字体可视化
DIY可视化为了适配不同APP需要,支持用户自定义字体,自定义字体后,设计出来的界面更多样化,不再是单一字体效果。用户可以使用第三方字体加入设计,在设计的时候选择上自己的字体,对应内容变成了自己想的个性化字体界面。
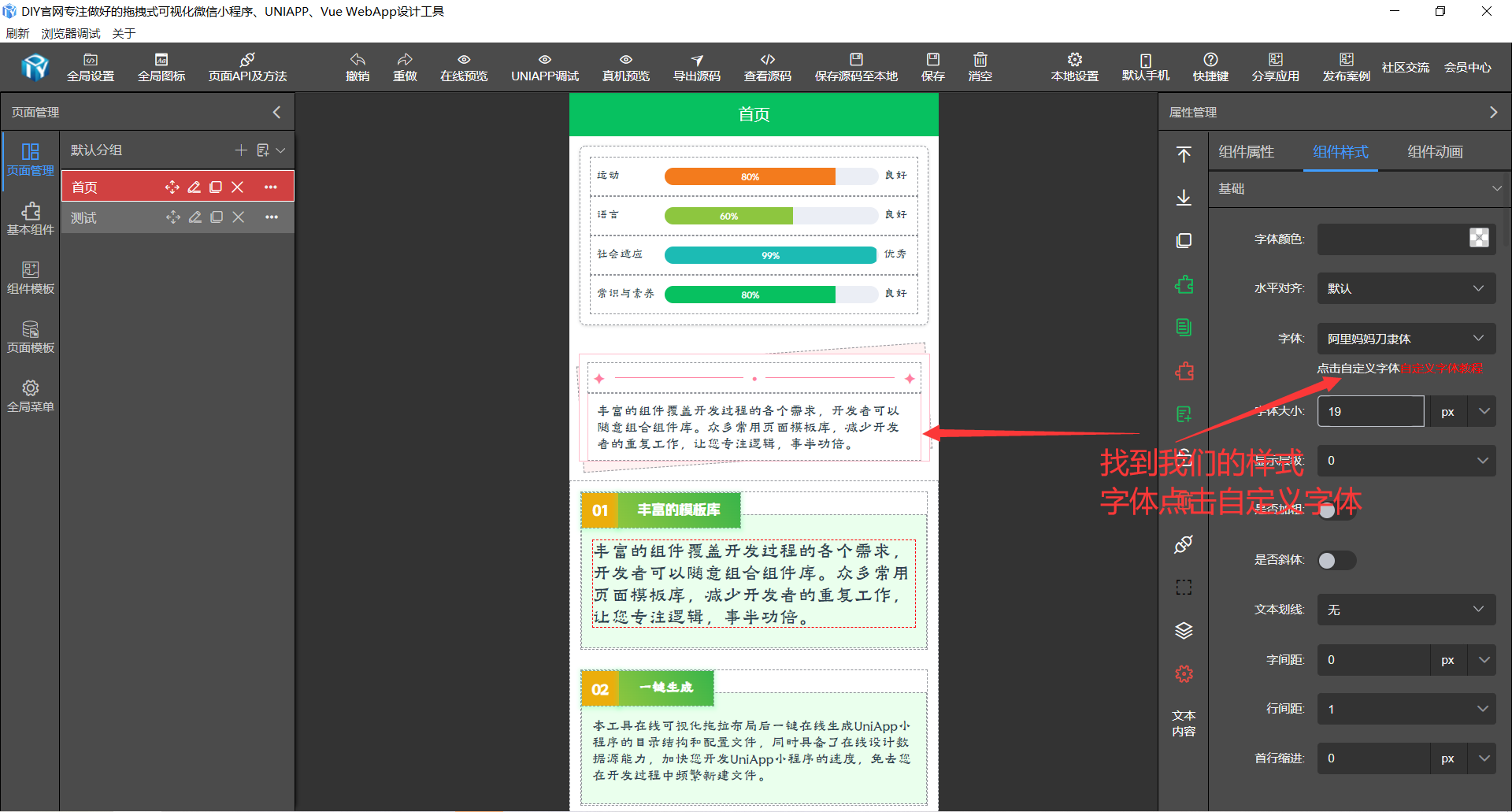
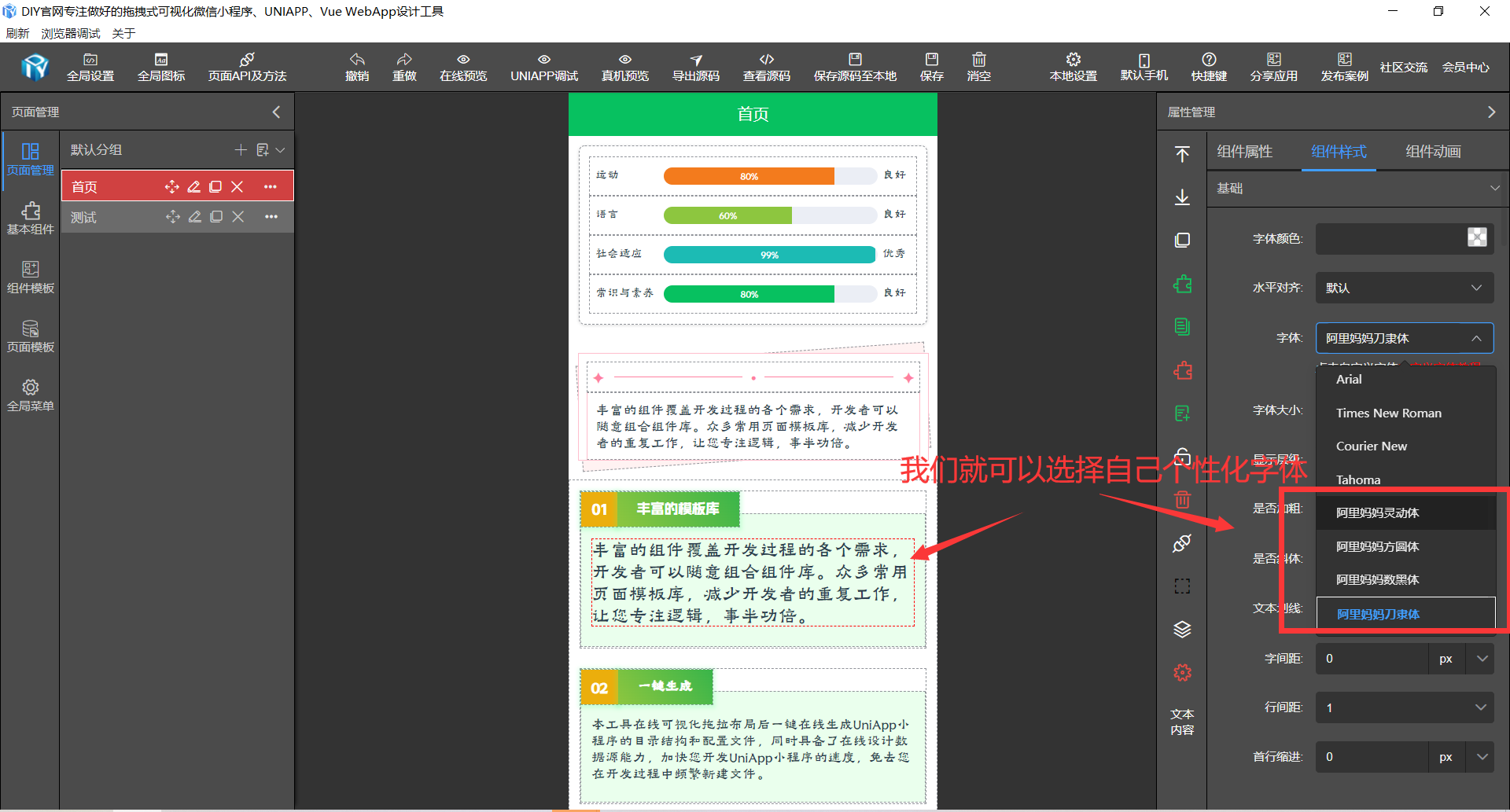
进入样式设置,找到字体,自定义字体点击下

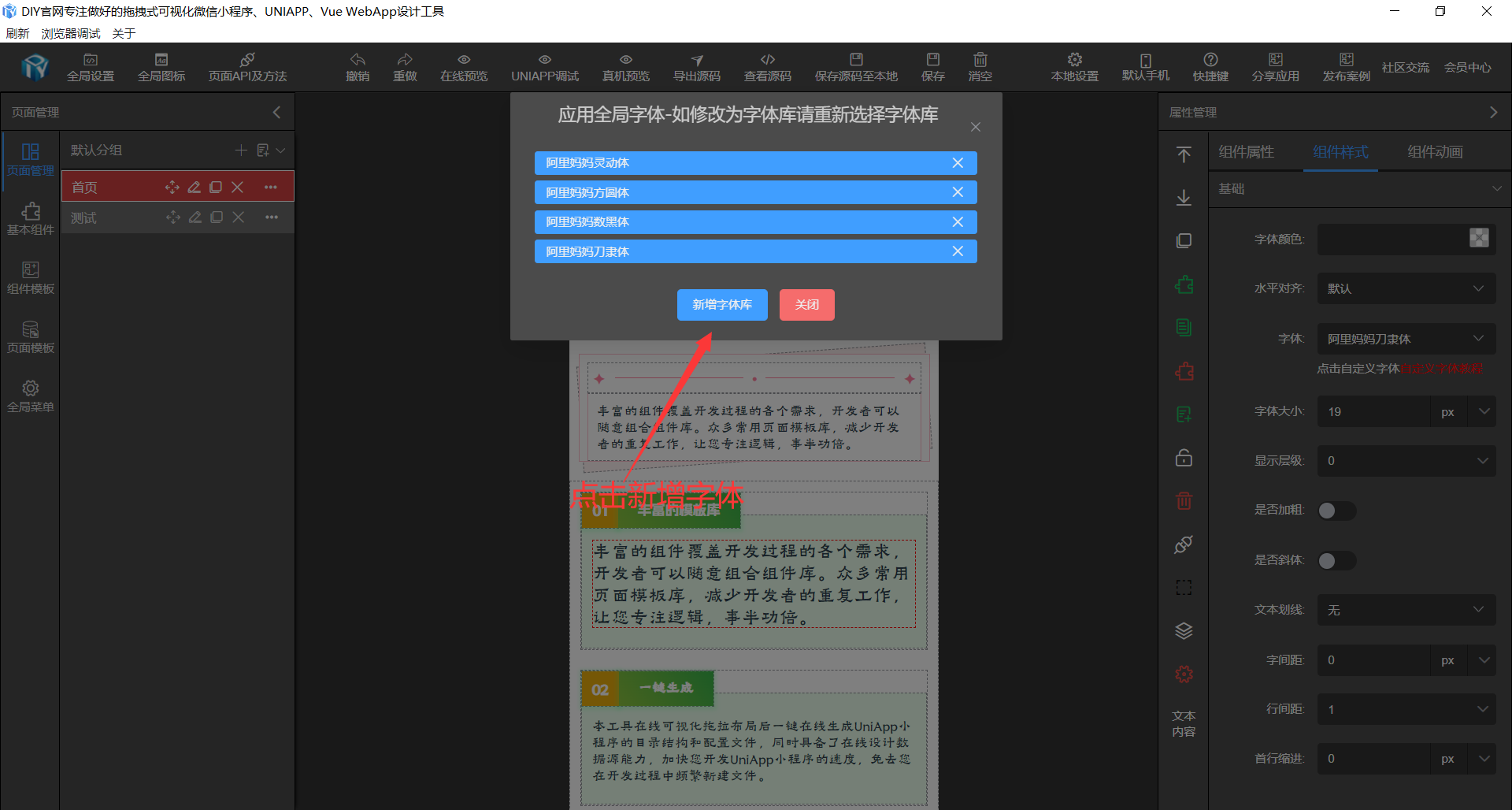
点击新增字体

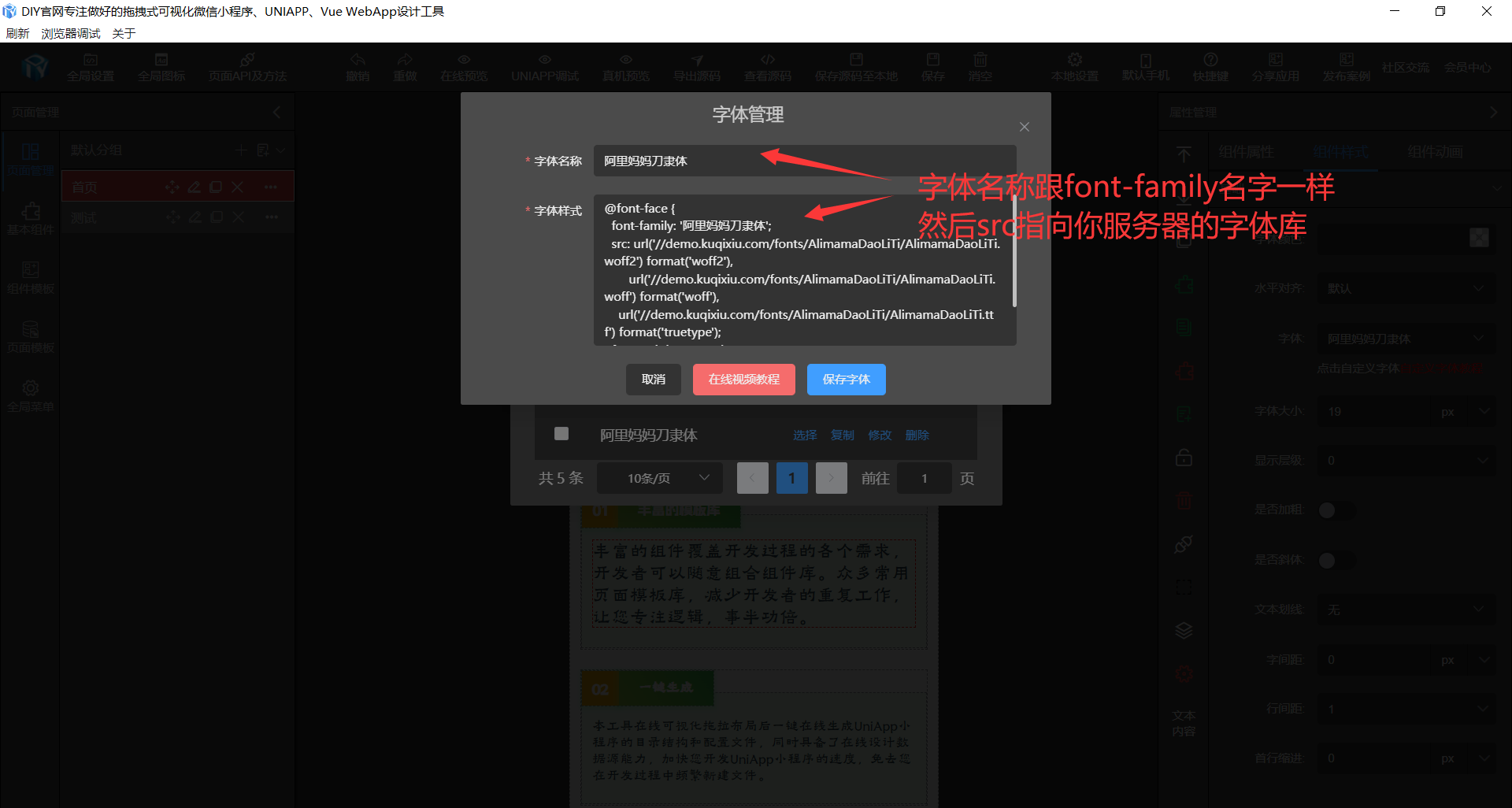
点击新增字体名称跟font-family名字相同,然后里面的url指向到你服务器的地址。
字体模板如下,大家可以参照模板进行修改。首页把下载下来字体库放你的服务器,获取对应地址。
@font-face {
font-family: '阿里妈妈刀隶体';
src: url('//你的域名/AlimamaDaoLiTi.woff2') format('woff2'),
url('//你的域名/AlimamaDaoLiTi.woff') format('woff'),
url('//你的域名/AlimamaDaoLiTi.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}

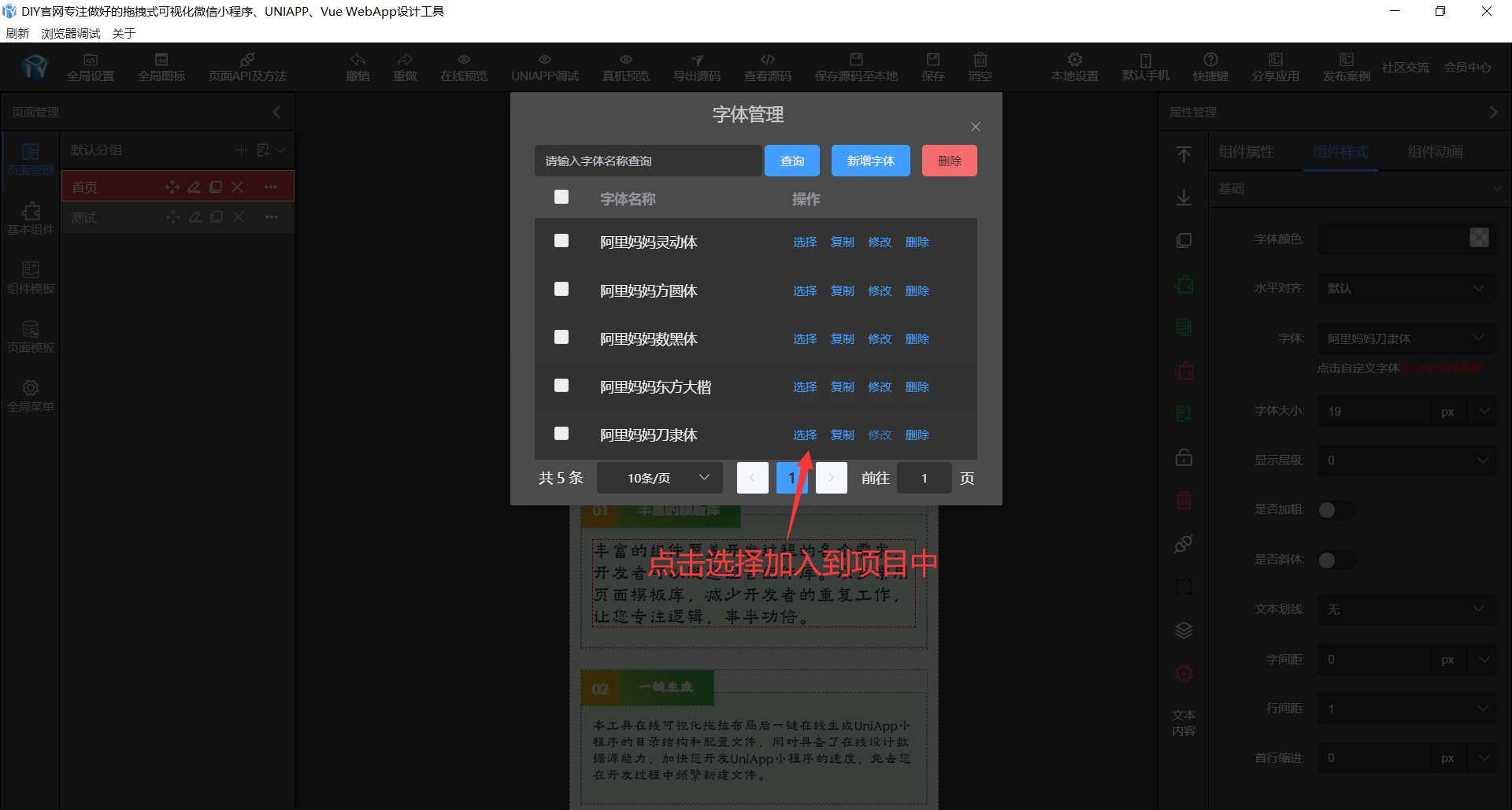
定义完成后,选择字体,加入字体到项目

设置完字体后,在我们的字体库就能找到我们新增的字体了。

设计完成后,导出的源码字体就支持个性化字体库了。
本例子所用的是阿里妈妈字体库。点击进入阿里妈妈字体库下载。
 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询