老师管理
学生管理系统中的老师管理是一个重要的组成部分,它负责维护和管理学校中所有的老师信息。我们通过可视化设计快速实现老师管理界面。下面是教程。
新增数据库表
拷贝clazz_kemu修改为clazz_laoshi表

修改表结构
其中包括一个自增ID字段,及三个时间类型的字段,其余的字段按照需求增加,这里我们包括了title,kemu_id,remark个字段。接下来我们会在设计页面里用到这三个字段。

生成API
输入你安装的PHP时的域名/super/index.html,登录进去找到代码生成器界面。

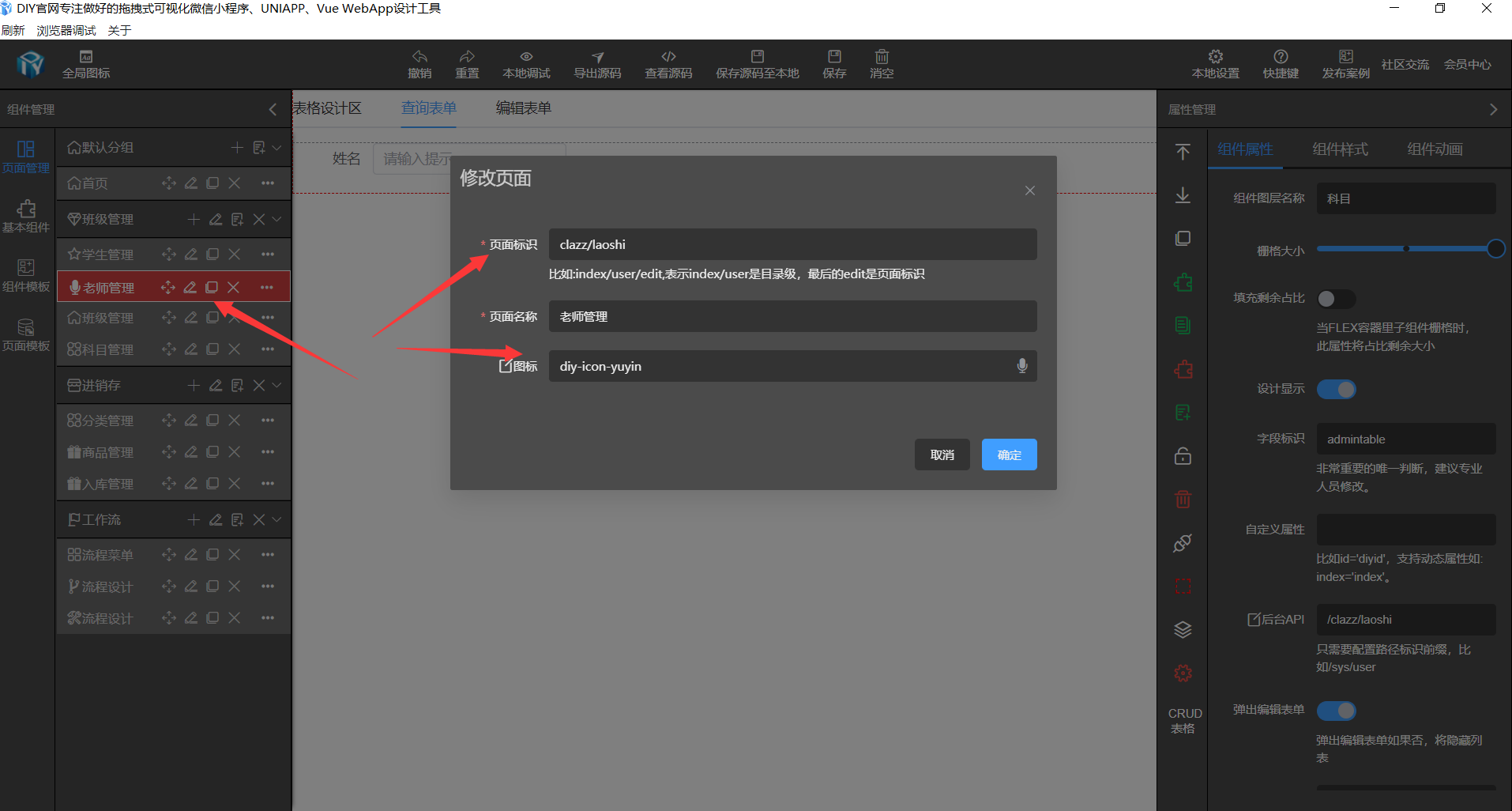
新增页面
学生管理系统-老师管理,在分组学生管理系统分组,点击新增页面,输入页面标识、页面名称、字体图标.

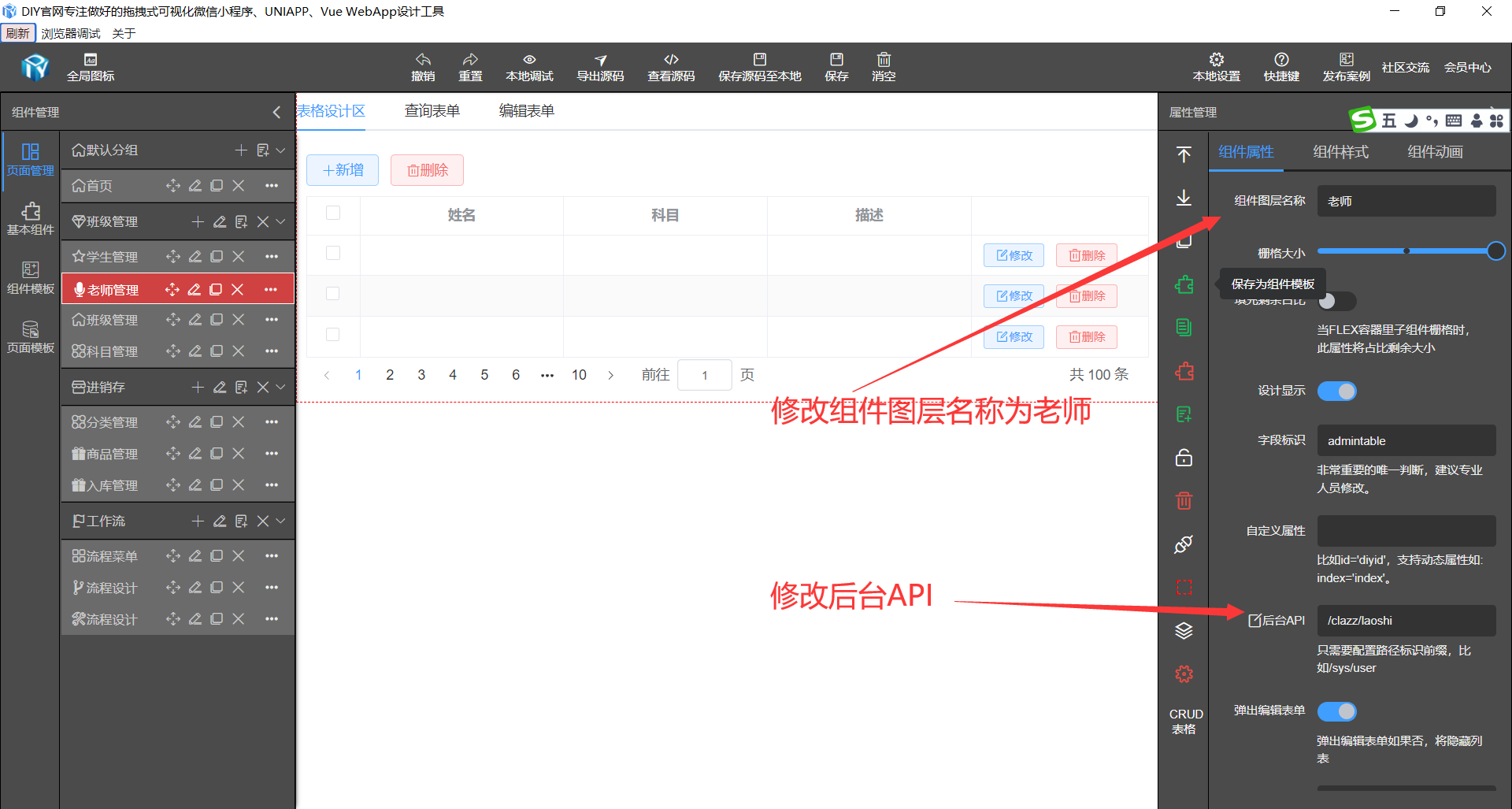
拖动CRUD组件至设计区
修改API
结合表clazz_laoshi表,那么我们在后台API属性设置即为clazz/laoshi即可。
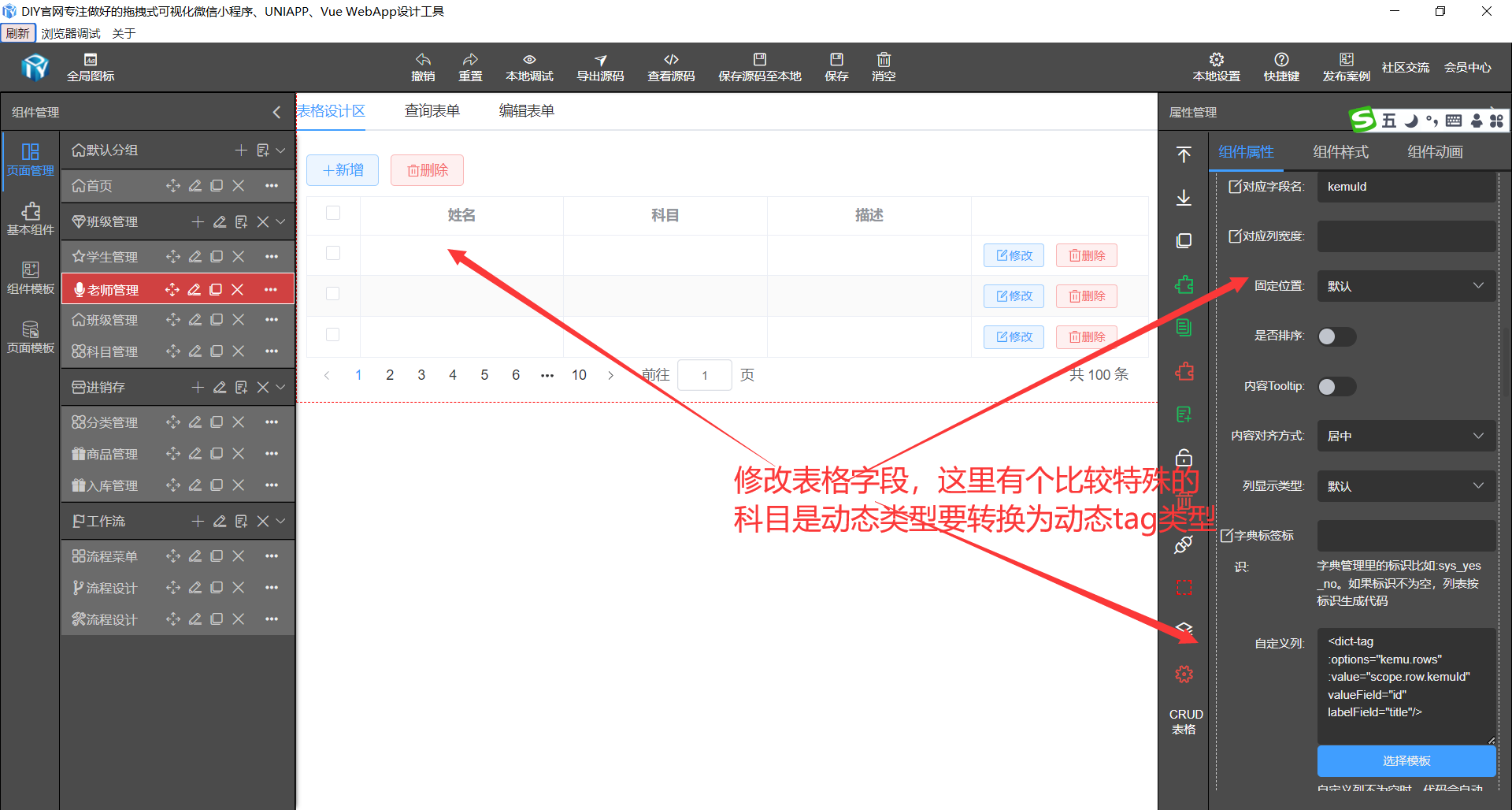
修改表格字段

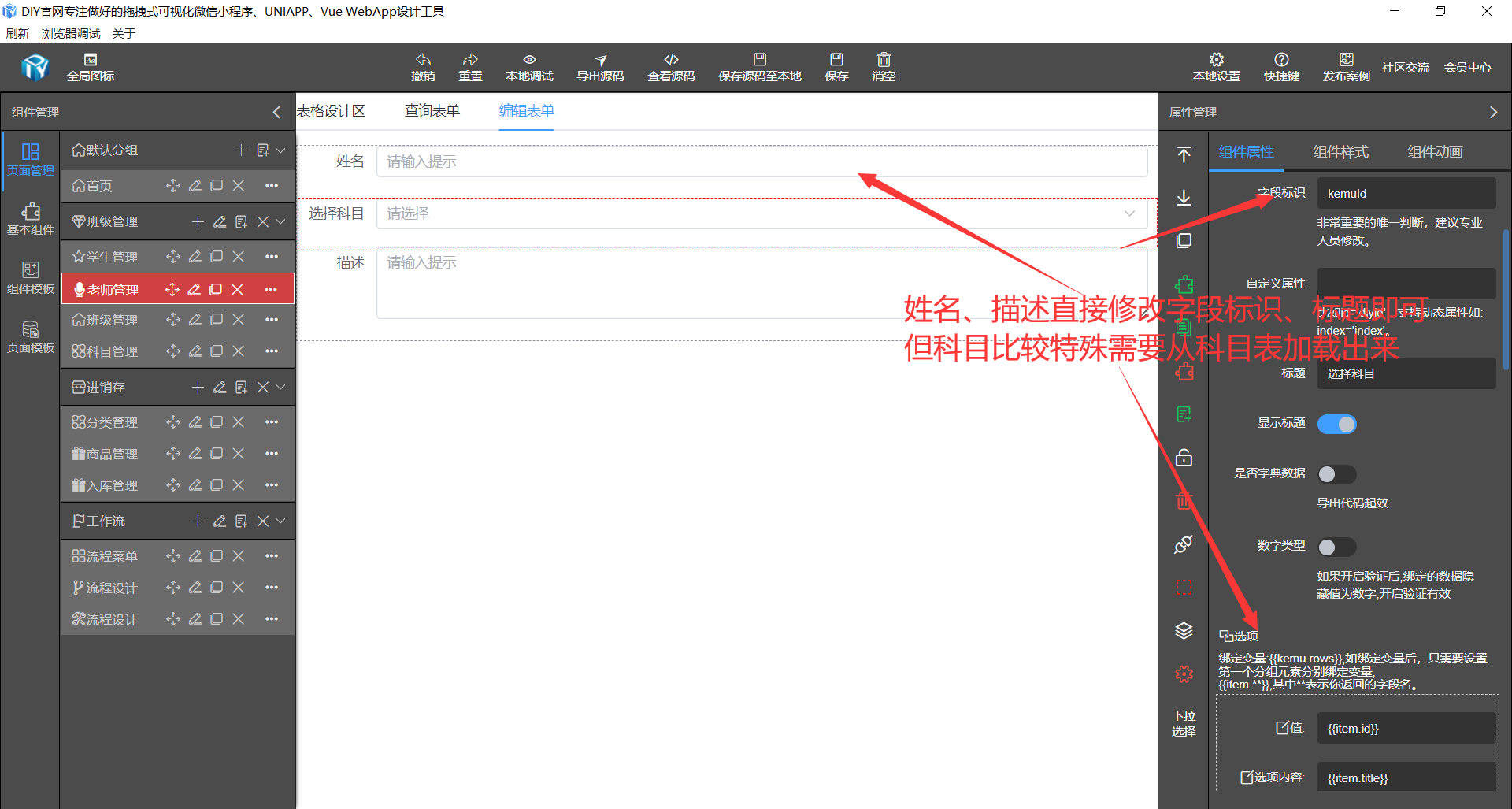
表单编辑字段
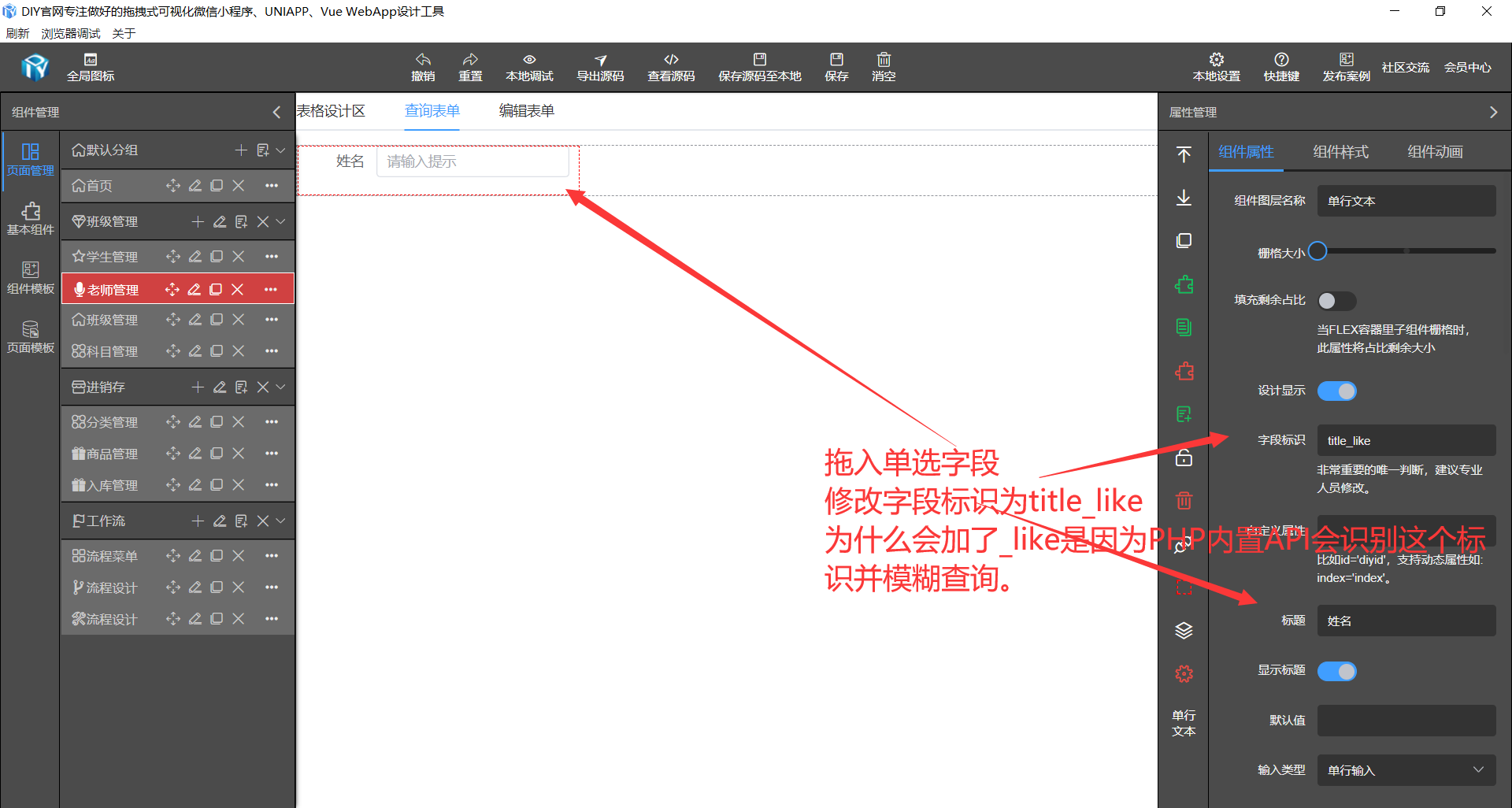
拖入单行文本字段进编辑表单设计区,输入字段标识、字段标识标题。


同理拖入多行文本字段,修改字段标识对应数据库的标识。
选择科目
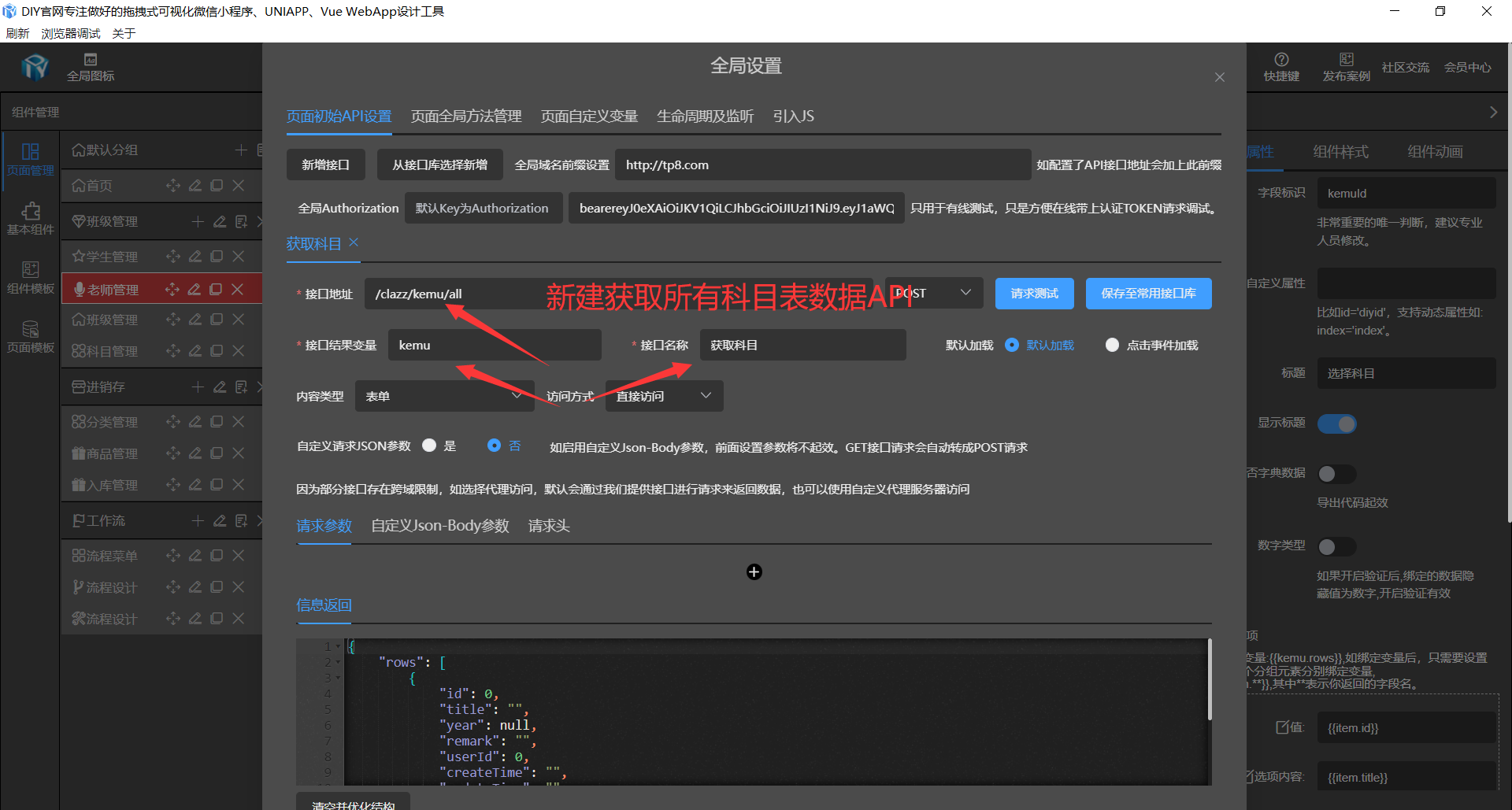
科目是动态创造的,需要从数据库表里加载数据,我们提供了API加载过程。
新建科目API

拖动下拉组件至表单设计区
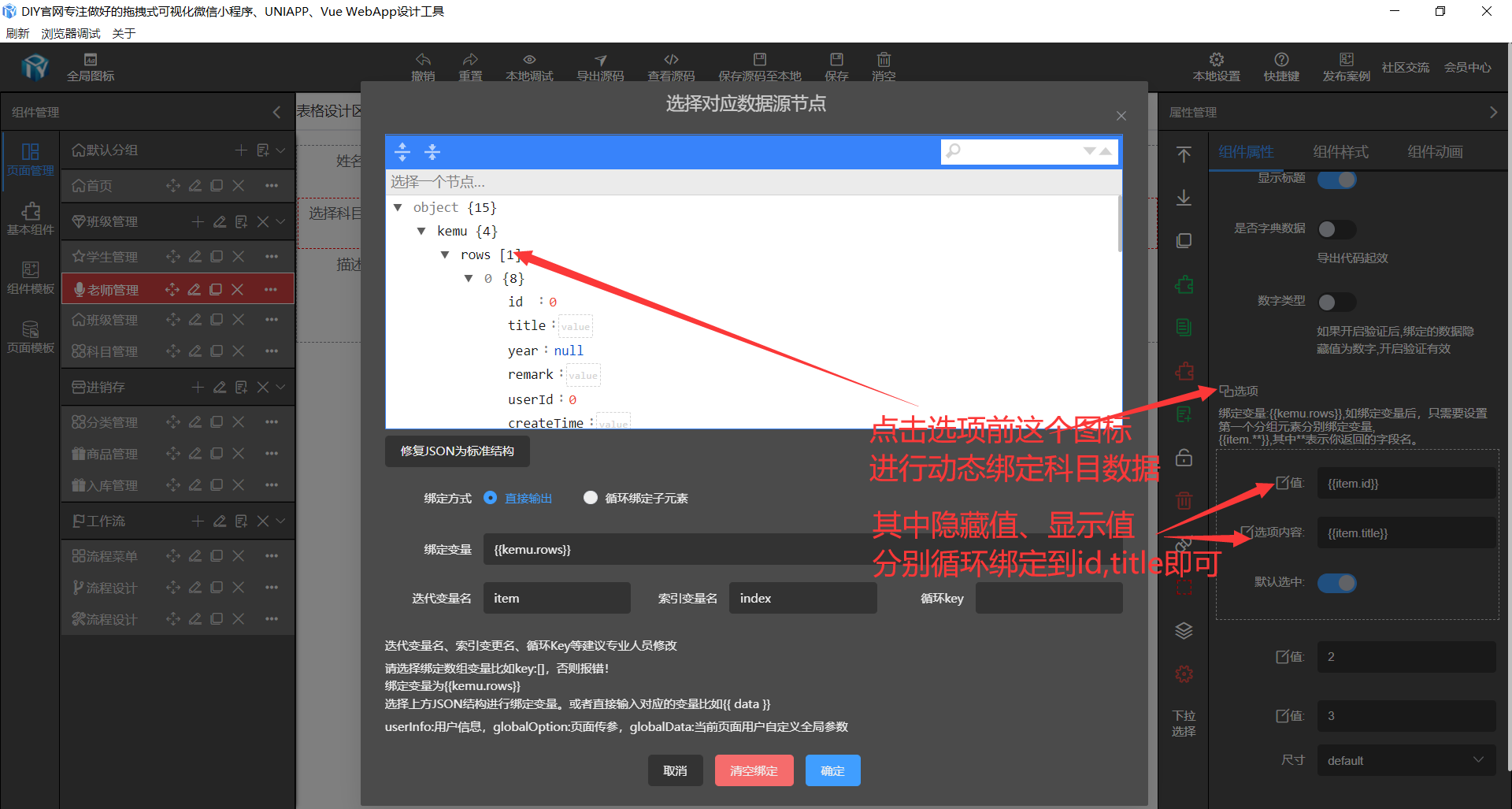
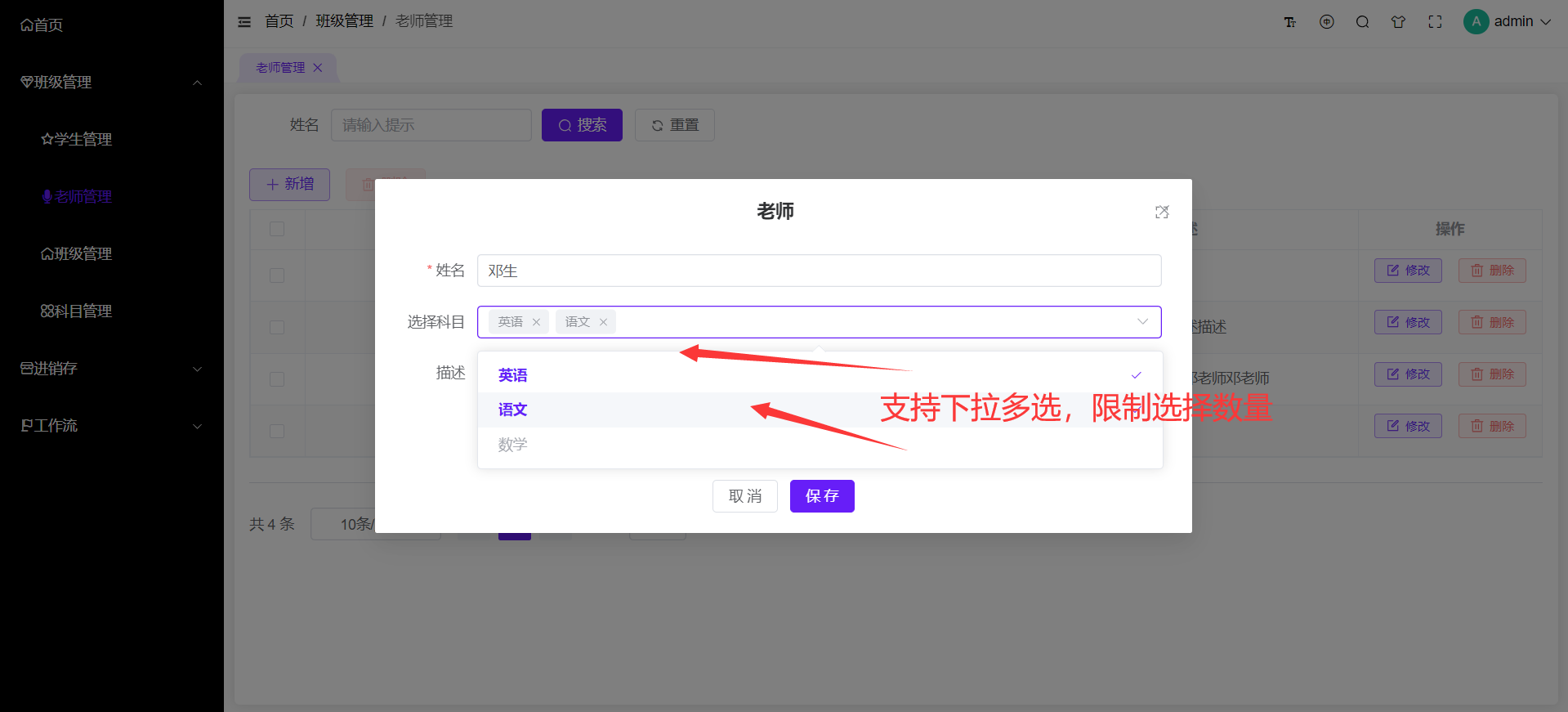
找到数据选项属性,点击绑定图标,绑定到刚才API请求的数据源结果进行动态绑定,其中隐藏值显示值分别循环绑定到id,title。导出源码即可直接下拉科目。

表格列科目
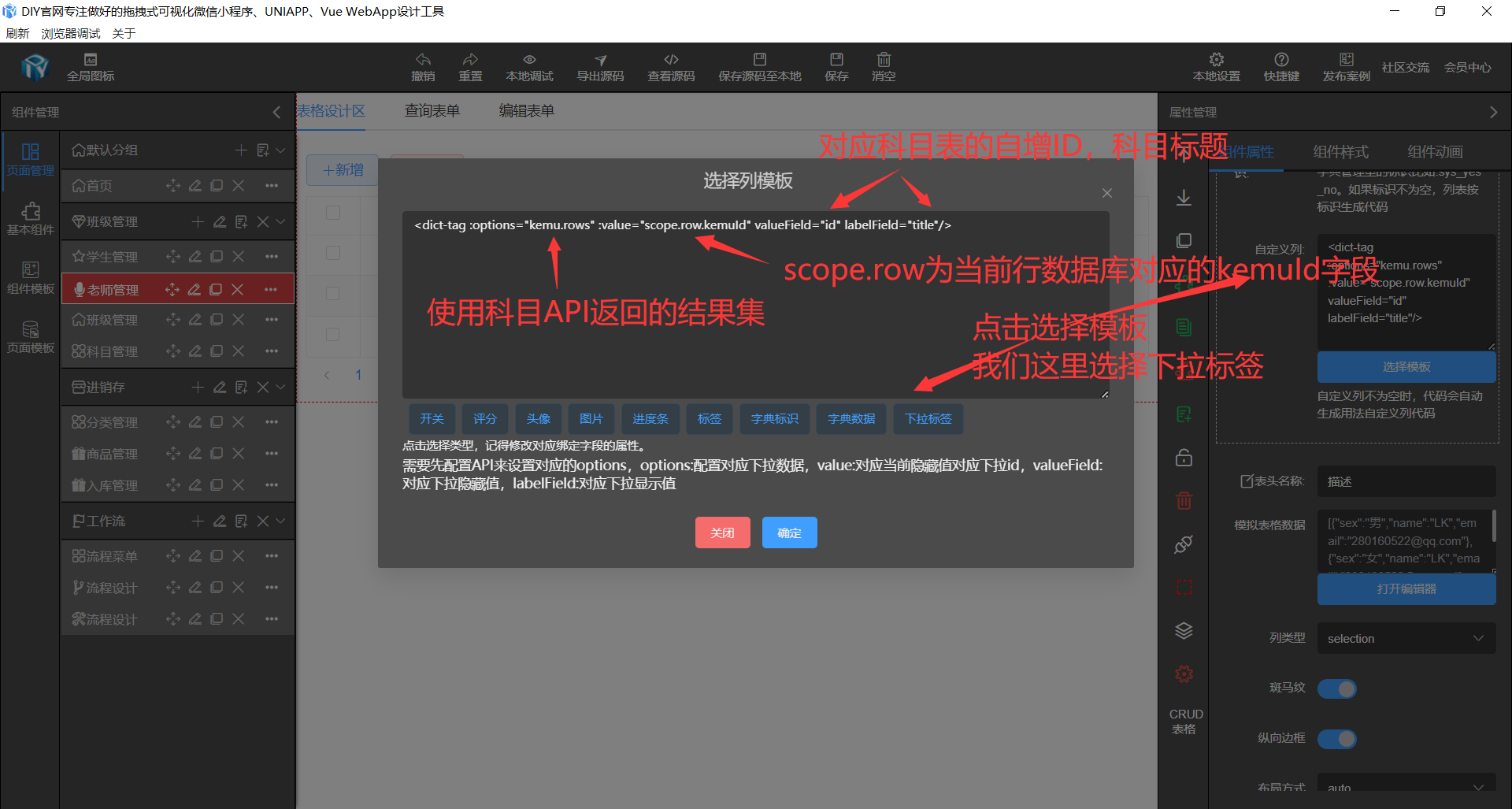
表格列科目由于特殊性,也是动态数据源科目表的结果,但我们数据库存放的是科目ID表,这时也要结合生成的数据源进行绑定数据源。
绑定动态列的数据源,下拉字典,分别绑定数据。
参照代码如下:<dict-tag :options="kemu.rows" :value="scope.row.kemuId" valueField="id" labelField="title"/>

点击保存源码至本地
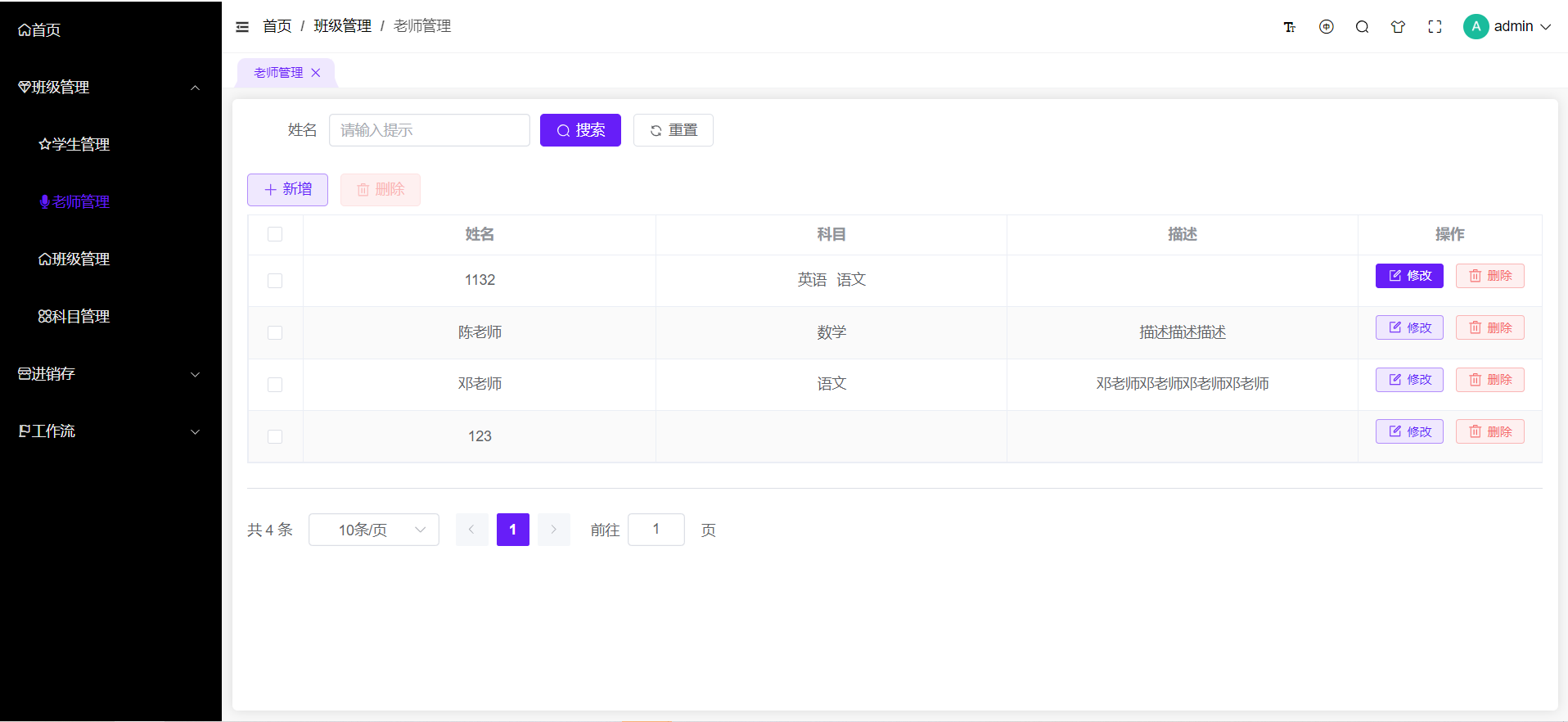
保存源码至本地后打开页面即可访问老师管理界面。
进入页面
启动环境进进入科目管理,在右上角可以设计不同主题效果。


数据查询
输入单选文本,字段名称改为title_like支持模板查询。PHP更多扩展查询参照此地址:https://www.diygw.com/85

至此我们的老师管理增删改查已经完成
 DIY官网可视化工具
DIY官网可视化工具

 在线咨询
在线咨询