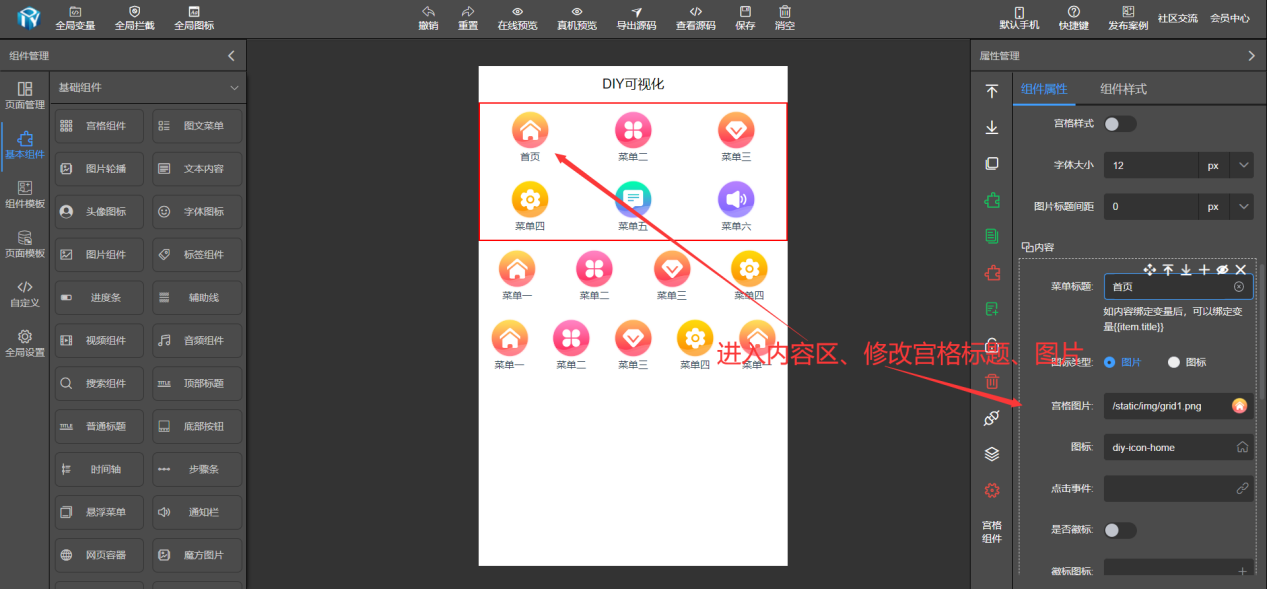
宫格组件
宫格组件一般用于同时展示多个同类项目的场景,可以给宫格的项目设置徽标,也可以扩展为左右滑动形式。


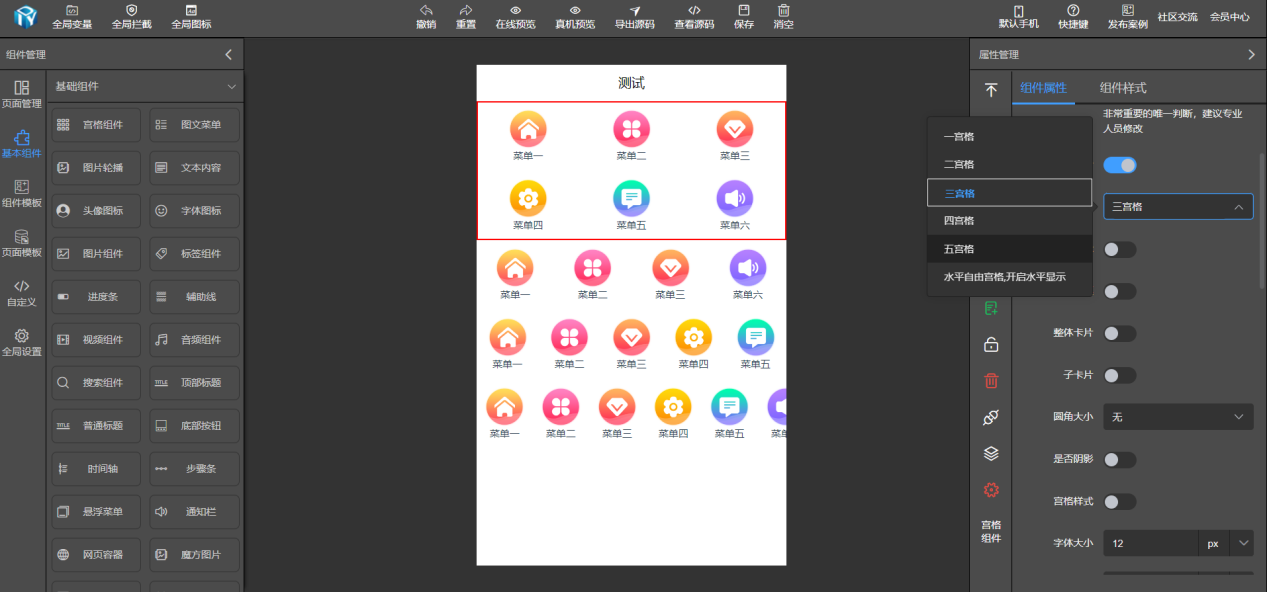
宫格类型
宫格组件包括了一宫格、二宫格、三宫格的、四宫格、五宫格、水平自由宫格。水平自由宫格用于宫格个数比较多,通过水平滑动显示其他隐藏宫格按钮。

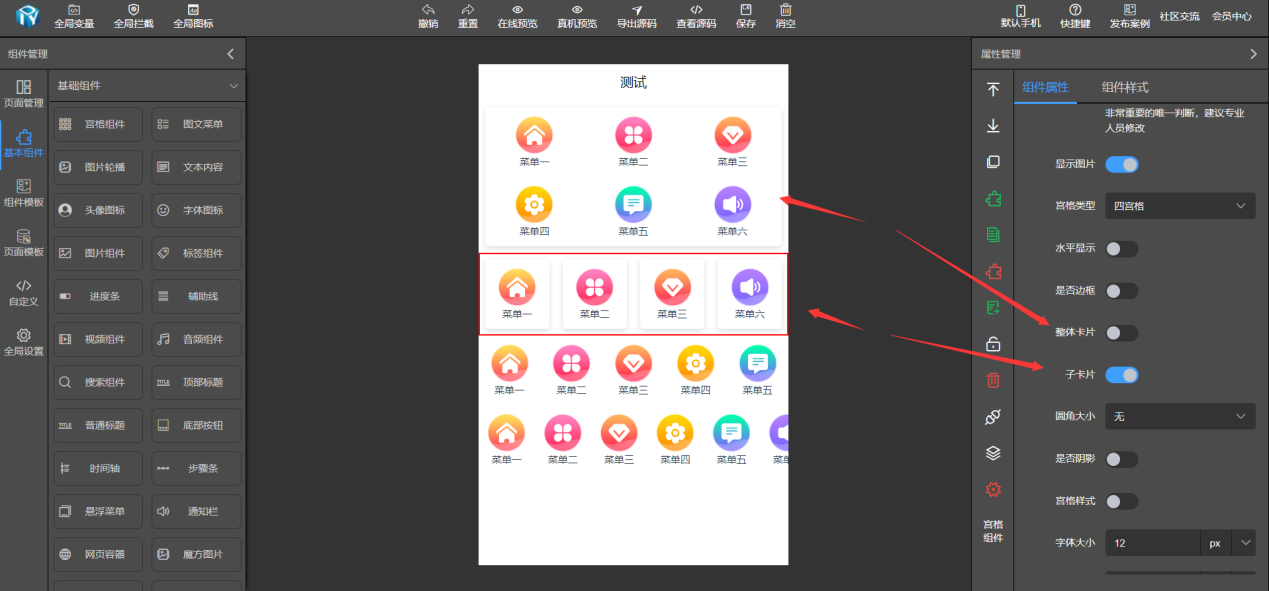
卡片类型
整体宫格或子宫格

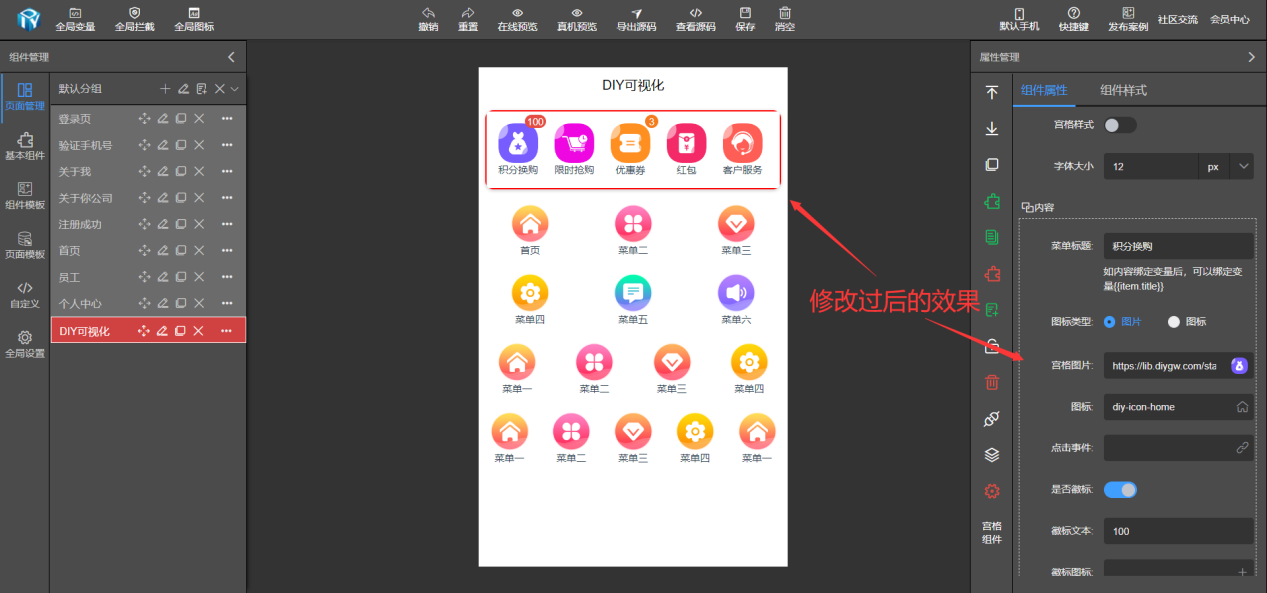
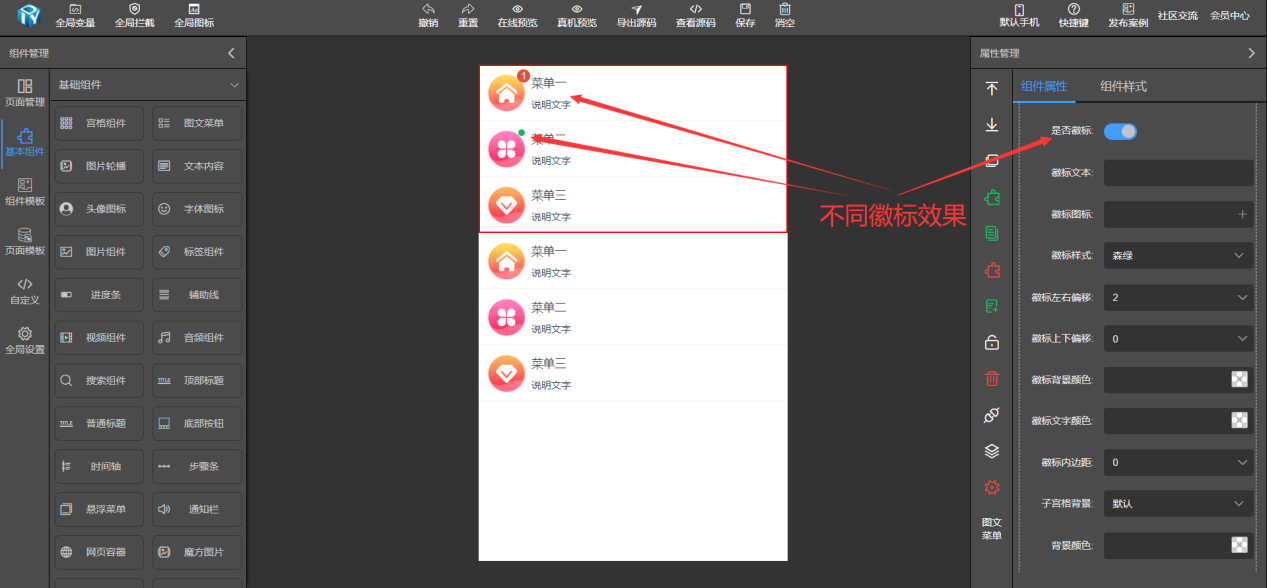
徽标类型
徽标类型主要用于明显提示作用,主要设置徽标文本、图标、圆点,自定义徽标背景颜色。

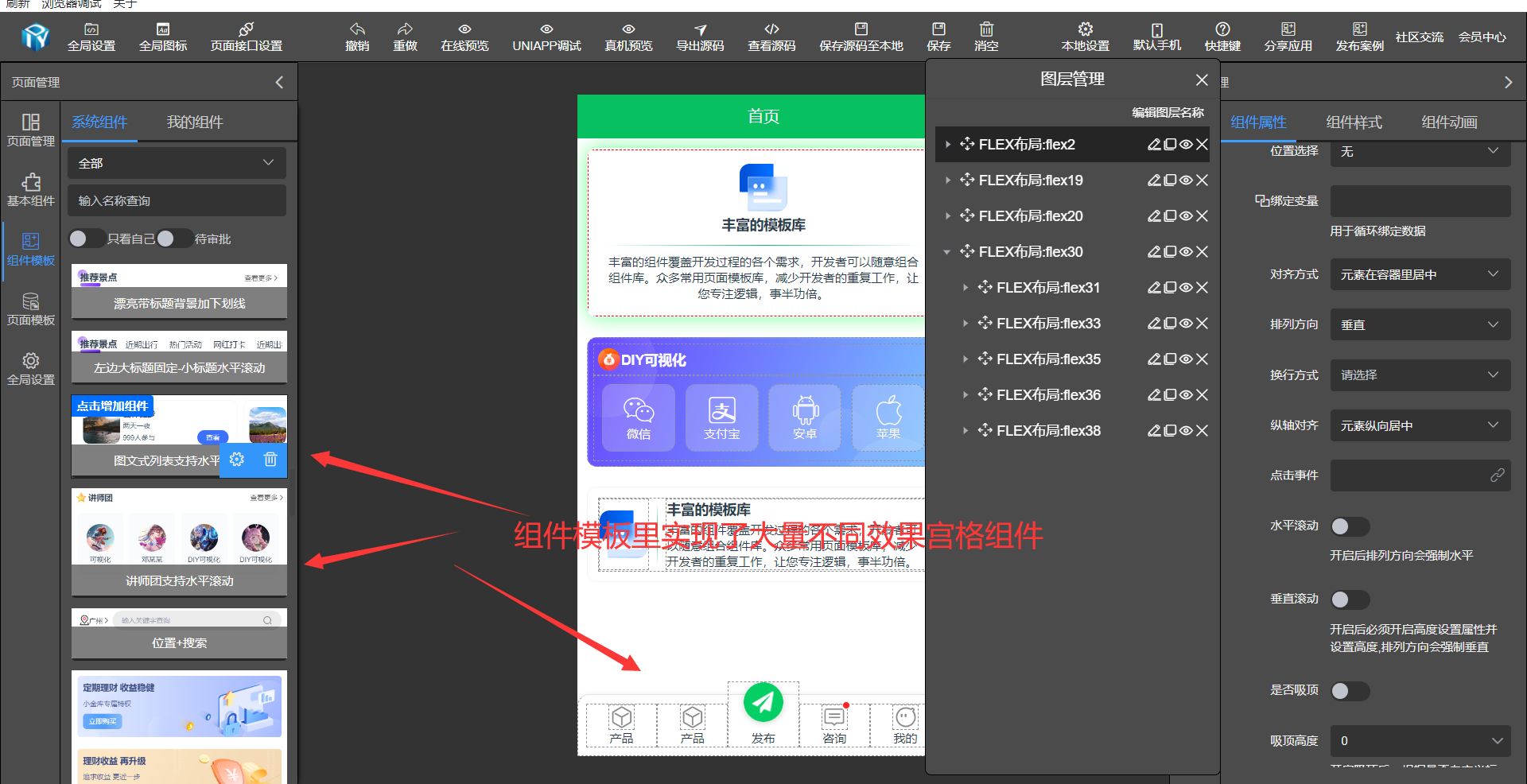
最新宫格效果如果需要更大的灵活性,我们推荐用FLEX布局整合图片组件+图标组件+文本内容组件来实现。

 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询