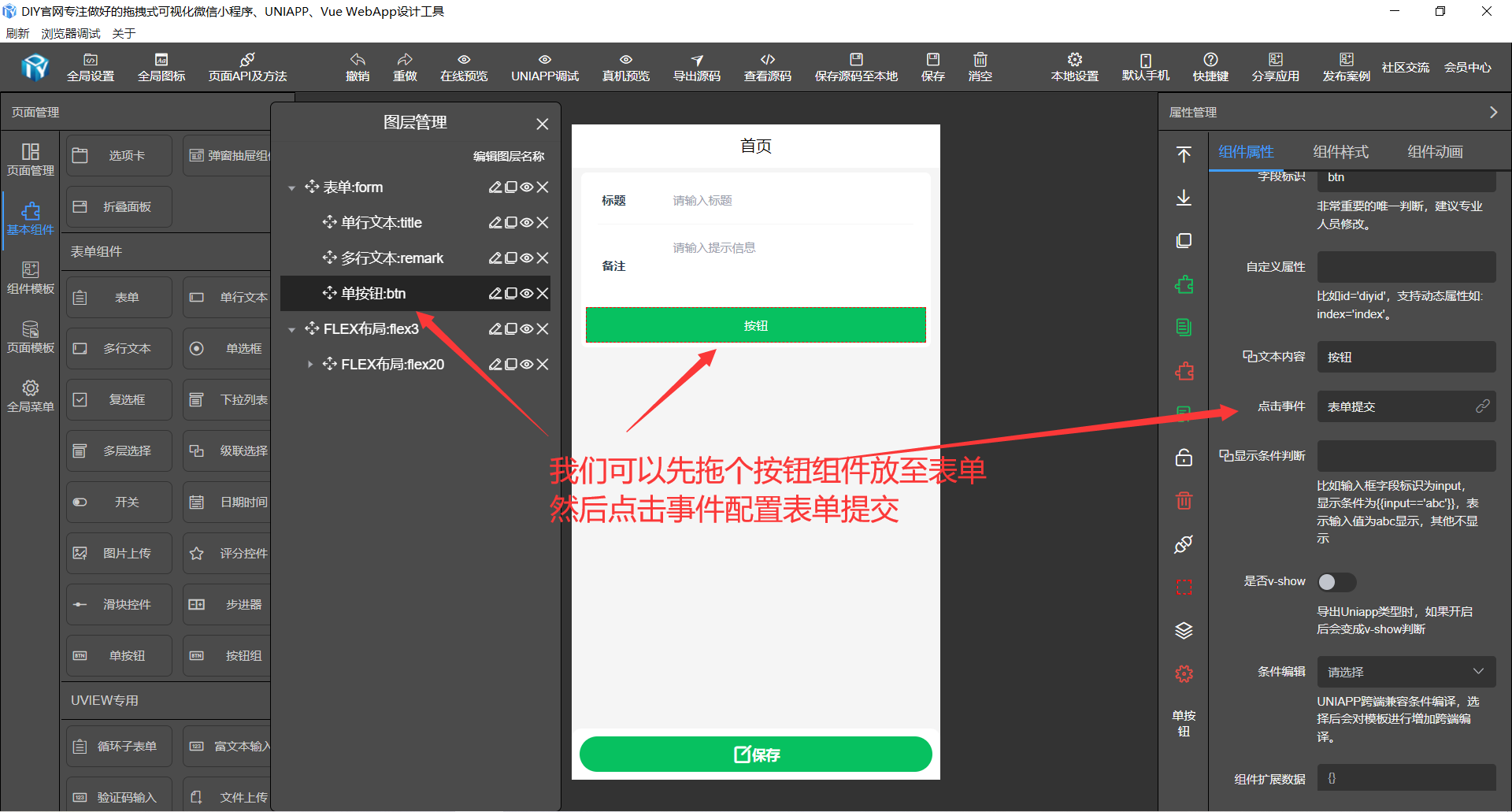
设置表单提交按钮
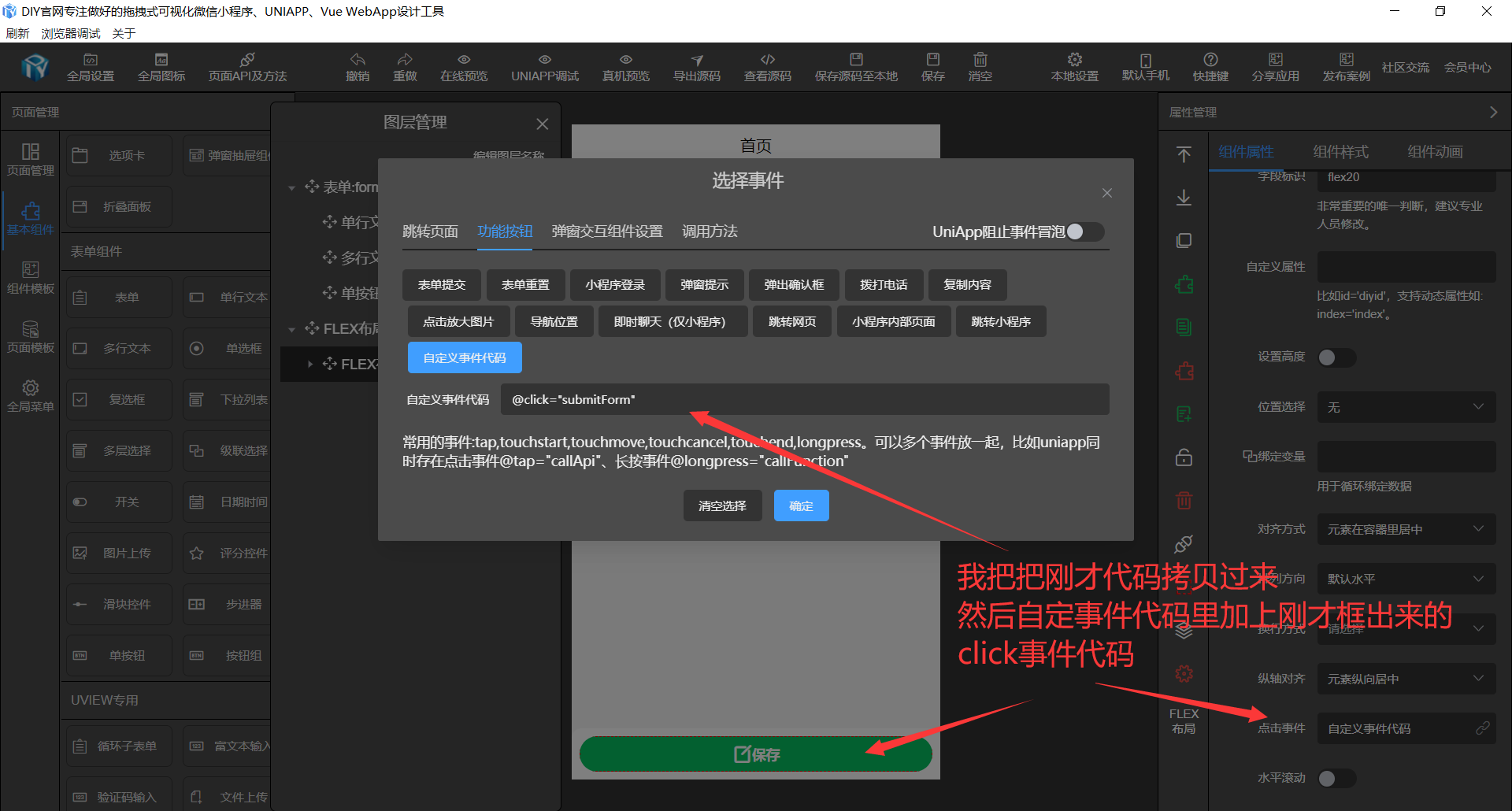
拖个按钮组件或者其他类型的组件,在组件上配置点击事件,选择表单提交事件。有个重点,必须是把此组件同样放在表单组件里。


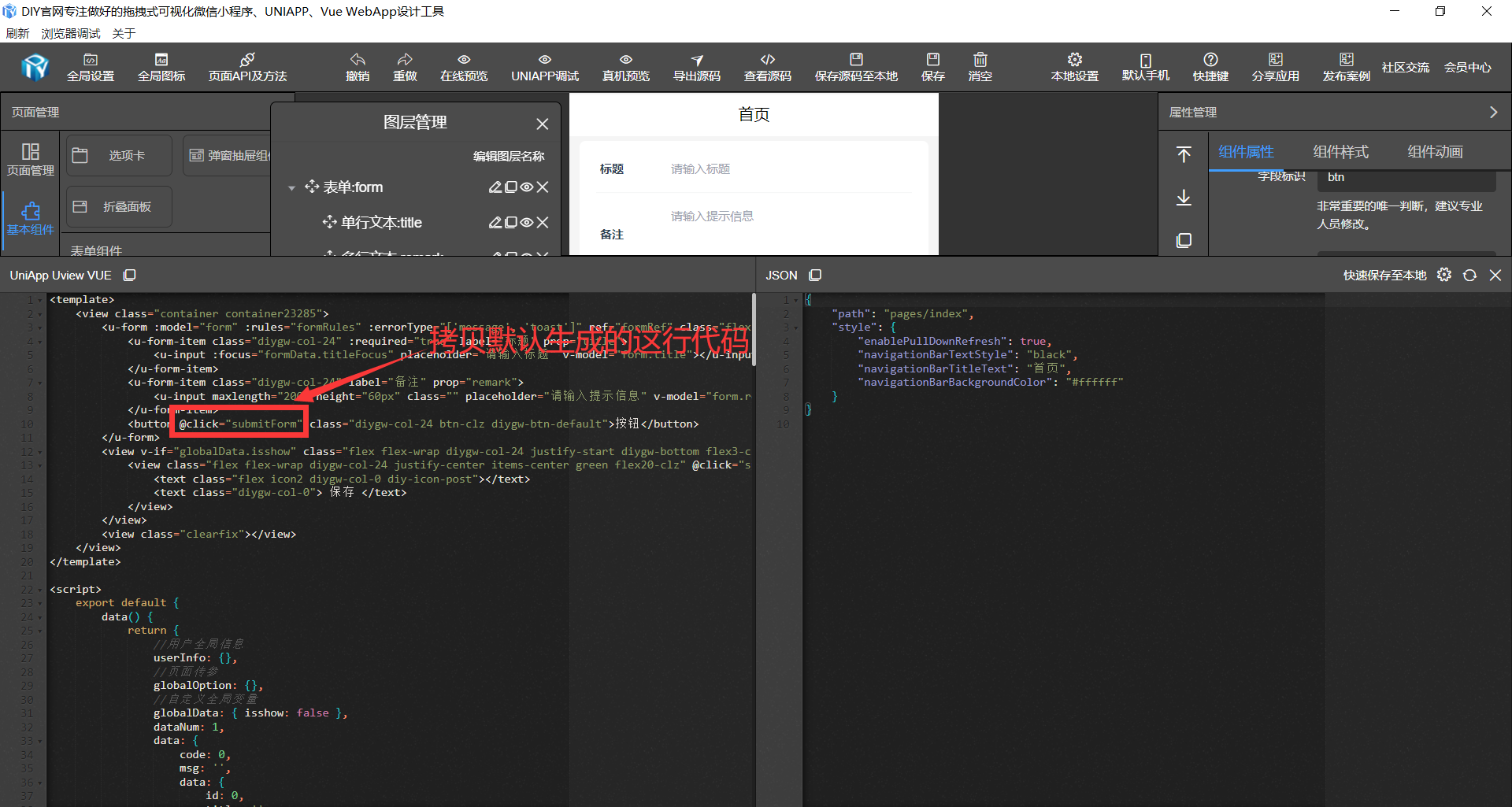
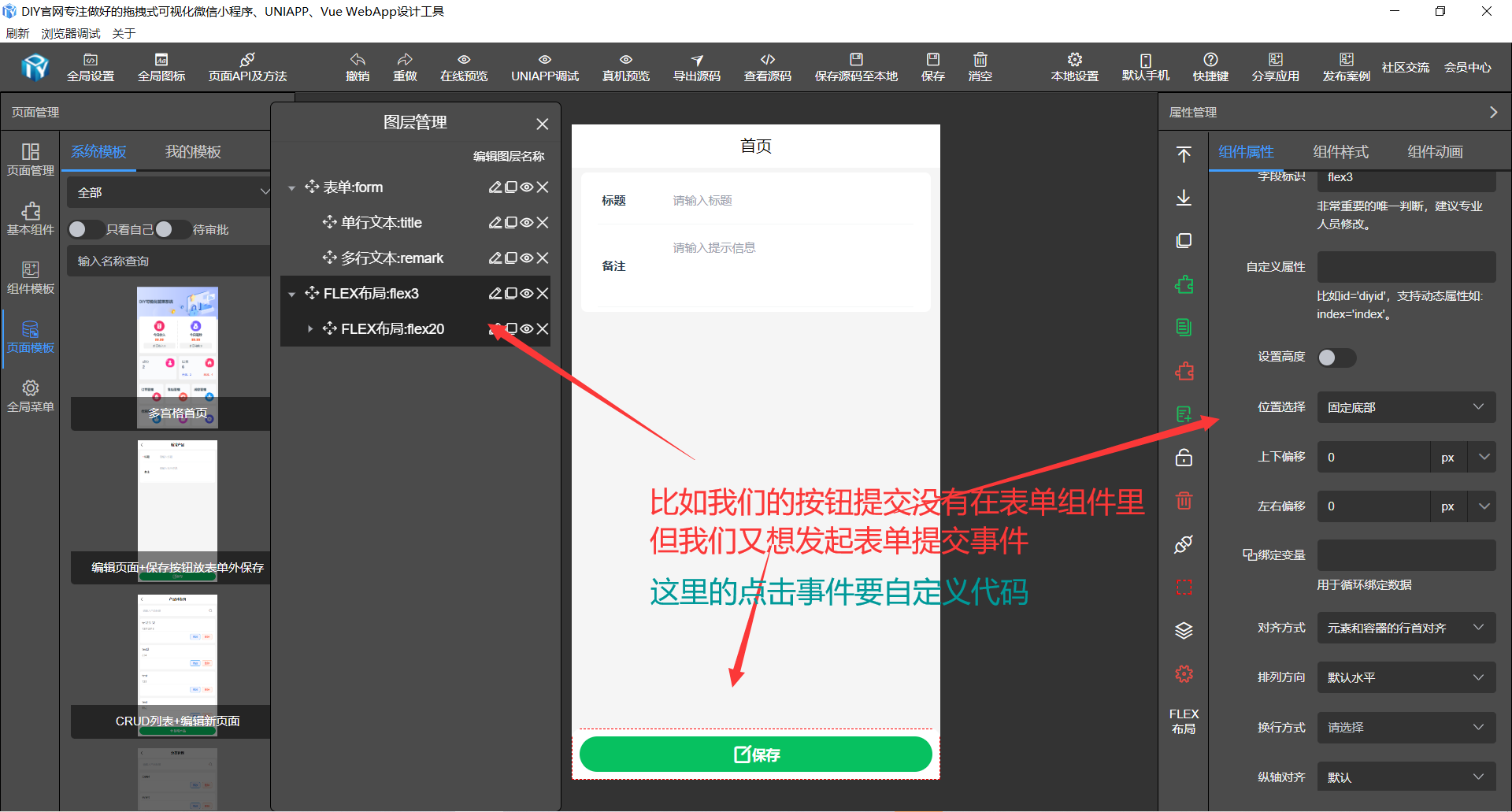
表单外部配置点击提交事件
可以先拖个按钮组件进表单组件,配置上点击事件提交表单,点击查看源码。




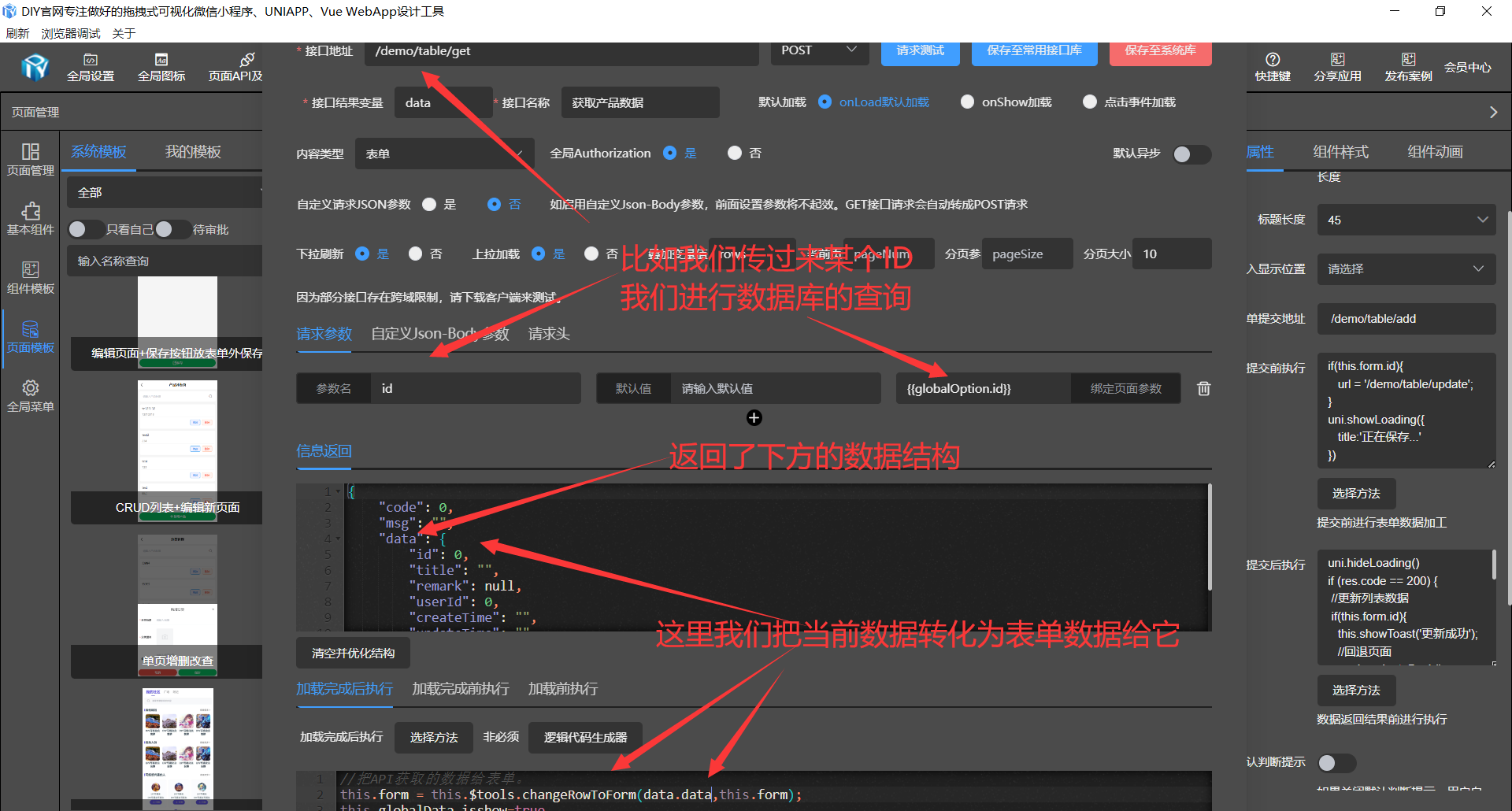
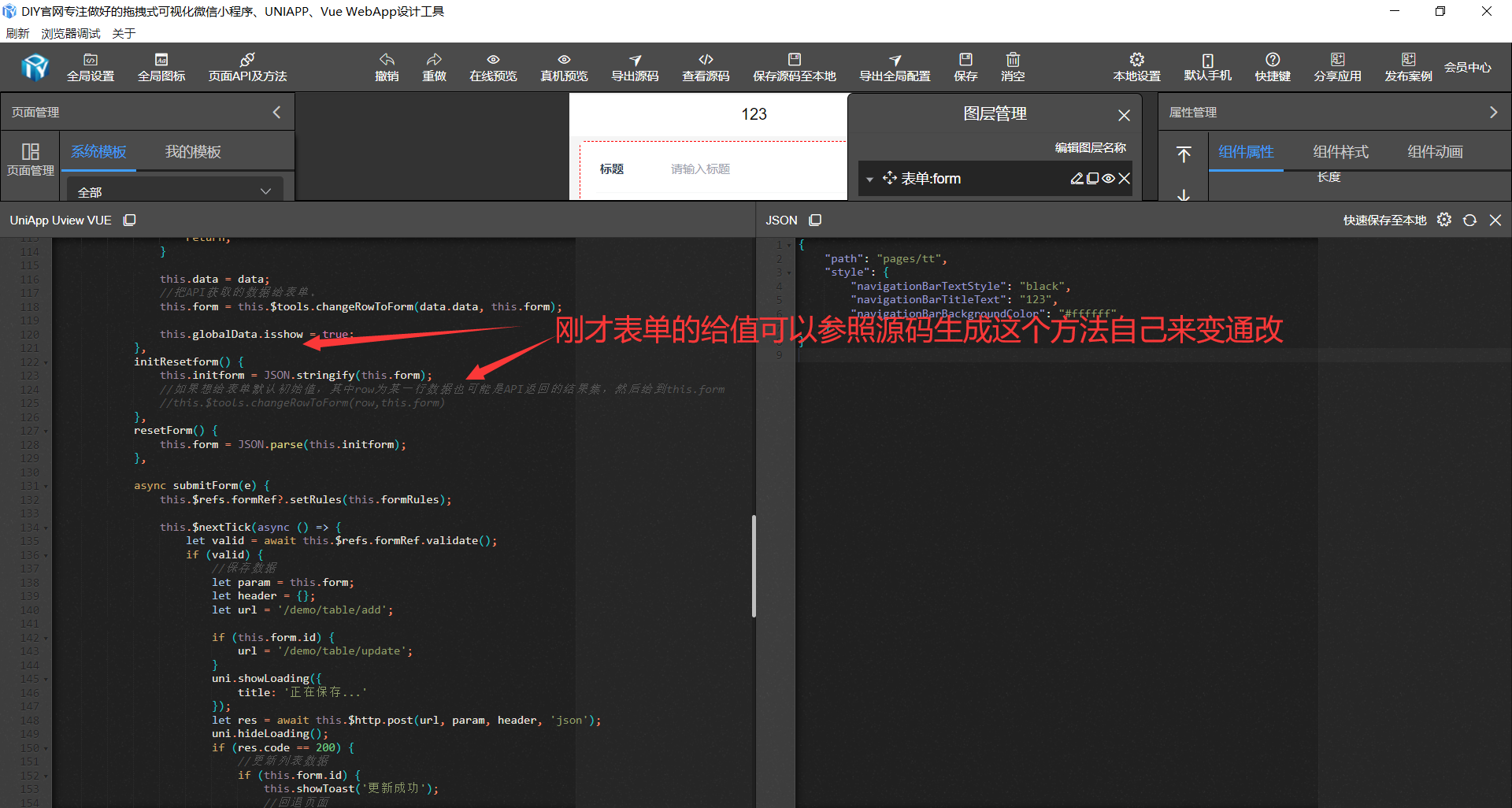
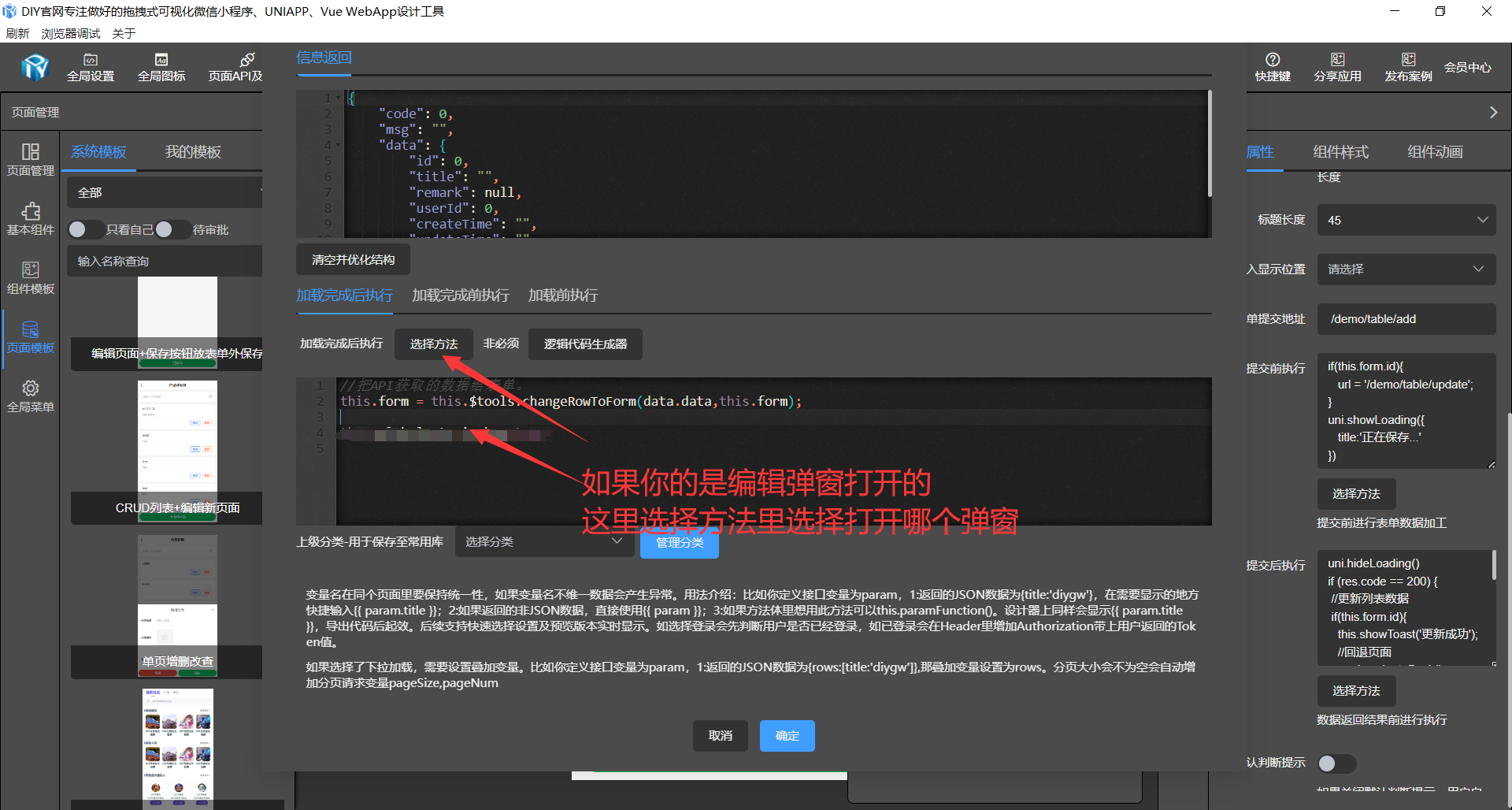
API数据返回给值表单
当涉及到API返回的数据给表单时,我们可以先进行API数据加载数据。核心的原理就是把API返回某条数据库的数据转化为表单数据,由于数据库限制可能有些是JSON或数组结构数据存进数据库都变成字符串,此时我们提供了一个简易转化类似这样用:this.form = this.$tools.changeRowToForm(data.data,this.form); 核心方法是this.$tools.changeRowToForm。当然不一定准确,大家还是得根据实际需求来决定是否转换。



表单验证
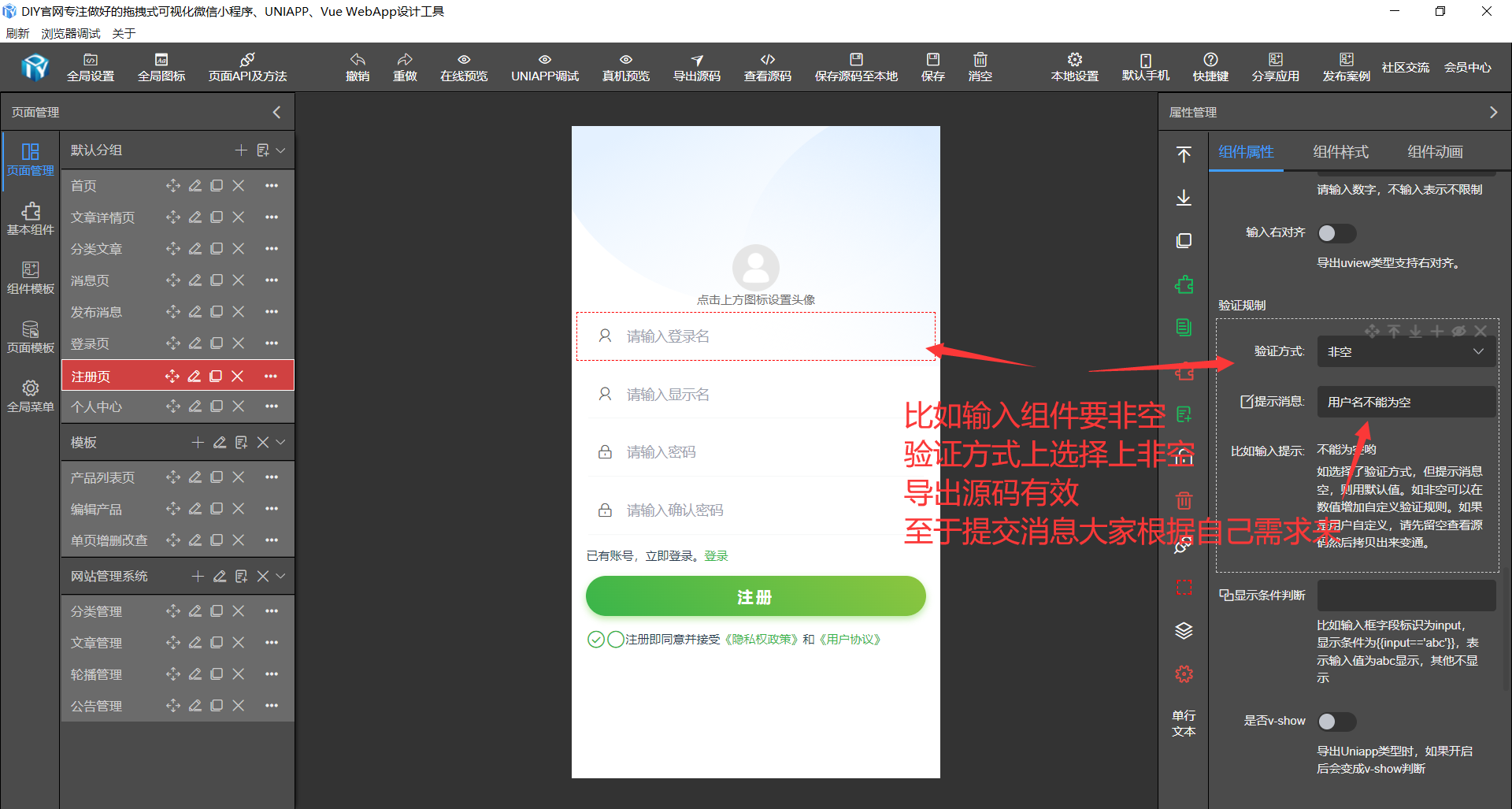
输入组件非空判断
我们找到验证规则里增加非空判断。

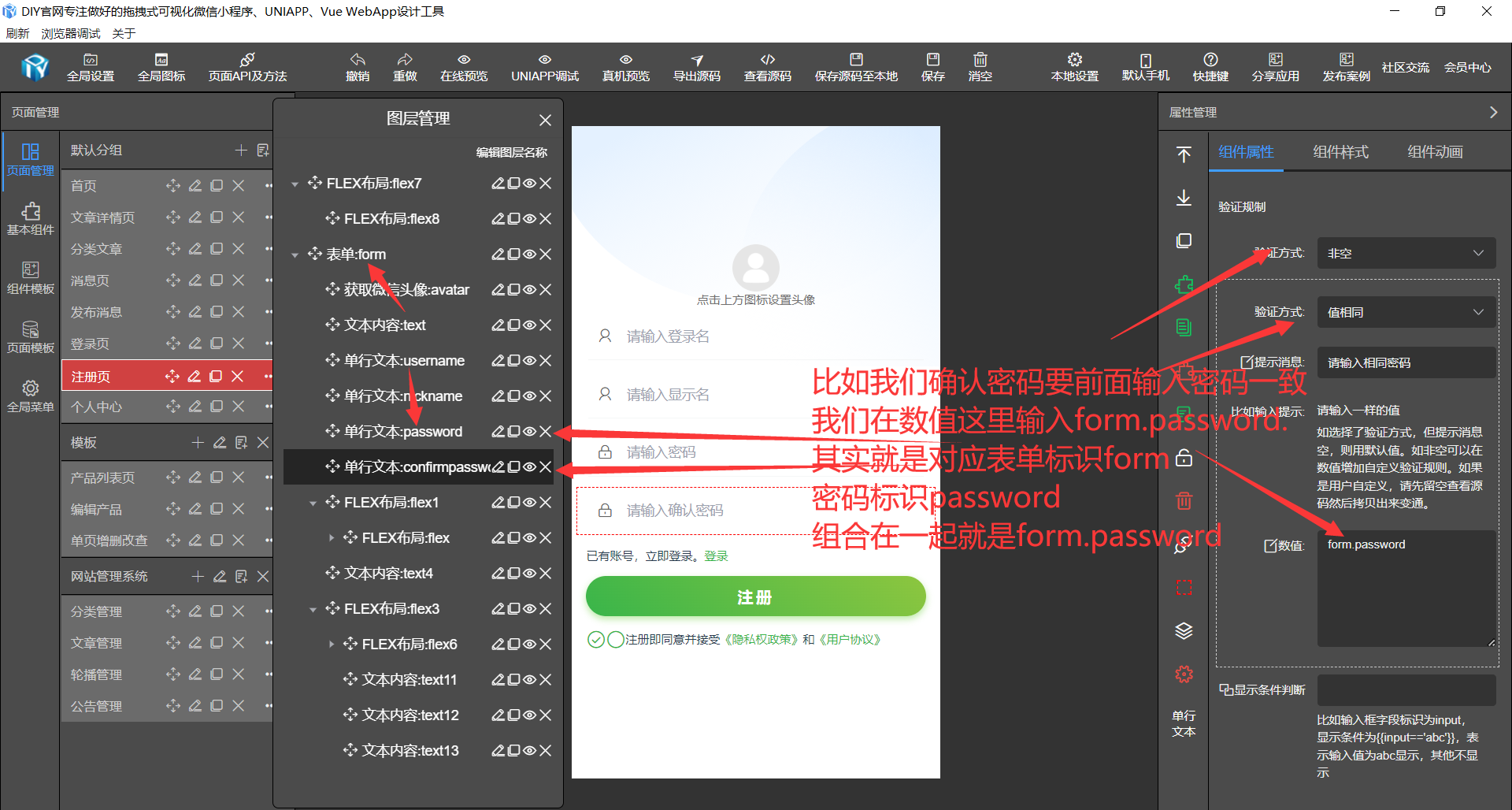
密码一致性判断
经常见到密码一致性判断,采用一致性判断,数值为字段标识路径

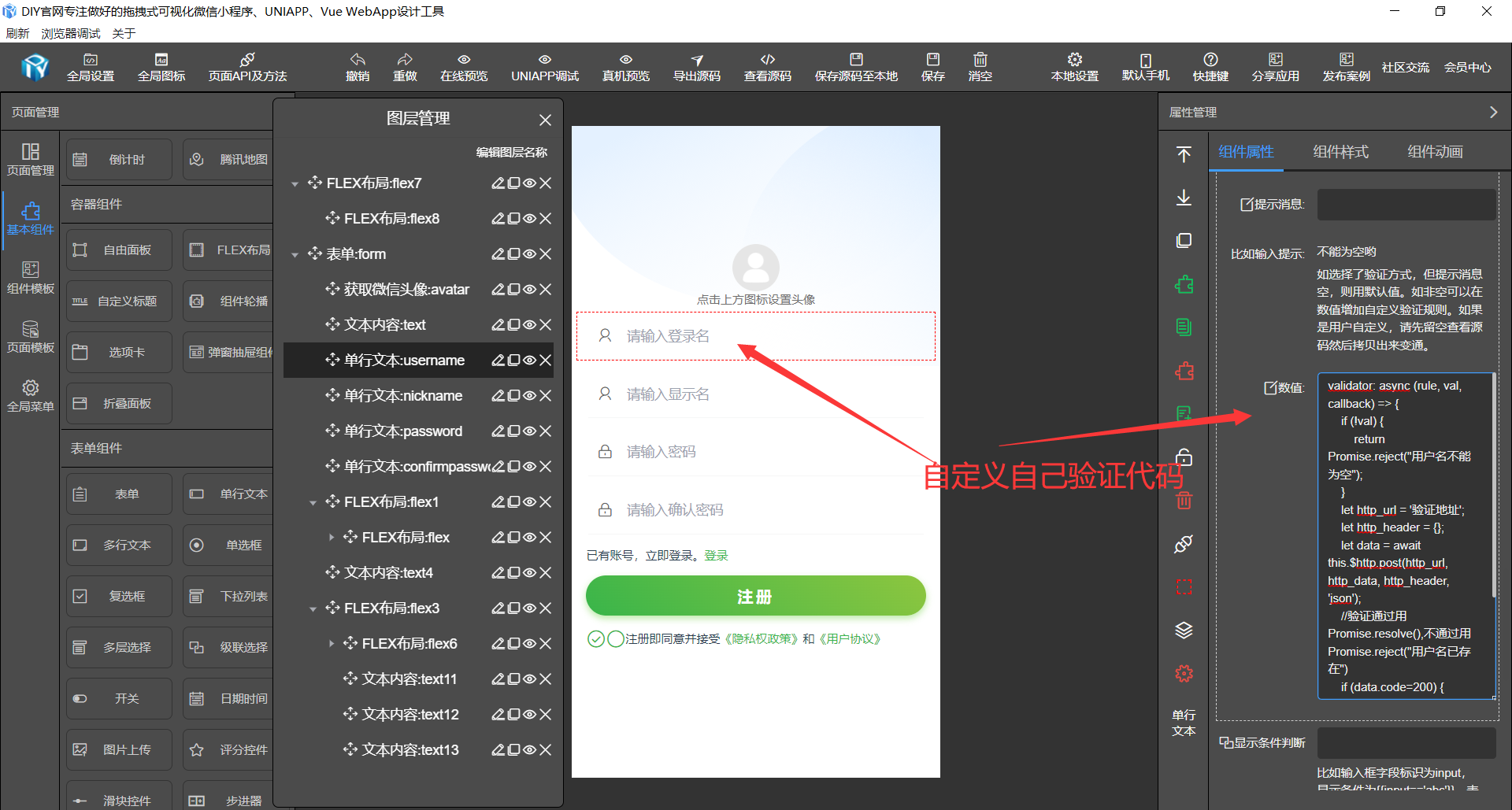
自定义验证
这里支持非空判断及自定义验证,支持提交API进行唯一性判断 。
自定义验证代码参考,大家根据自己的自定义验证规则来改变下面的代码即可。
validator: async (rule, val, callback) => {
if (!val) {
return Promise.reject("用户名不能为空");
}
let http_url = '验证地址';
let http_header = {};
let data = await this.$http.post(http_url, http_data, http_header, 'json');
//验证通过用Promise.resolve(),不通过用Promise.reject("用户名已存在")
if (data.code=200) {
return Promise.resolve();
}else {
return Promise.reject("用户名已存在");
}
}

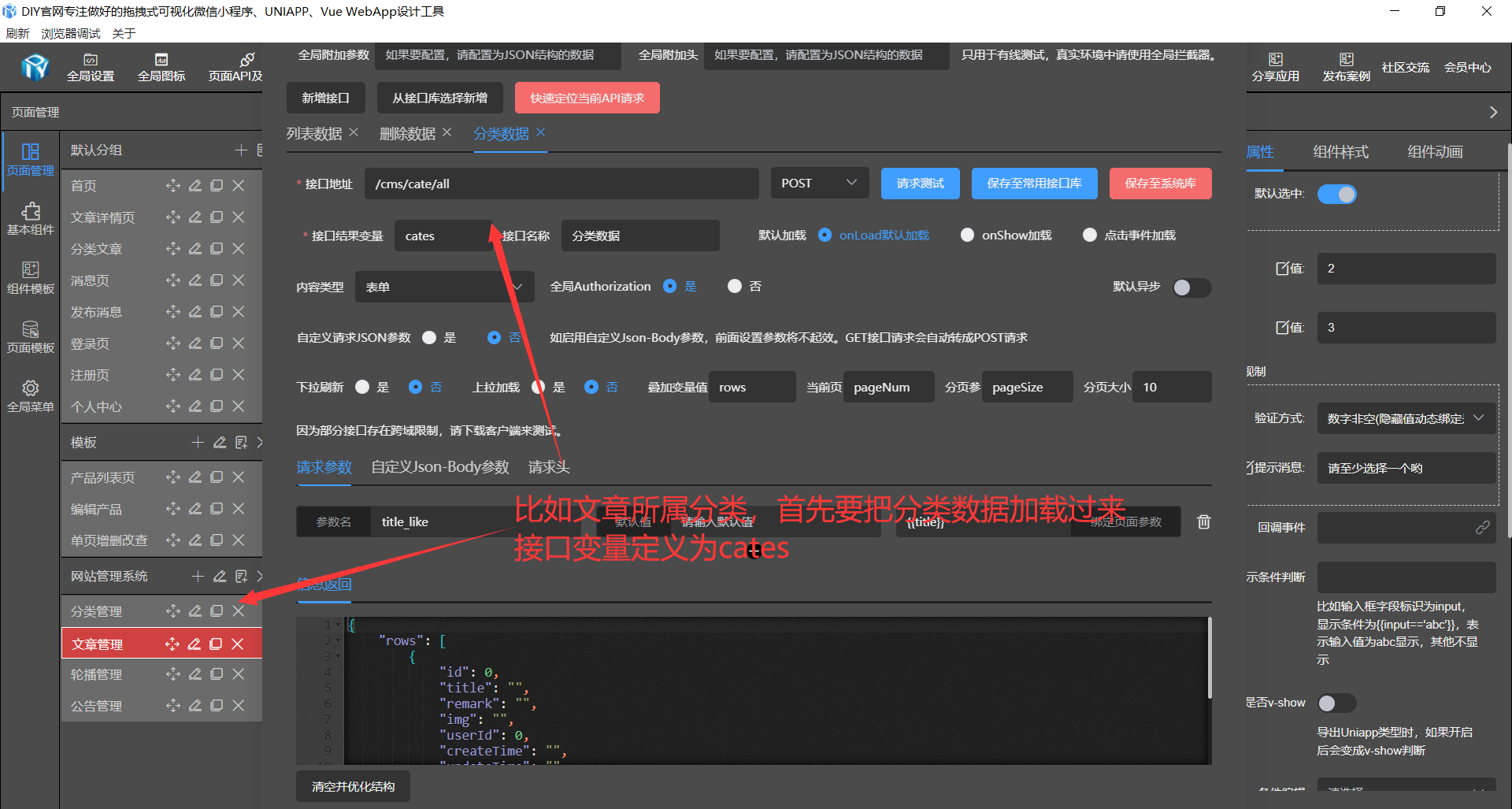
动态数据源
动态绑定数据源,用下拉组件为例,首先我们是要做个API数据源请求处理。

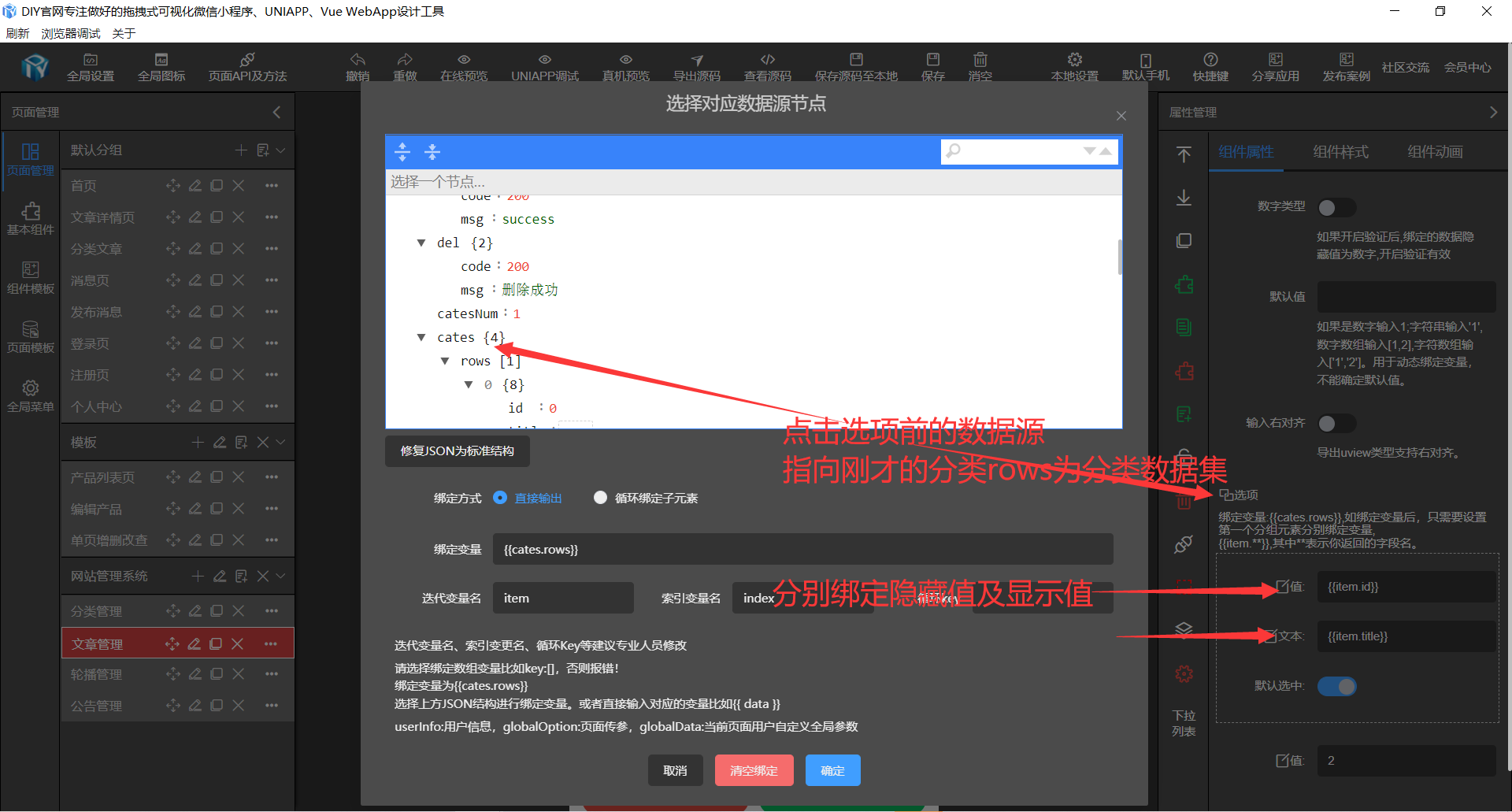
拖动下拉组件进表单设计区,点击选项前图标进行绑定数据源,值和文本我这里分别循环绑定了{{item.id}}{{item.title}}。导出源码后我们即起效动态绑定了分类下拉列表。

至此,表单组件常规用法就到这里了,表单里输入组件更多的配置属性大家根据自己需求来设置。
DIY可视化表单优势
提高开发效率:通过拖拽、配置等操作,快速生成表单,减少开发时间。降低开发成本:无需专业开发人员,降低人力成本。
灵活性强:支持自定义表单组件和属性,满足不同场景的需求。
易于维护:表单设计与代码分离,便于后续维护和升级。
组件丰富:提供了丰富表单组件库以满足多样化需求。
表单代码生成多样化
设计好的可以一键生成Vue代码、Uniapp代码、微信小程序原生代码、支付宝小程序原生代码等。 其中生成的Uniapp源码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/FinClip)等多个平台

 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询