使用组件
DIY可视化快速组件设计,拖动组件,然后使用系统提供的CSS样式大全进行组件设计。
设计完成即源码,无需要其他操作。

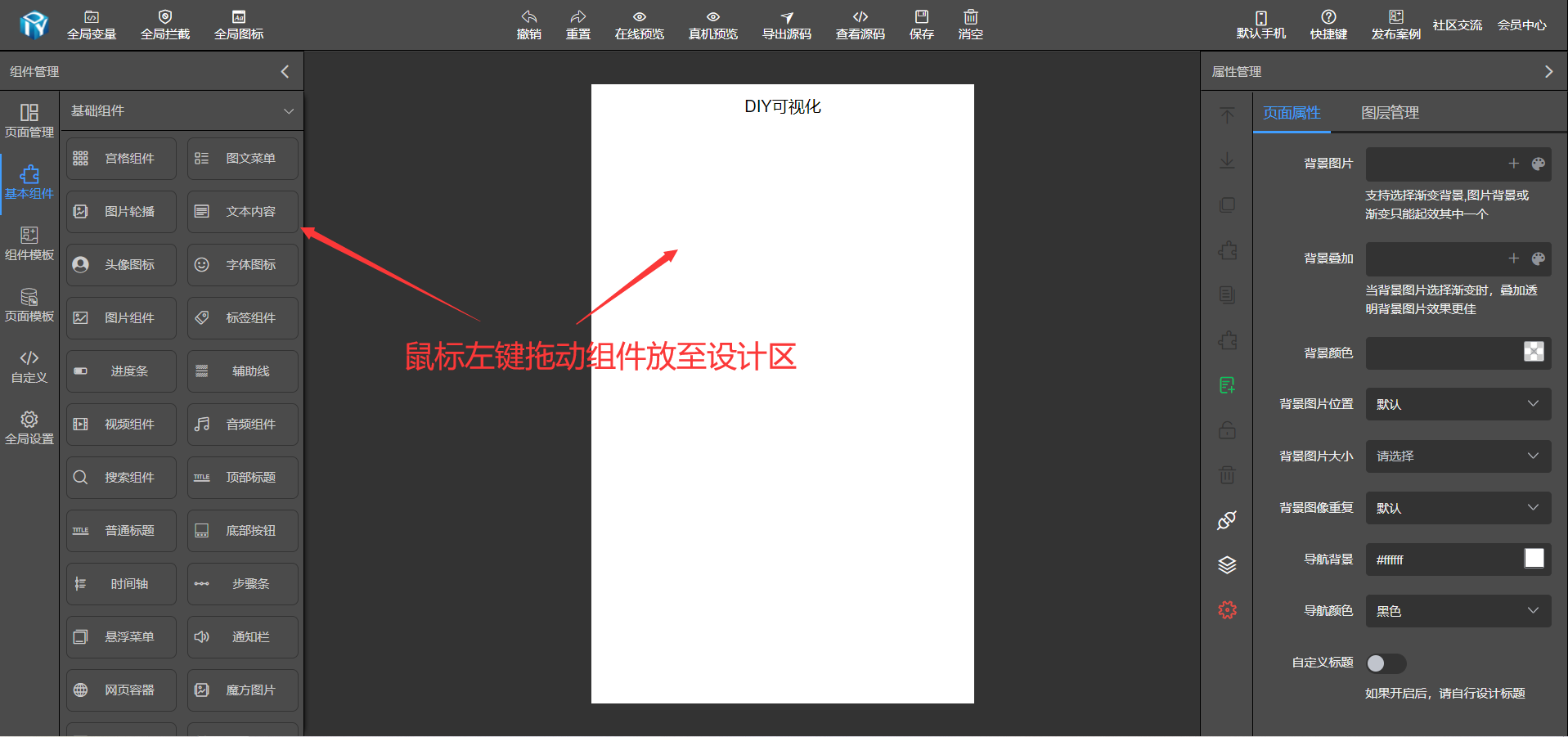
添加组件至设计器
在左侧基本组件库选择要使用的组件,按住左键不放,拖动到设计器适合的位置上松开。
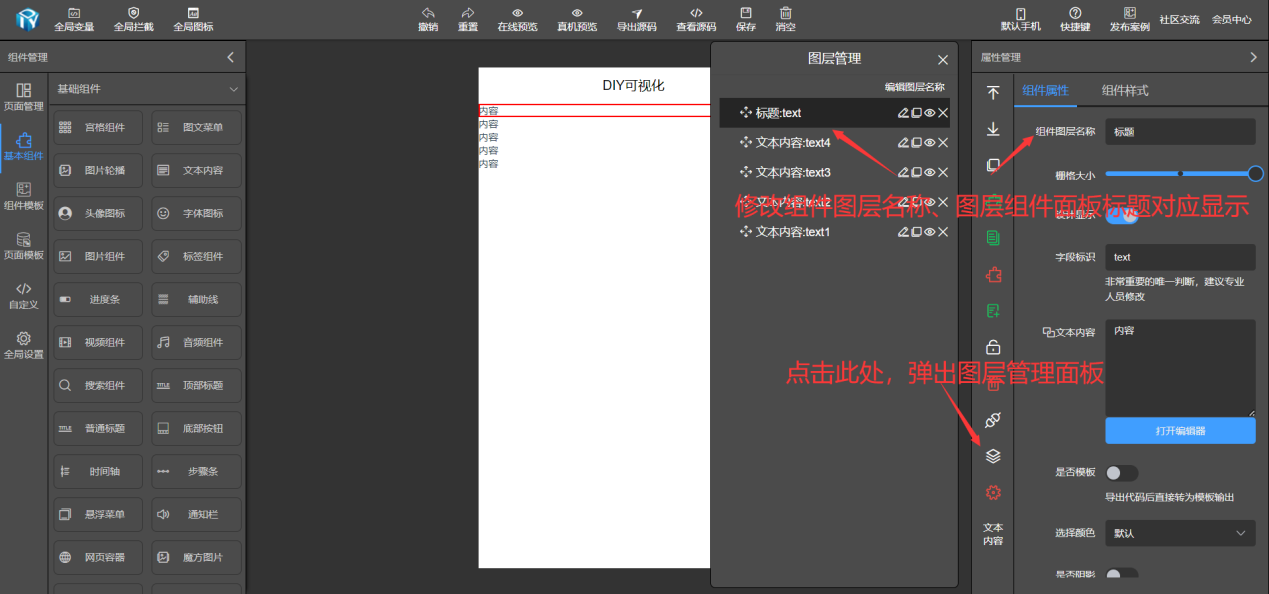
修改组件图层名称
修改组件图层名称,方便快速定位组件位置。找到图层面板按钮,点击显示图层面板,图层面板将会显示当前所有的组件。

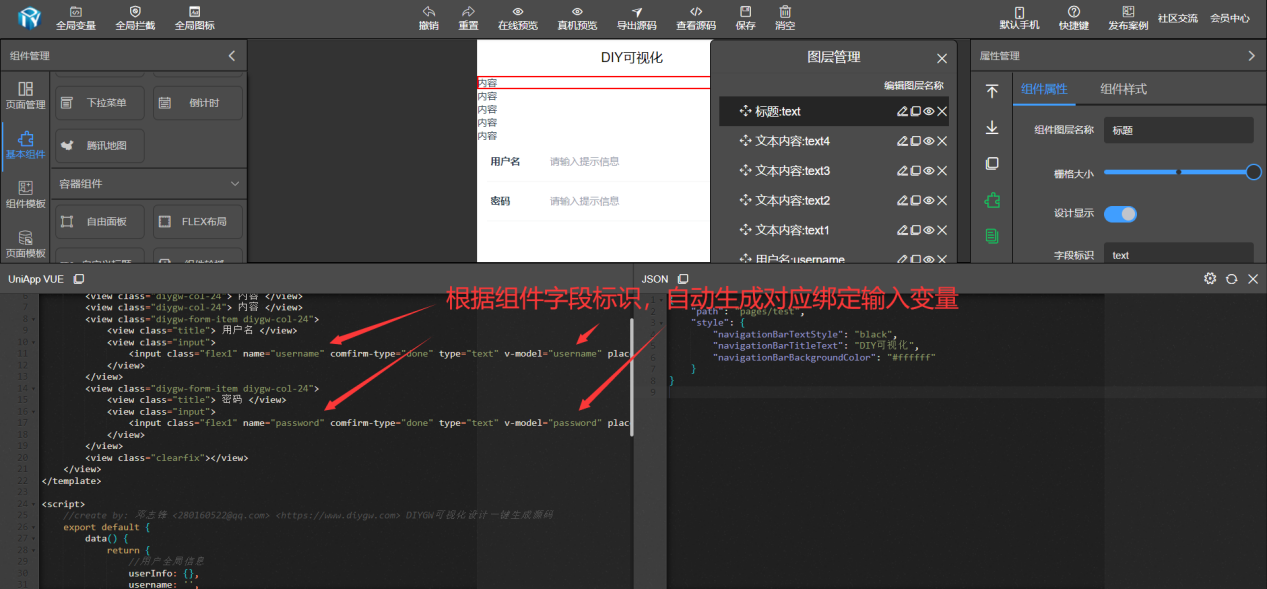
修改组件字段标识
字体标识是用来区分组件的标识,尽量保持维一性,在不改变的组件标识的情况下,每拖动一次相同组件,组件标识会自动增加1,组件标识在实际使用中会根据组件特性来起效。

比如有两个字段用户名及密码,那么组件字段标识username、password。

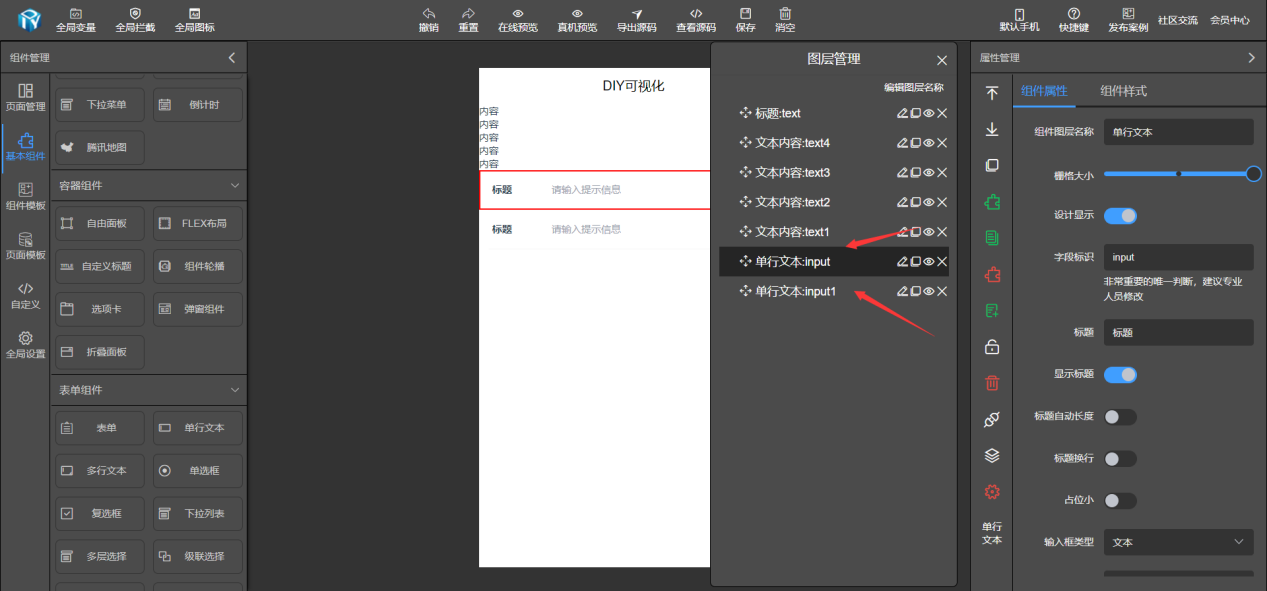
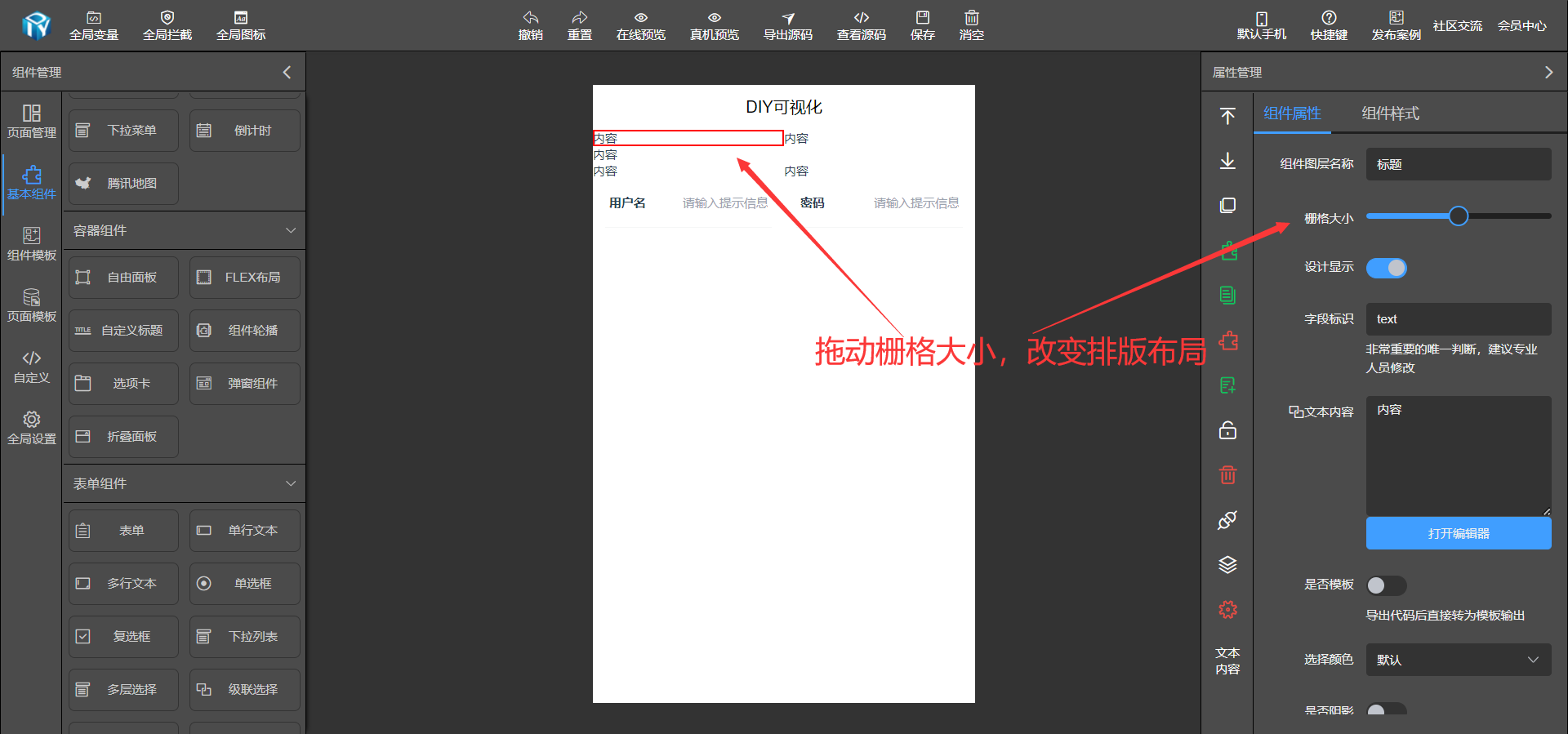
修改组件栅格大小
通过基础的 24 分栏,迅速简便地创建布局。快速拖动栅格大小,改变布局,方便快速页面排版。基础排版都可以直接采用栅格大小来布局,复杂的布局将会借助容器组件里FLEX组件来达到复杂的布局。

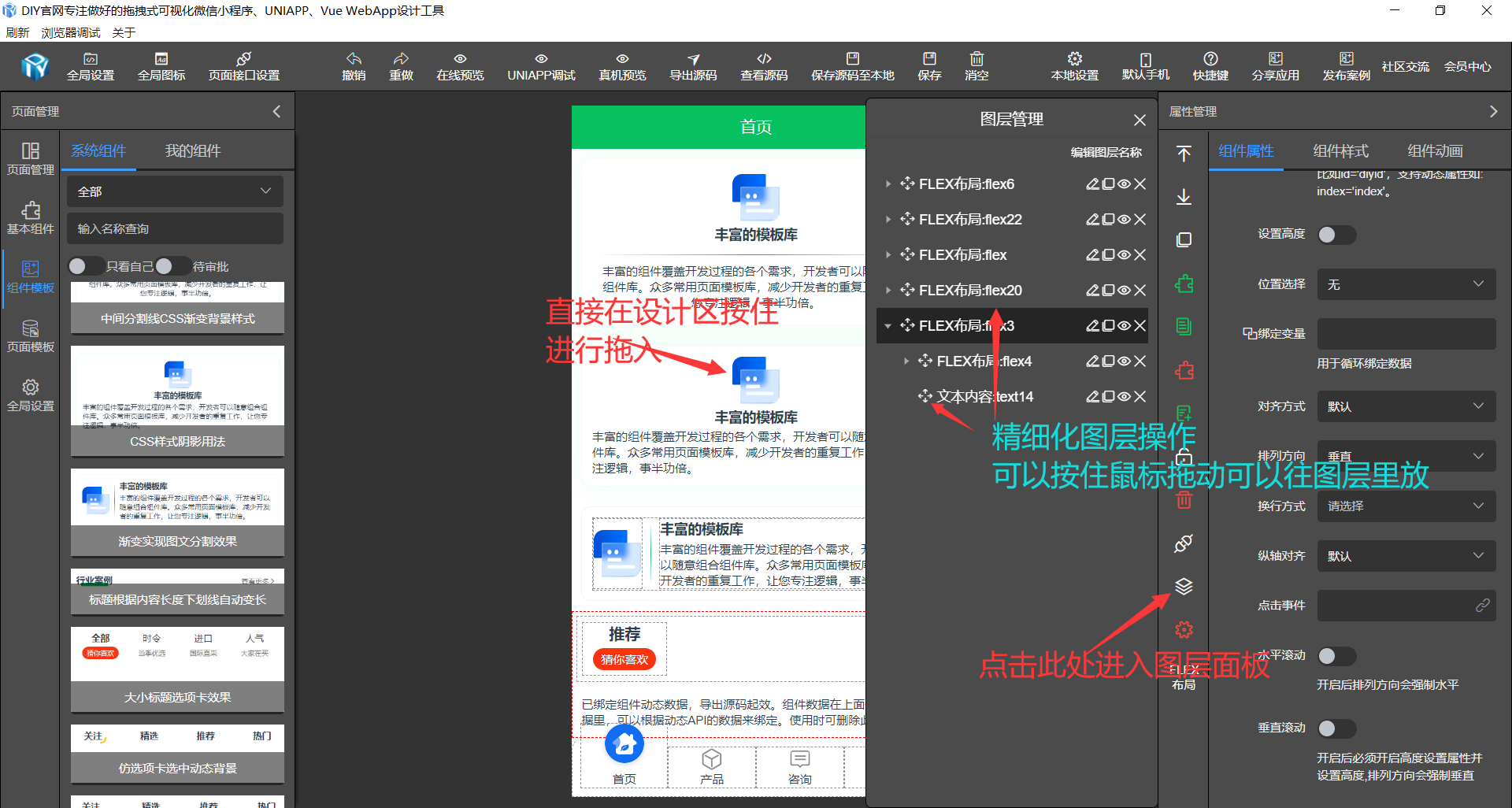
修改图层布局
设计区拖动在设计区找到想要变更位置组件,按住鼠标左键,即可快速变换位置。
图层区拖动
重点推荐图层区拖动,特别在复杂的布局下,通过移动组件图层的顺序来达到变更布局,达到比较精细化拖动效果。

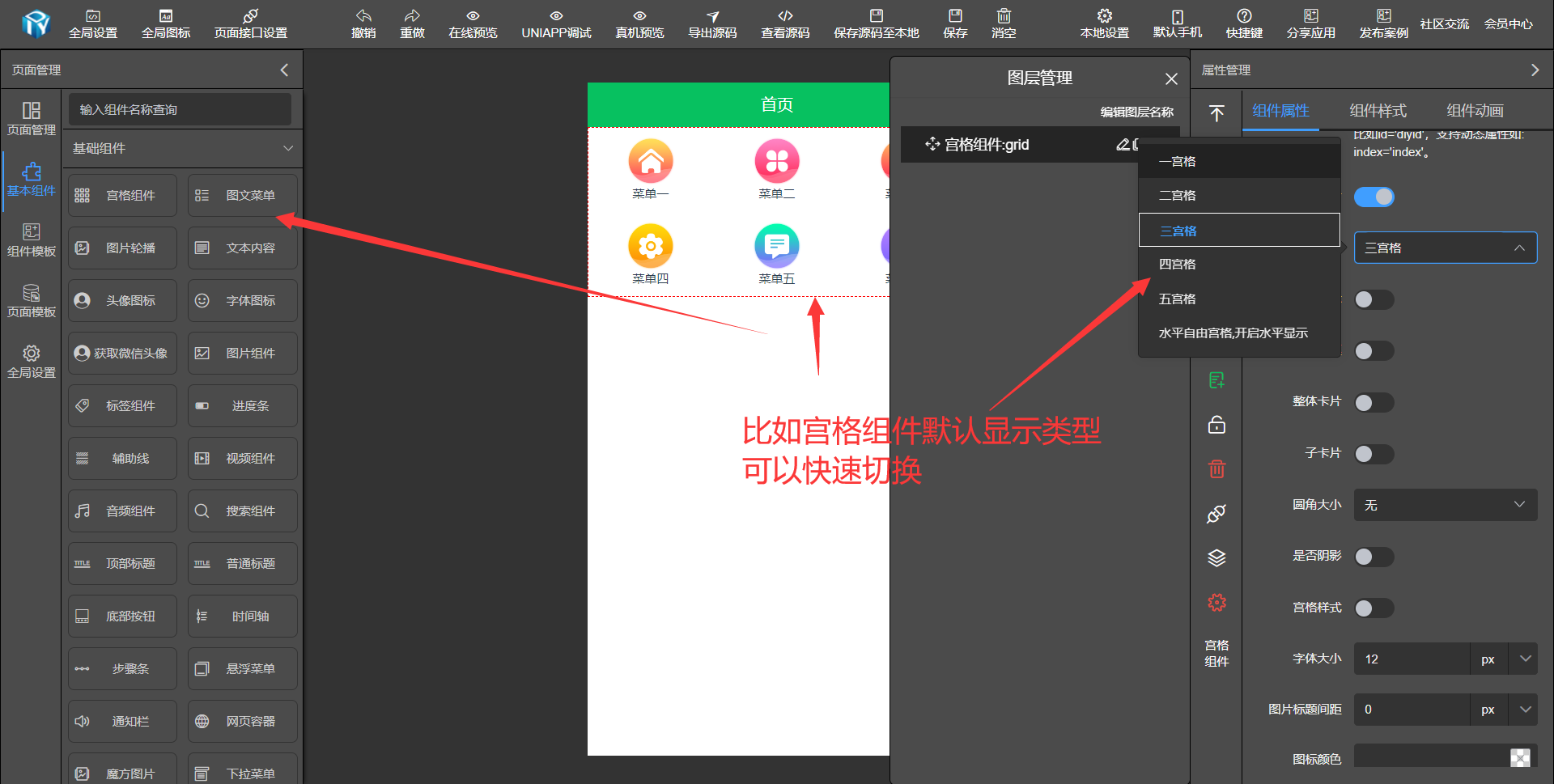
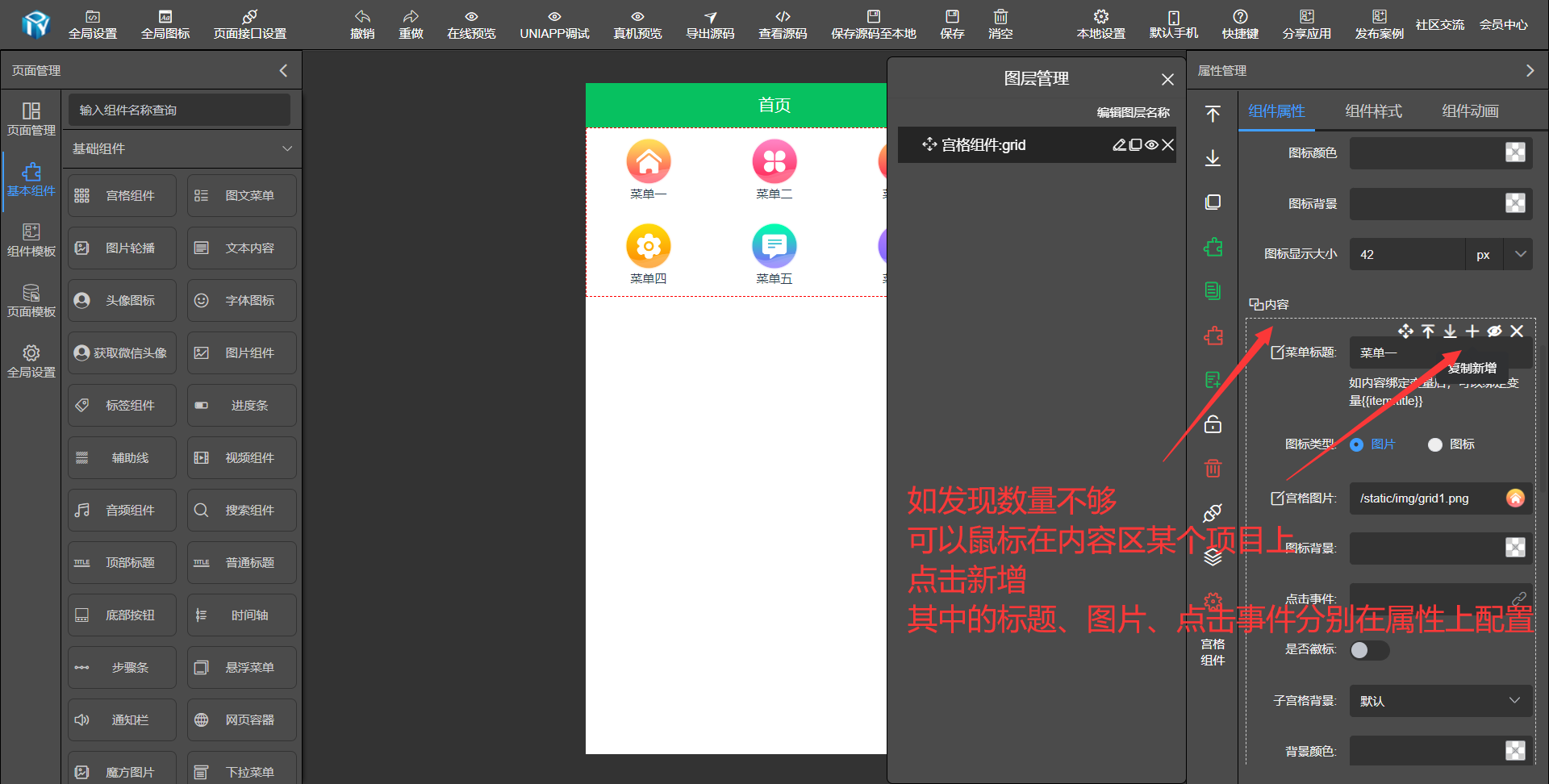
修改组件个数
宫格组件、图文菜单、图片轮播、组件轮播、选项卡、折叠面板等组件默认数组,支持增加、修改、删除、改变顺序。以宫格组件为例,组件默认个数为6,移动组件对应内容区,点击对应功能按钮图标动态改变组件。


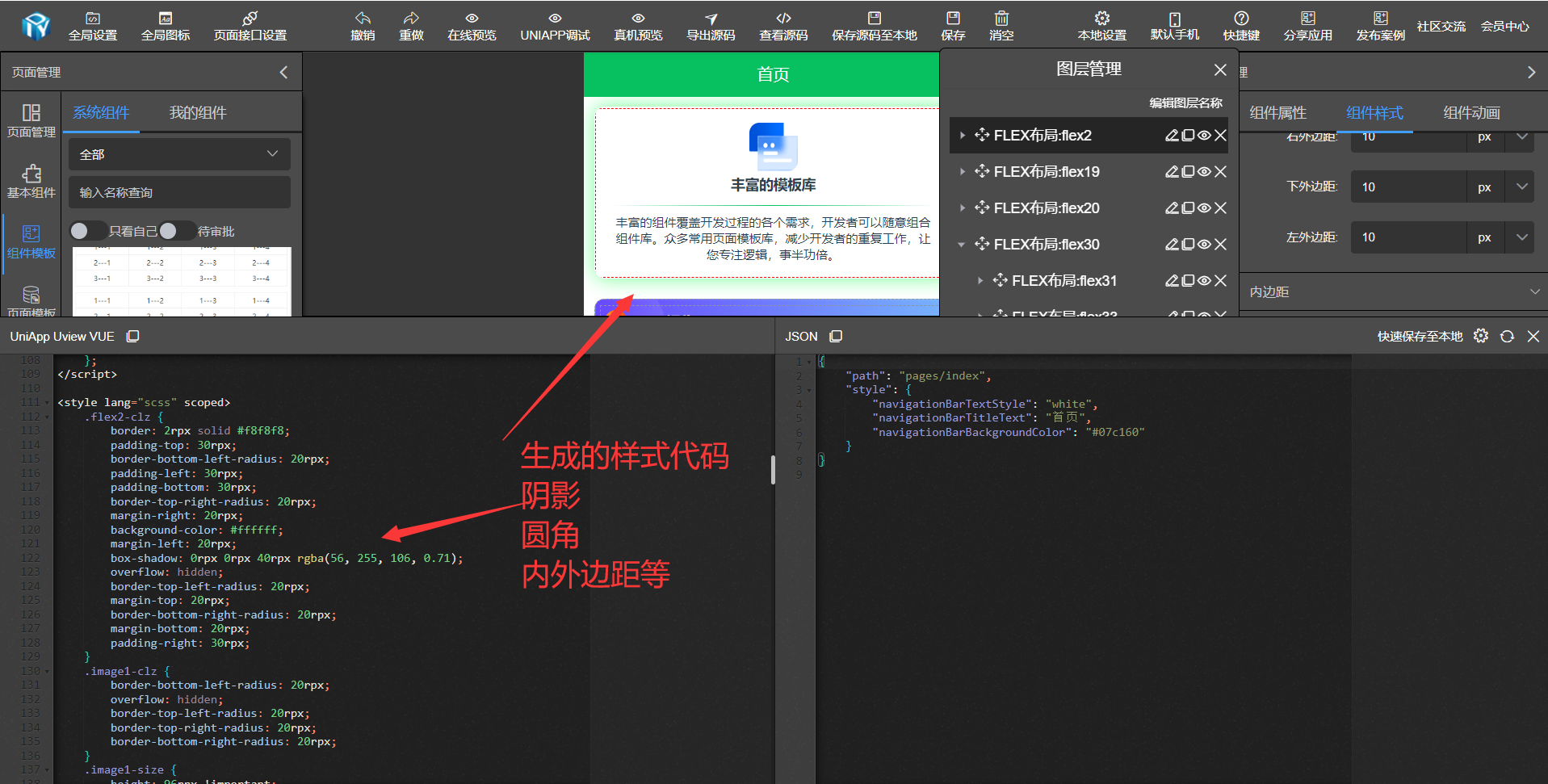
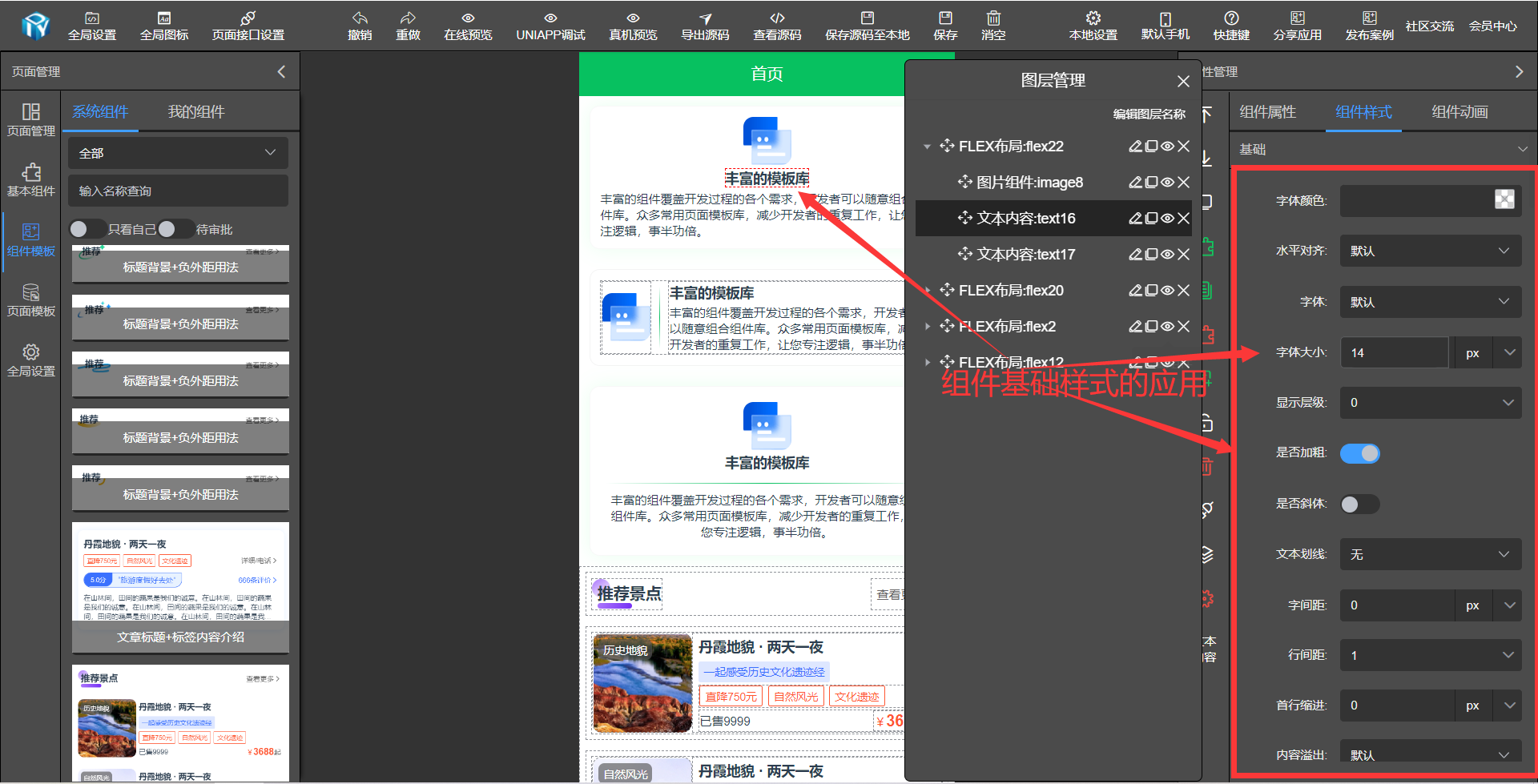
修改组件样式
基础设置
设置字体颜色、大小、是否粗体、是否斜体、文本划线等。

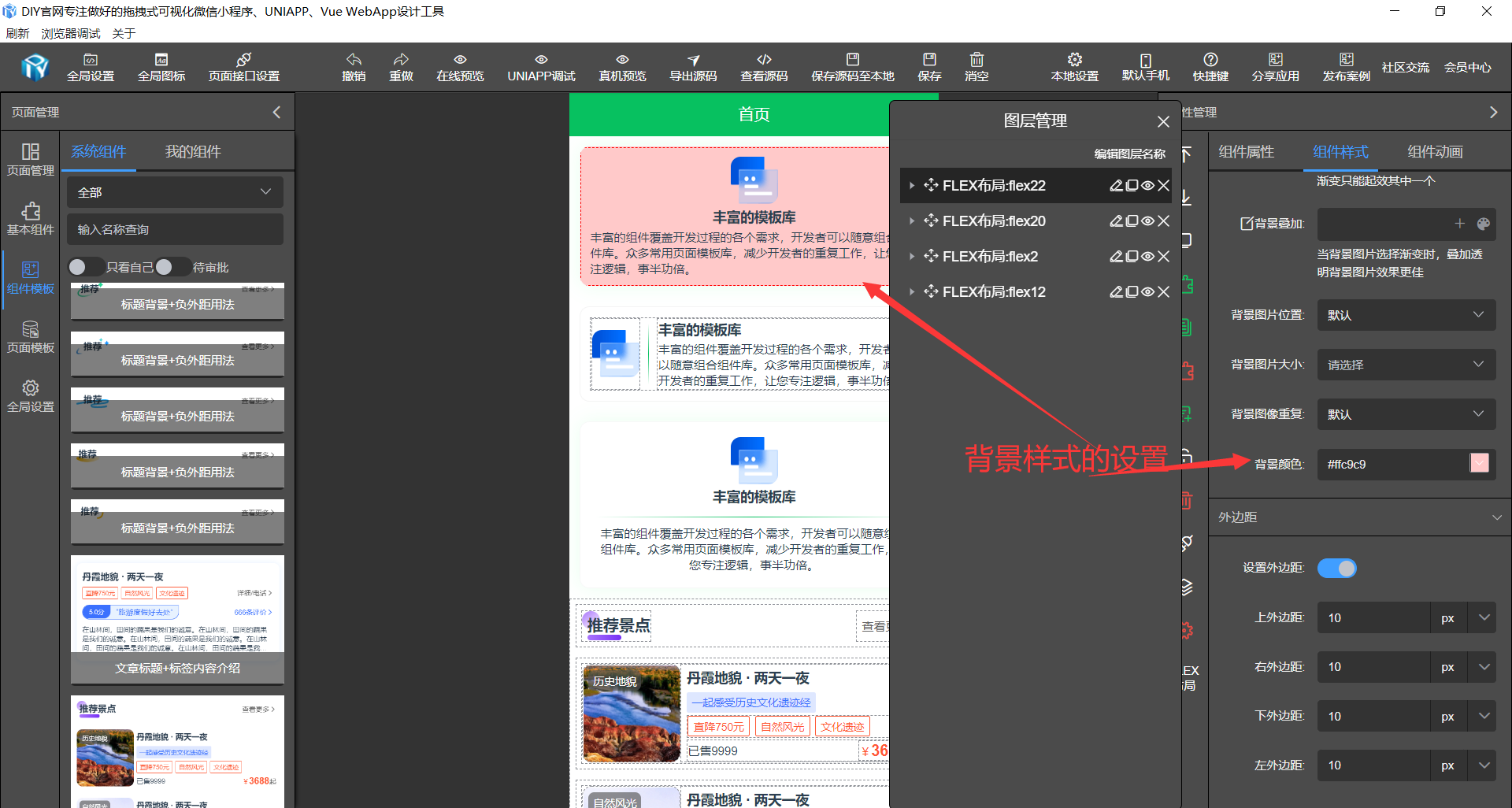
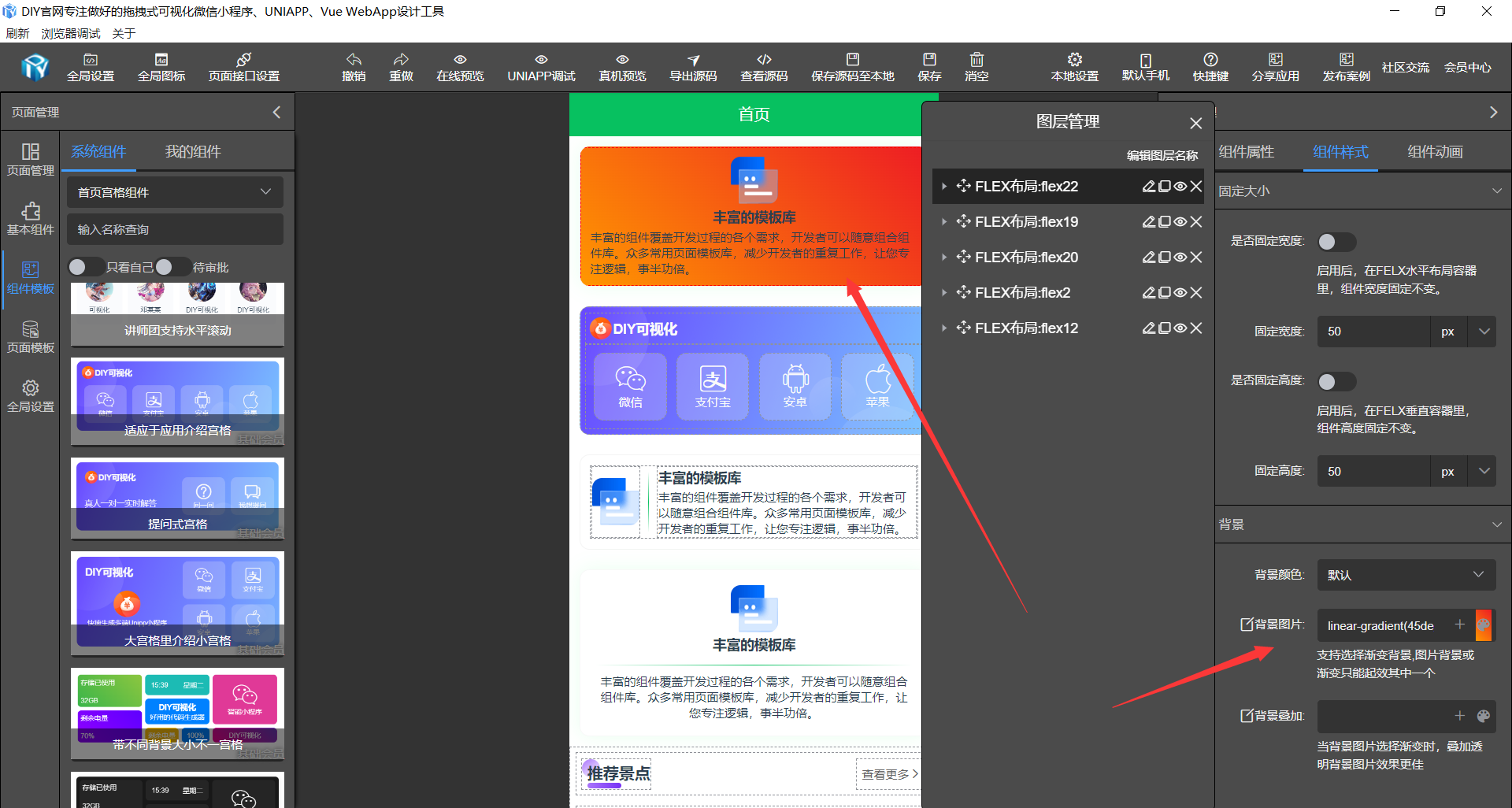
背景设置
背景内置了背景颜色库、也支持自定义背景图片、渐变背景等,其中背景图片设置背景图片位置、图片显示方式、背景重复。默认第一个背景颜色有为系统内置背景库。系统已经内置了常用一些背景库,可以直接使用。

如果对内置的背景库不满意,用户根据根据的要求来设计背景。
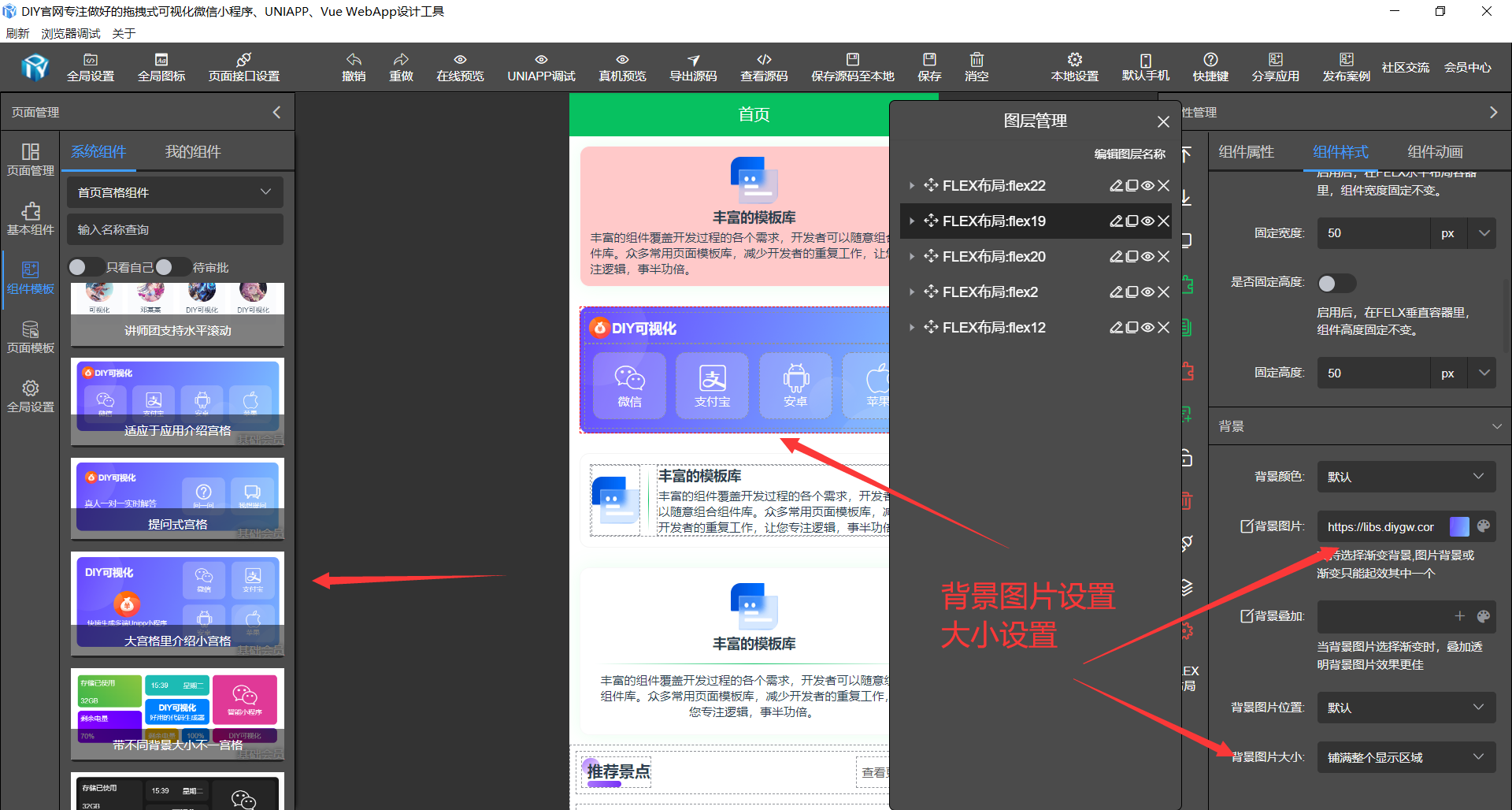
背景图片
在线自定义背景图片或直接输入图片地址。下图使用自定义背景图片及填充方式,其中填充方式在实际效果中因为图片不同会起到不同效果。
渐变背景
在线自定义渐变背景或直接输入渐变样式
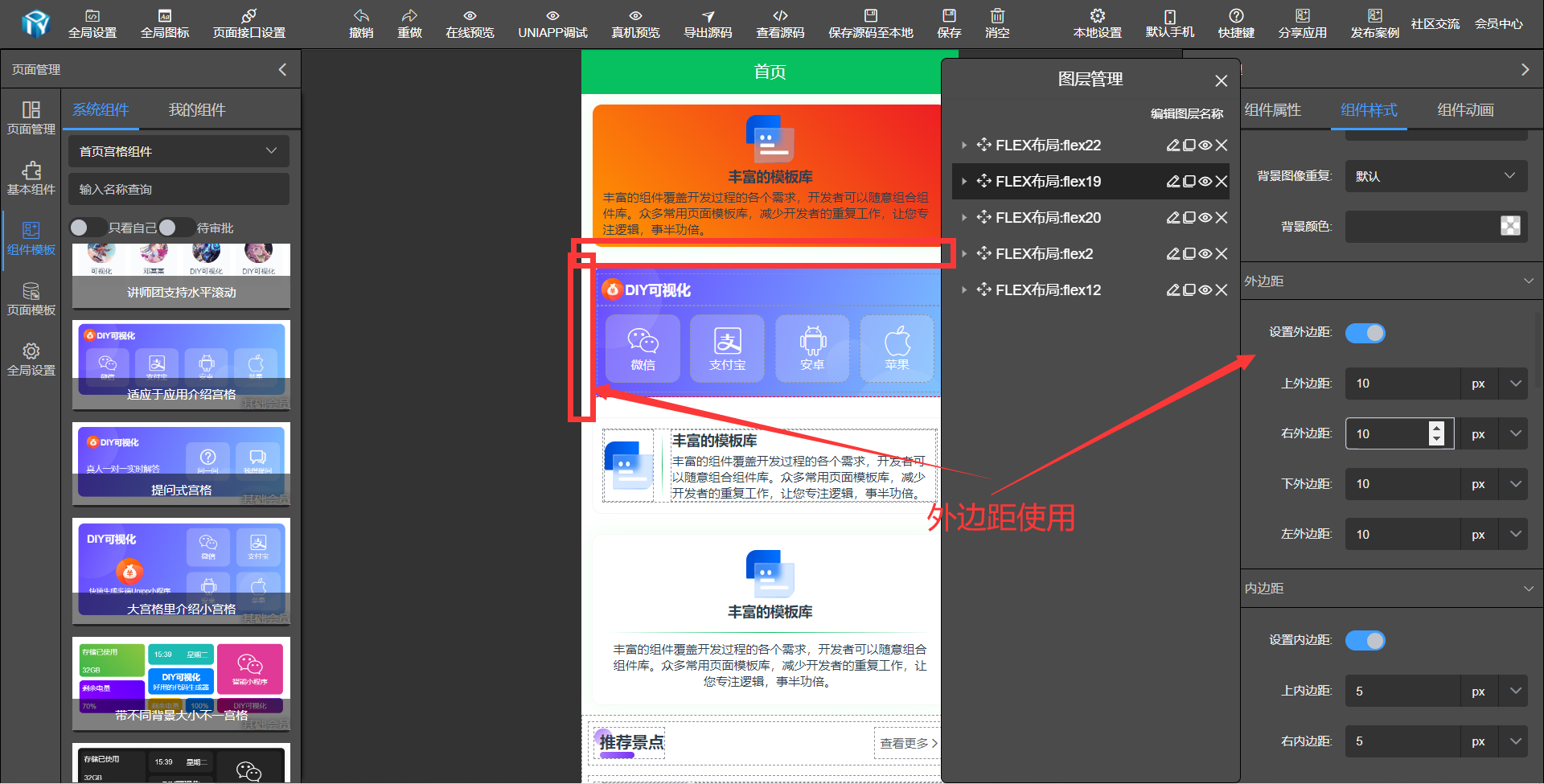
外边距设置
通过使用单独的外边距属性,可以对上、右、下、左的外边距进行设置。即: margin-top、margin-right、 margin-bottom、 margin-left。
设置外边距开关:只有开关启用,才起效。

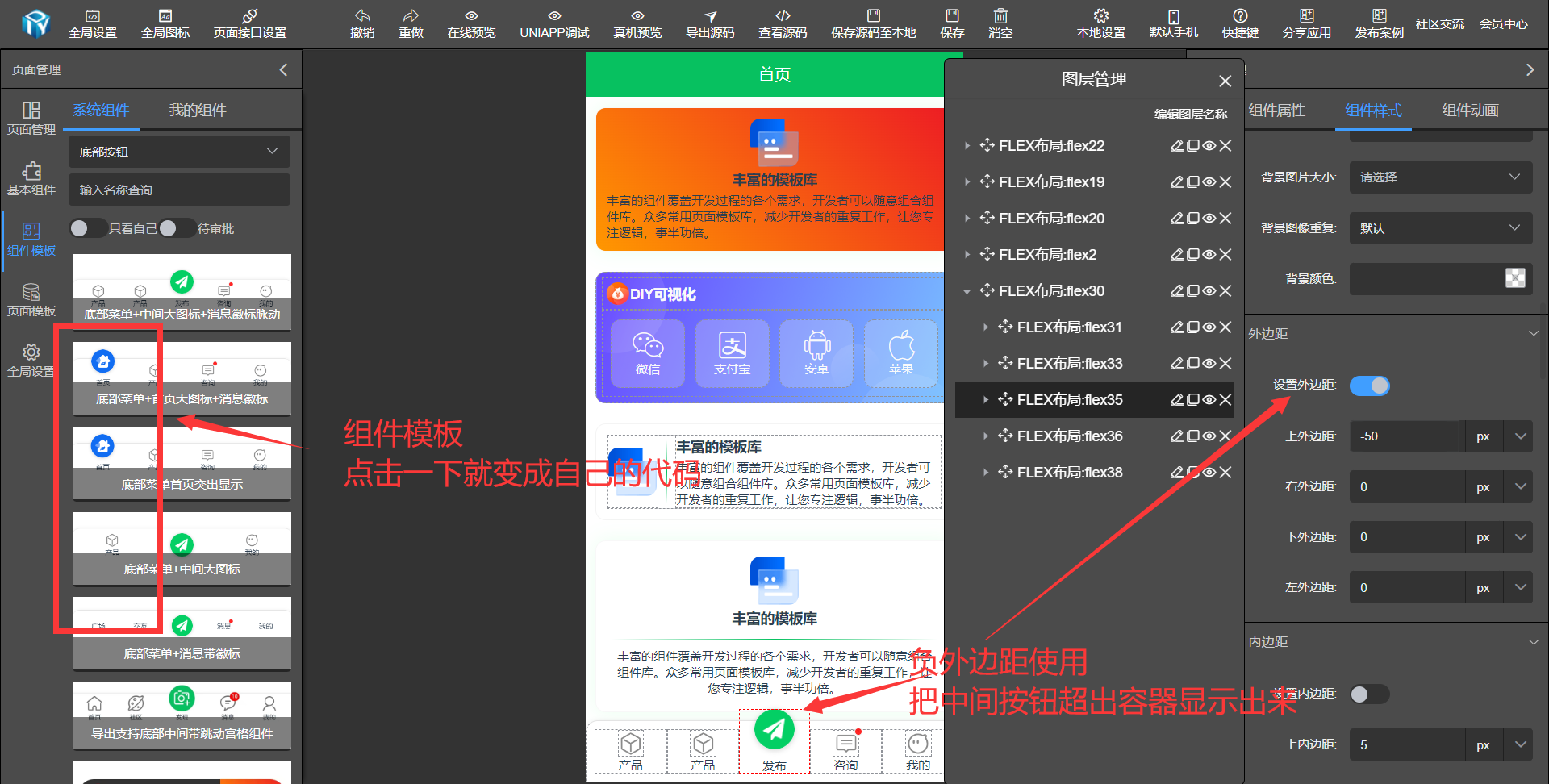
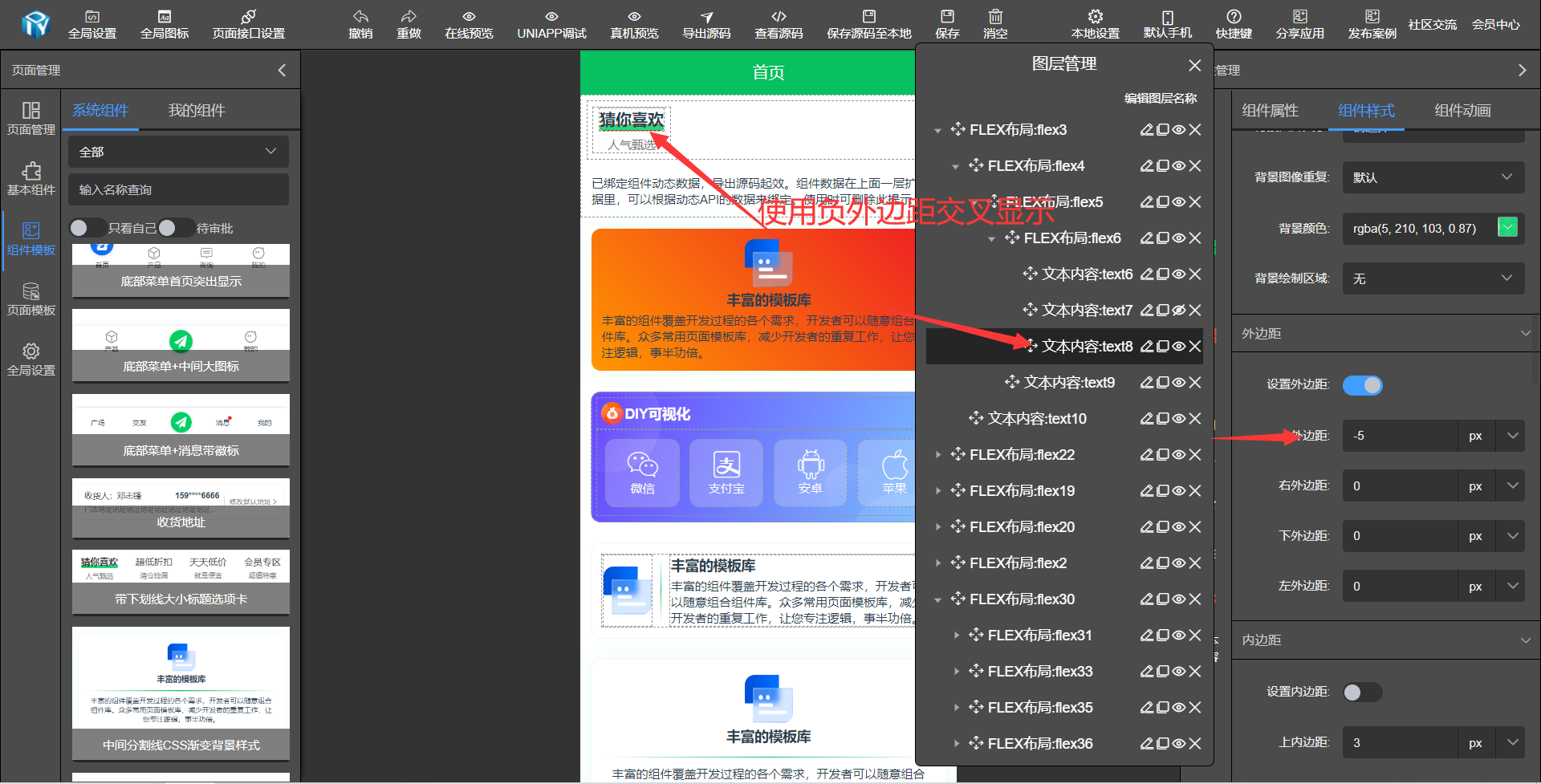
负值设置
外边距支持负值设置,在一些特殊场景里,使用负值来设计能达到更好的效果。


上方组件圆角效果显示
内边距设置
通过使用单独的内边距属性,可以对上、右、下、左的内边距进行设置。即: padding-top、padding-right、 padding-bottom、 padding-left。
设置内边距开关:只有开关启用,才起效。
内边距设置右内边距在默认情况下,比如文本组件内边距内容又比较少的情况下效果不明显,是因为默认文本组件占比是100%,需要把组件栅格大小至0,效果比较好。比如下图实际应用效果。
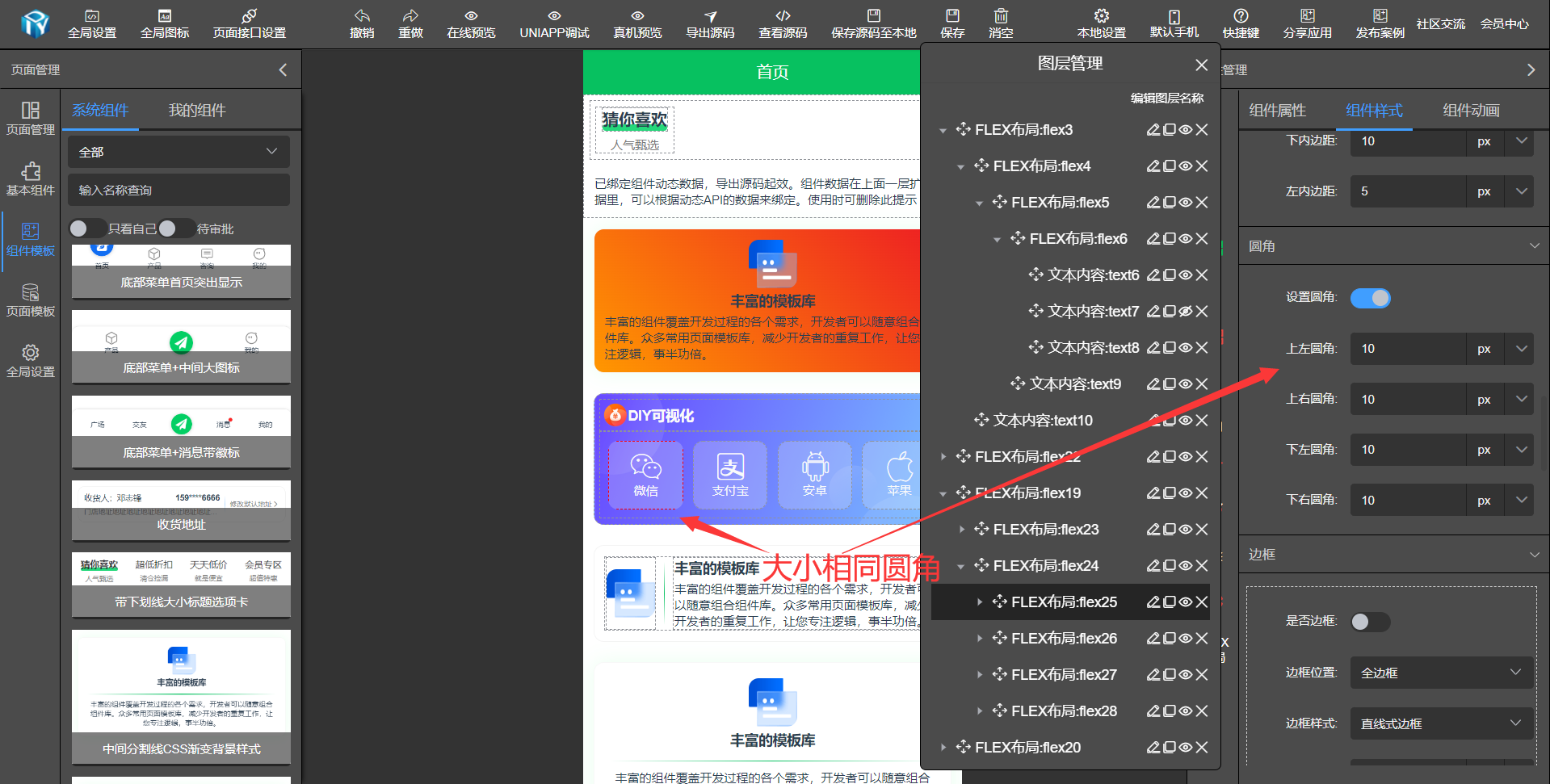
圆角设置
通过使用单独的圆角属性,可以对上左、上右、下左、下右的四个圆角进行设置。即: border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius。设置圆角开关:只有开关启用,才起效。
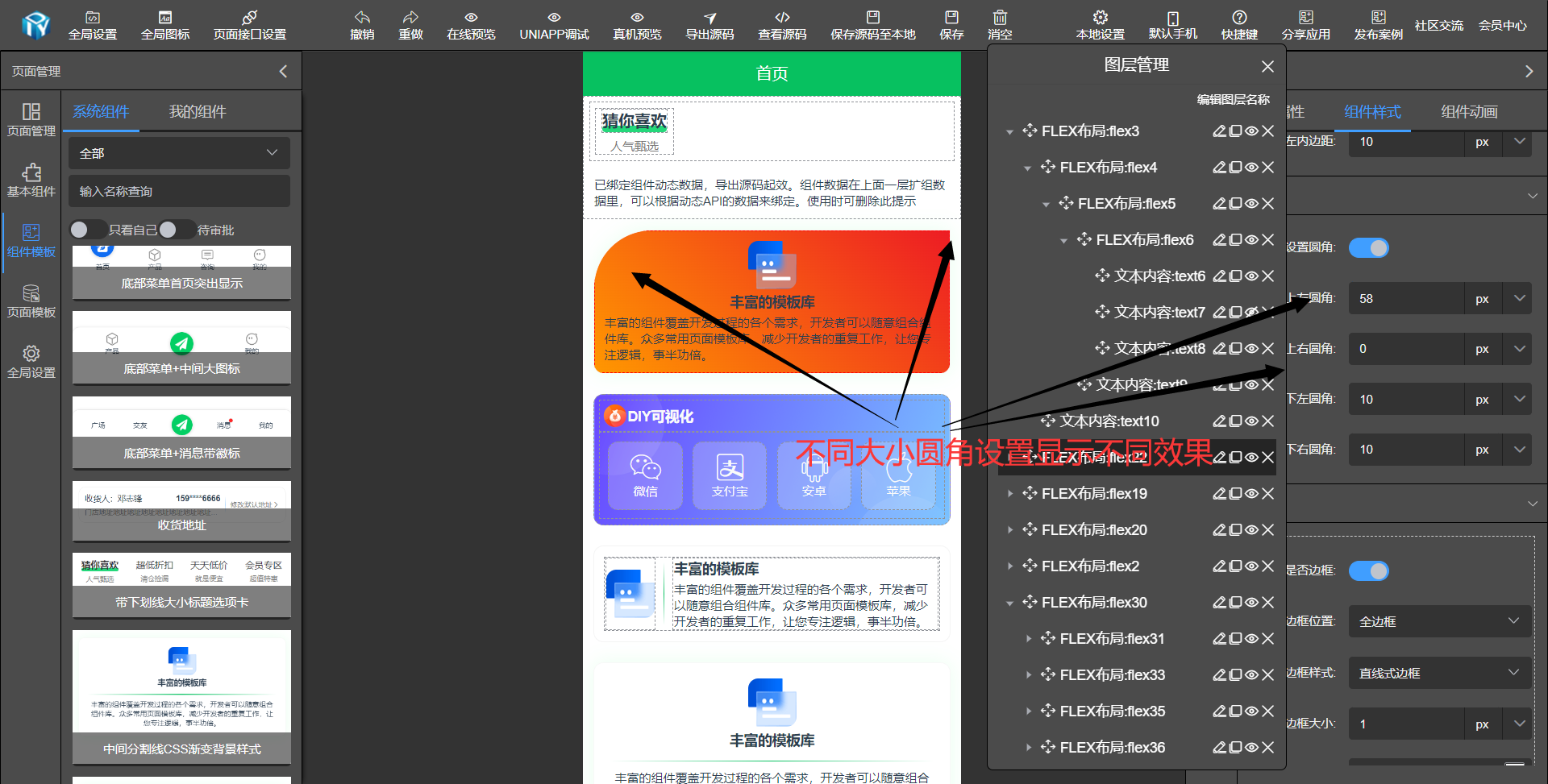
在线实现设置不同大小,实时预览达到自己想要最佳圆角效果。
大小相同圆角

不同大小圆角

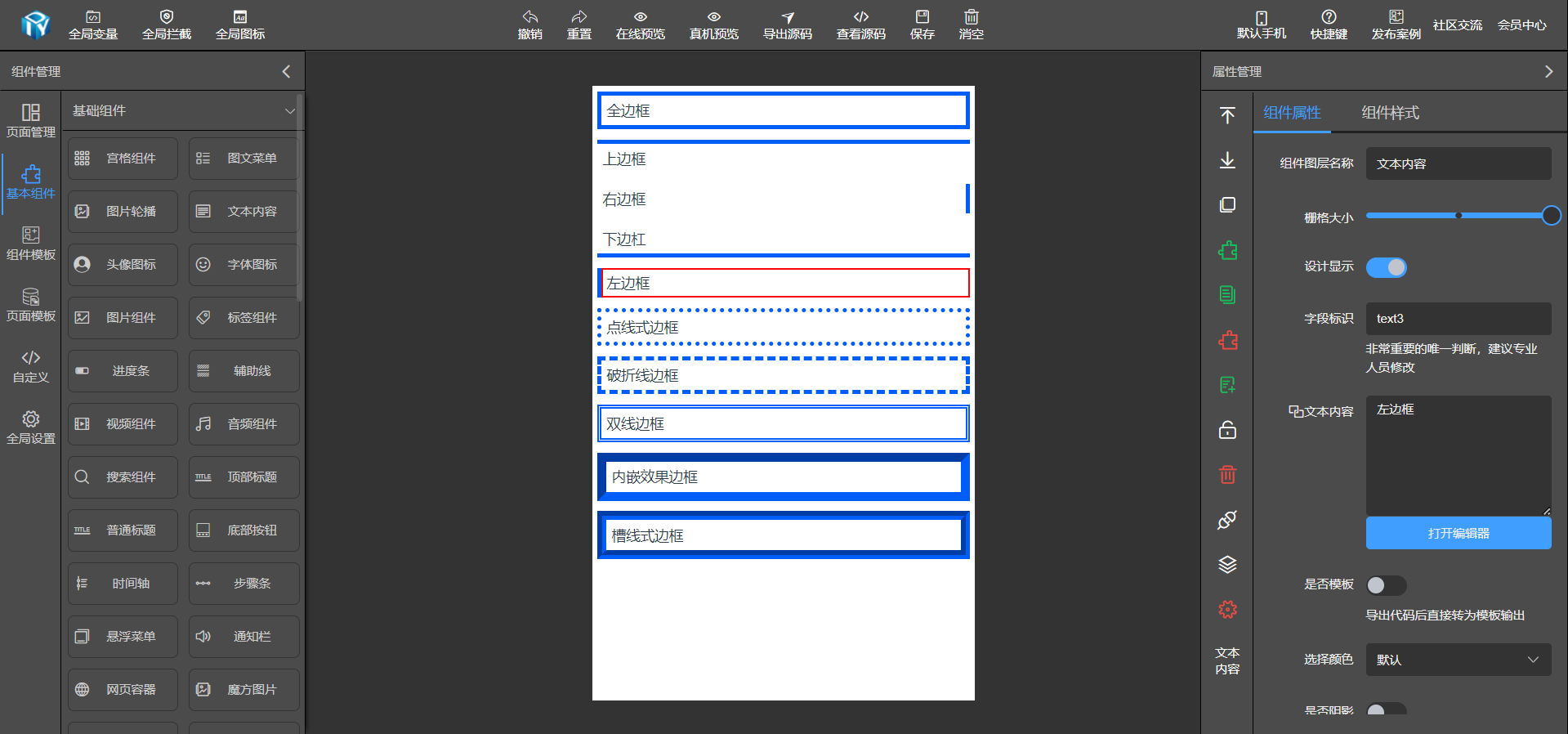
边框设置
围绕元素内容和内边距的一条或多条线,对于这些线条,可以直接自定义它们的样式,宽度颜色等。支持全边框、左边框、右边框、上边框、下边框。即: border、border-left、border-right、border-top、border-bottom。
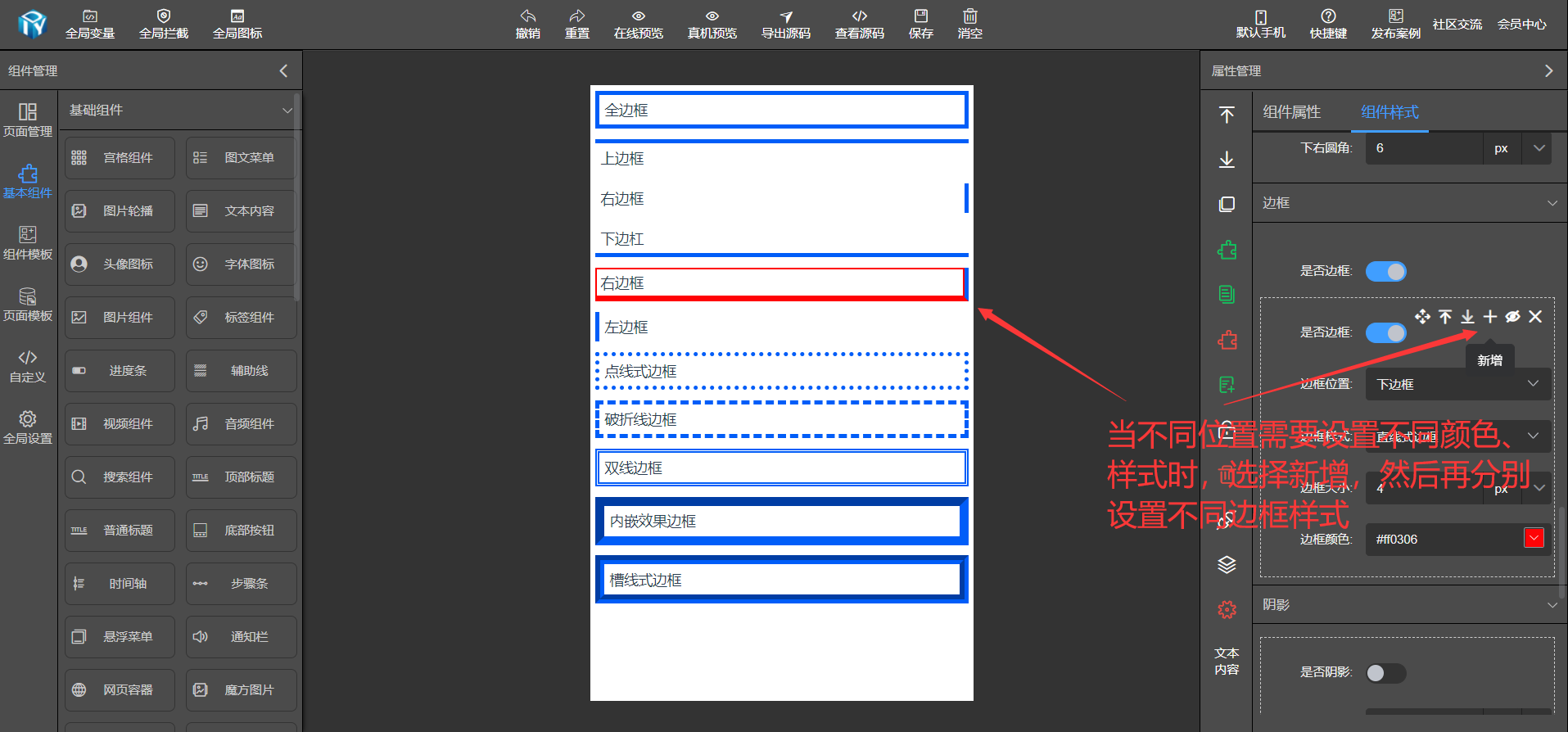
特殊边框设置
支持不同位置不同颜色、边框样式、颜色,只需要鼠标多在边框设置区上新增图标上,点击新增,即可设置。

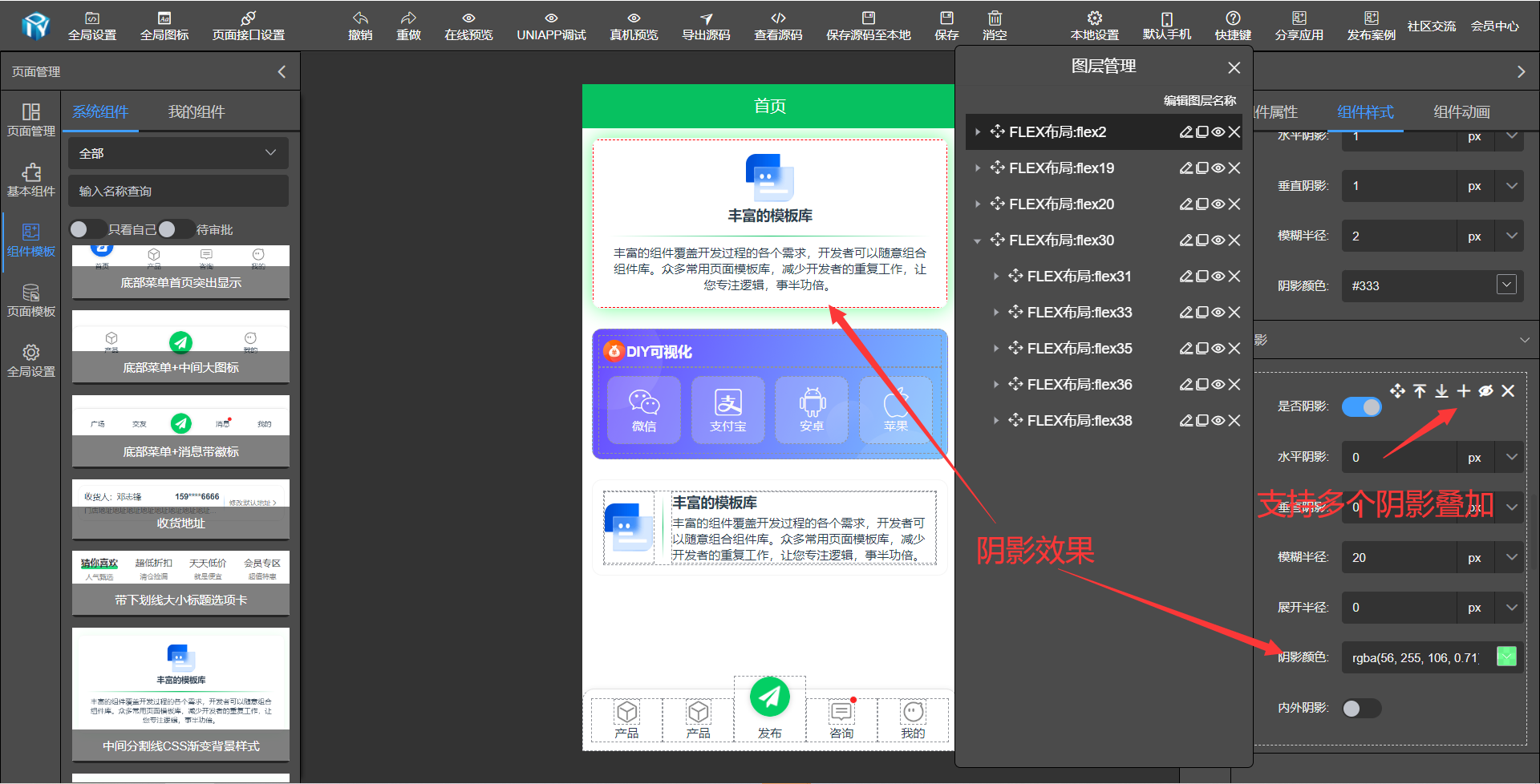
阴影设置
可设置中阴影的水平偏移、垂直偏移、模糊距离、阴影颜色、支持内外阴影。支持多个阴影效果叠加在一起。
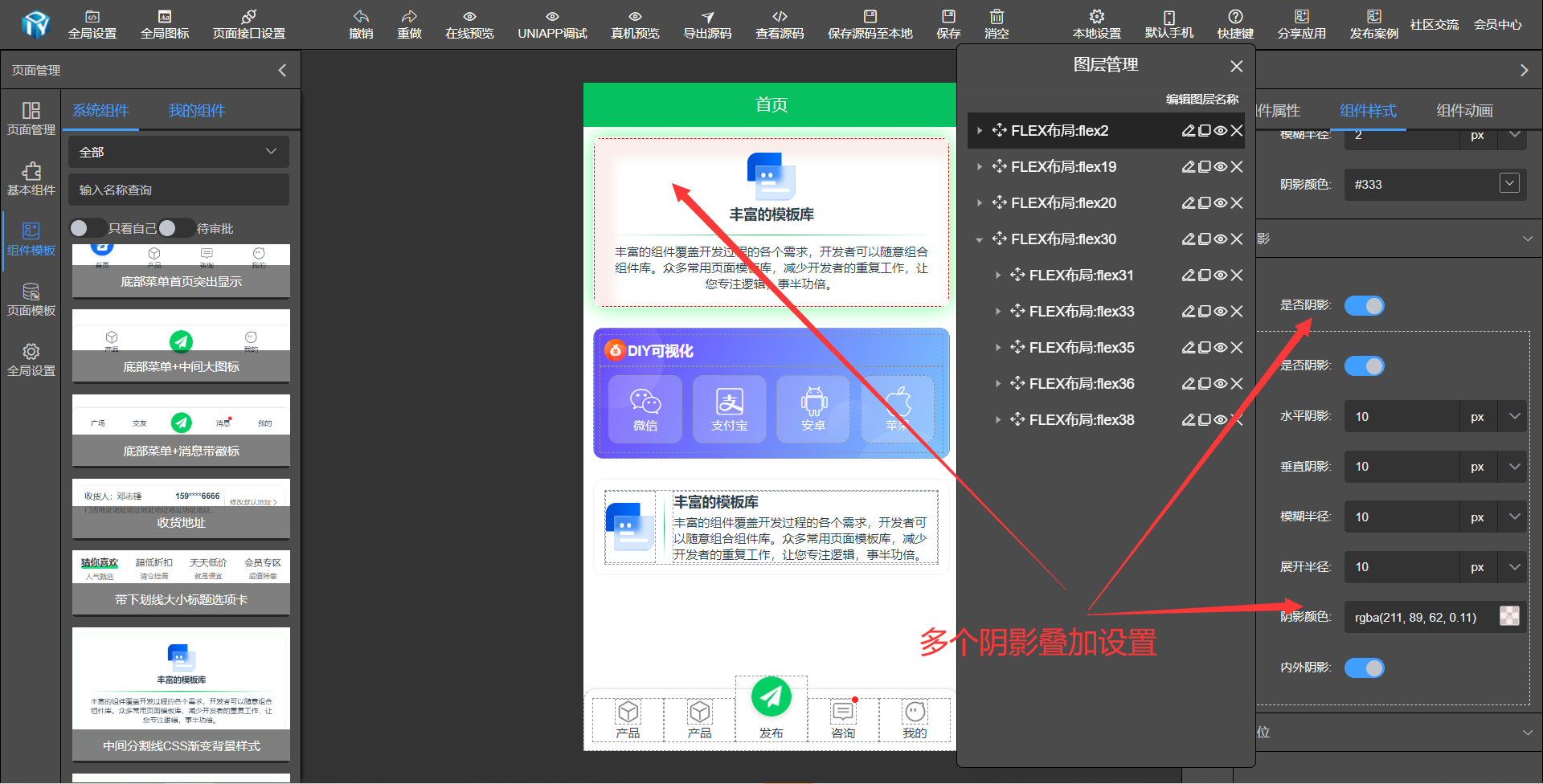
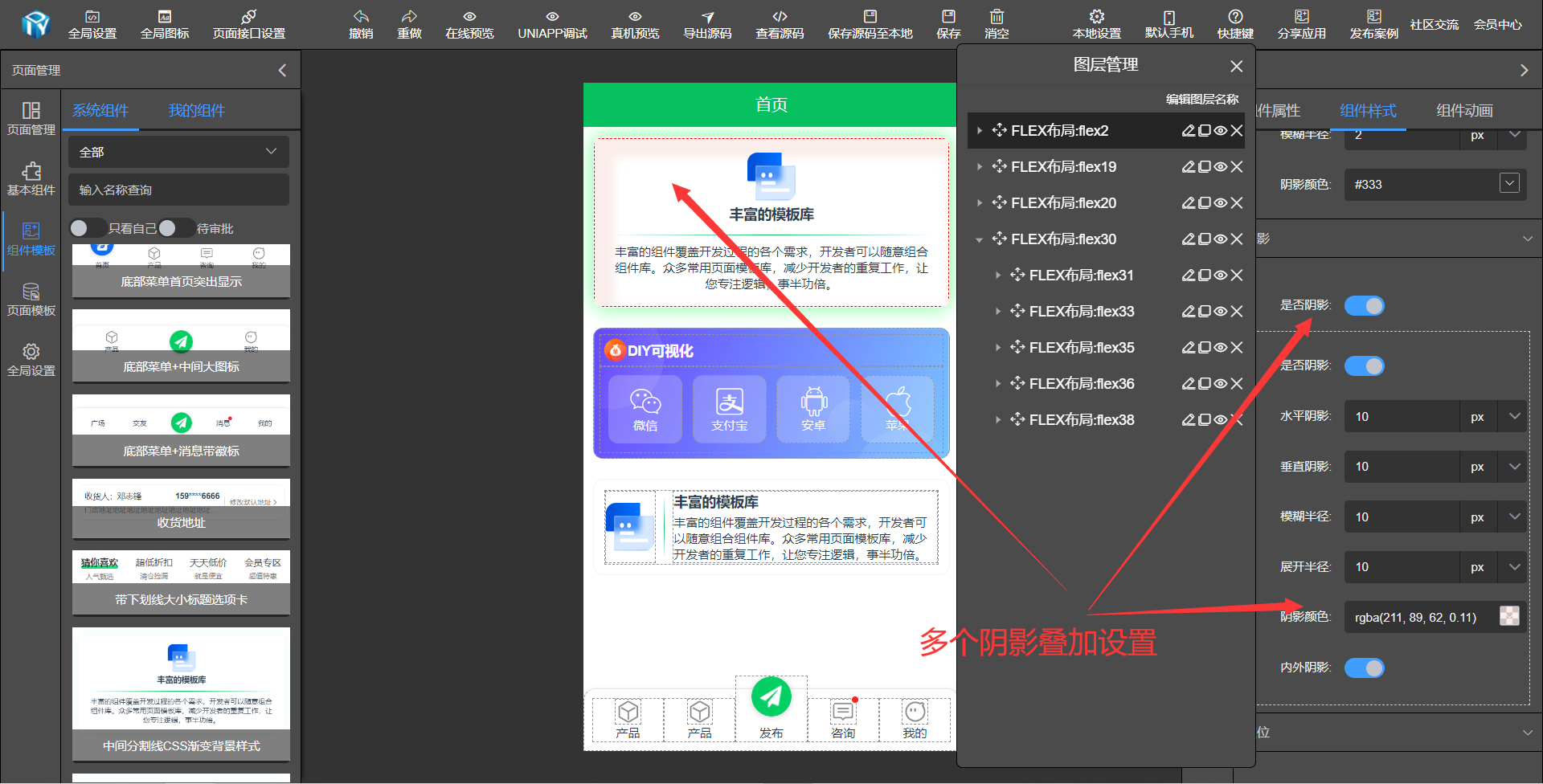
多阴影叠加效果
移动至阴影设置上方,点击新增阴影,增加阴影,通过下方的属性设置,多个阴影效果叠加在一起。

转换样式
转换样式支持变形,旋转、放大、水平垂直位移等。

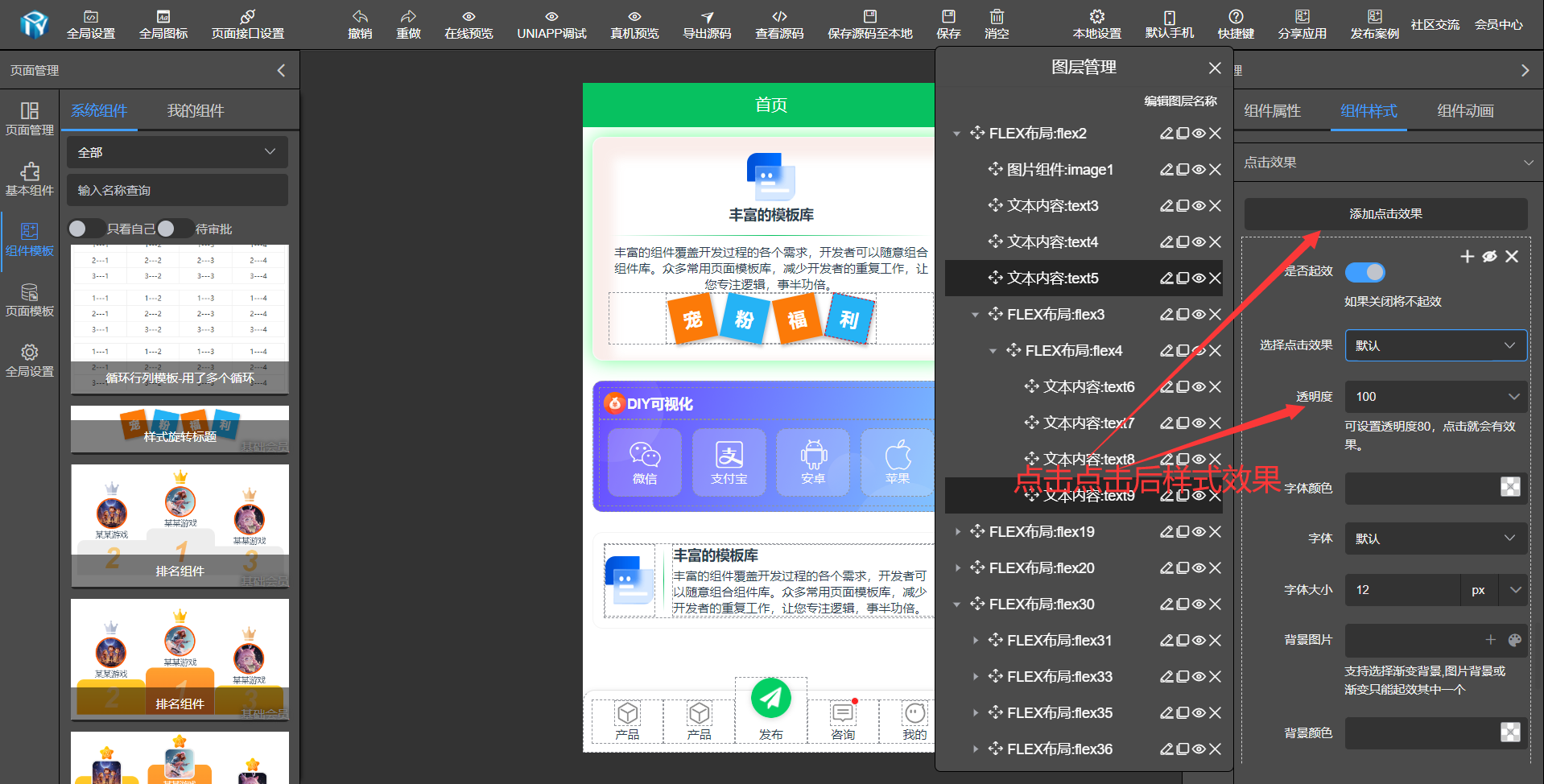
点击样式
支持点击后放大、变透明、增加阴影等效果。

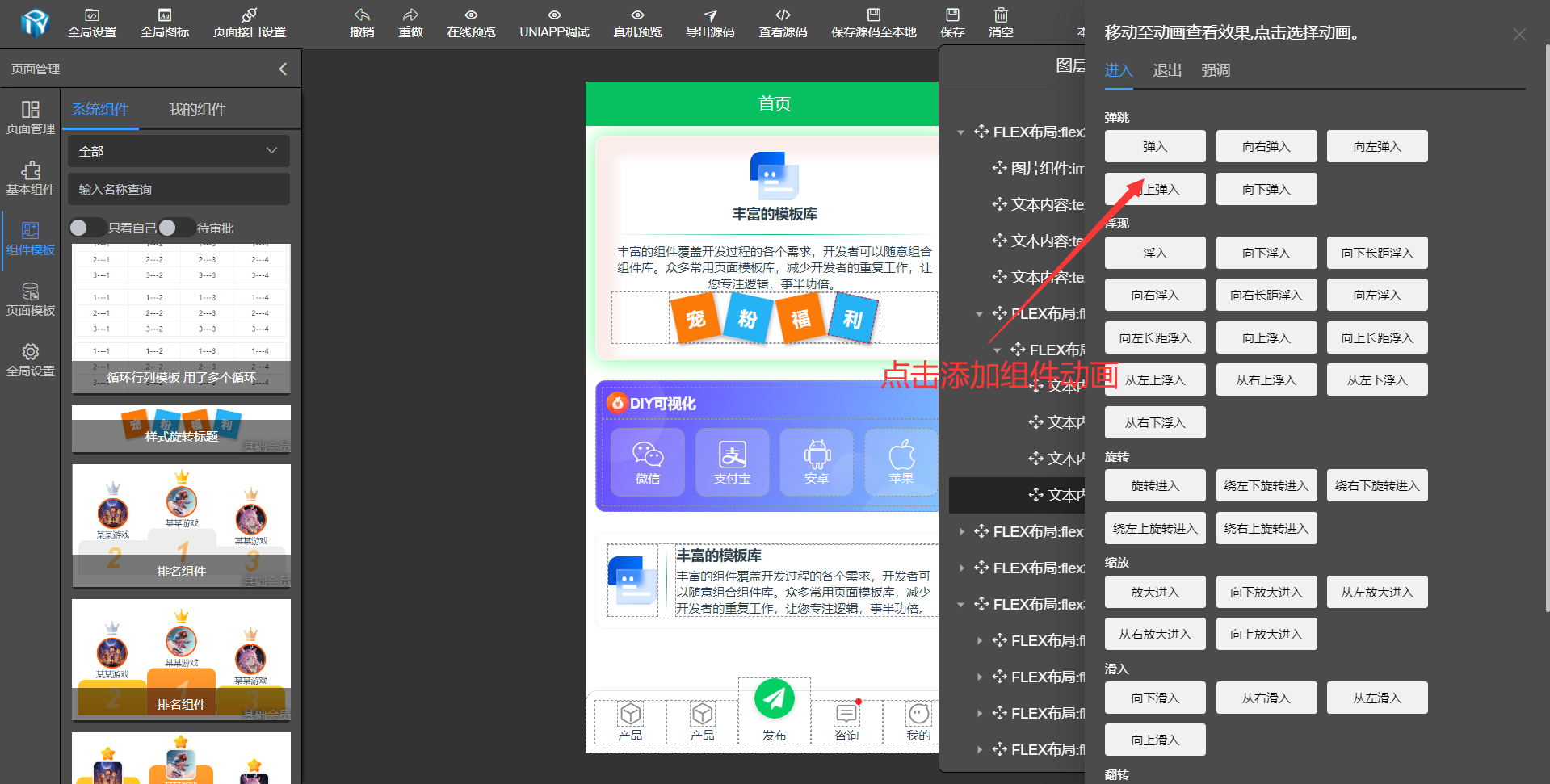
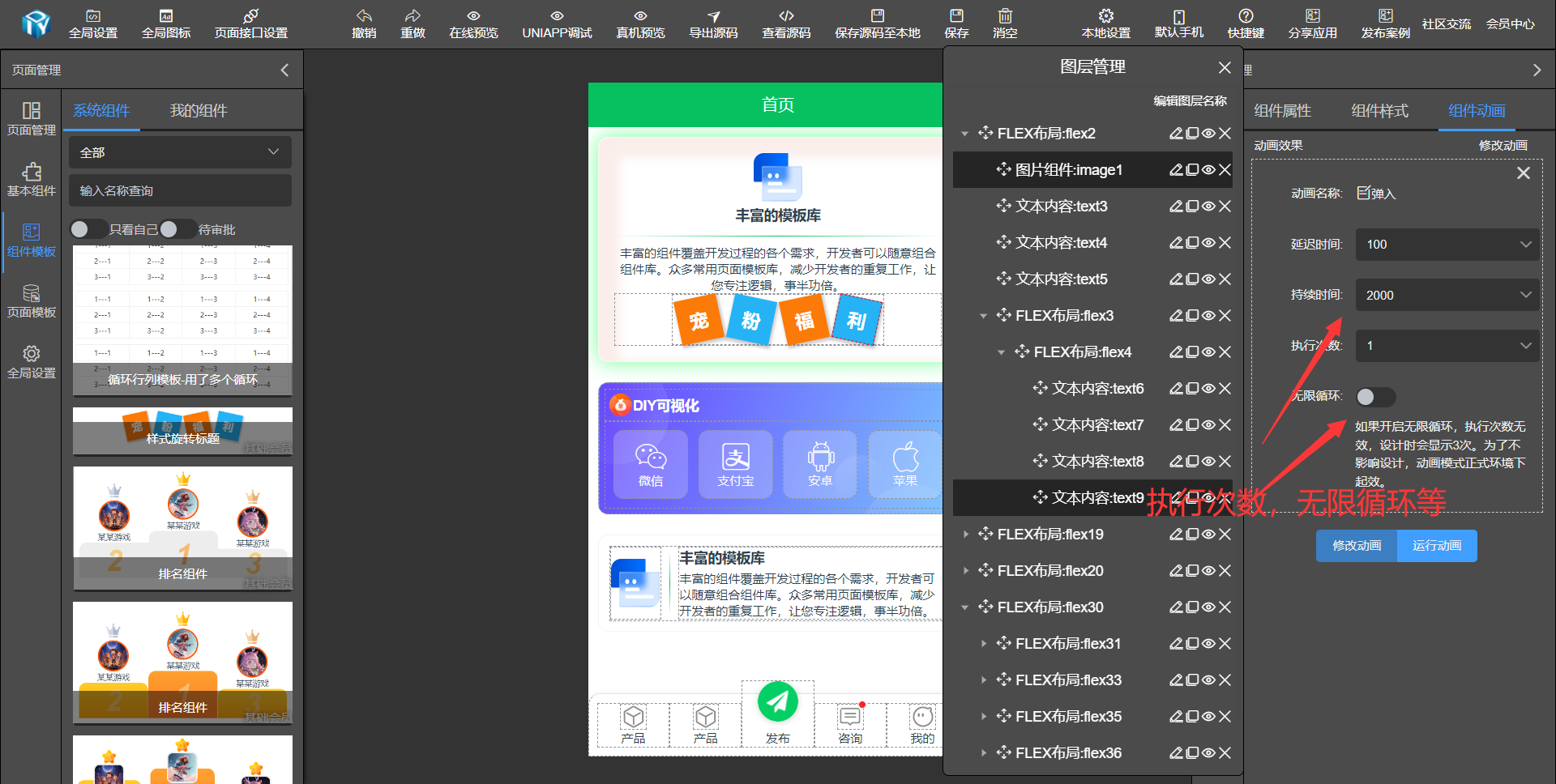
组件动画
可视化组件快速集成了animate.css动画效果


 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询