设计器介绍
DIY可视化类似在线原型设计工具,但DIY可视化的优势是可一键将设计原型直接变成源码。
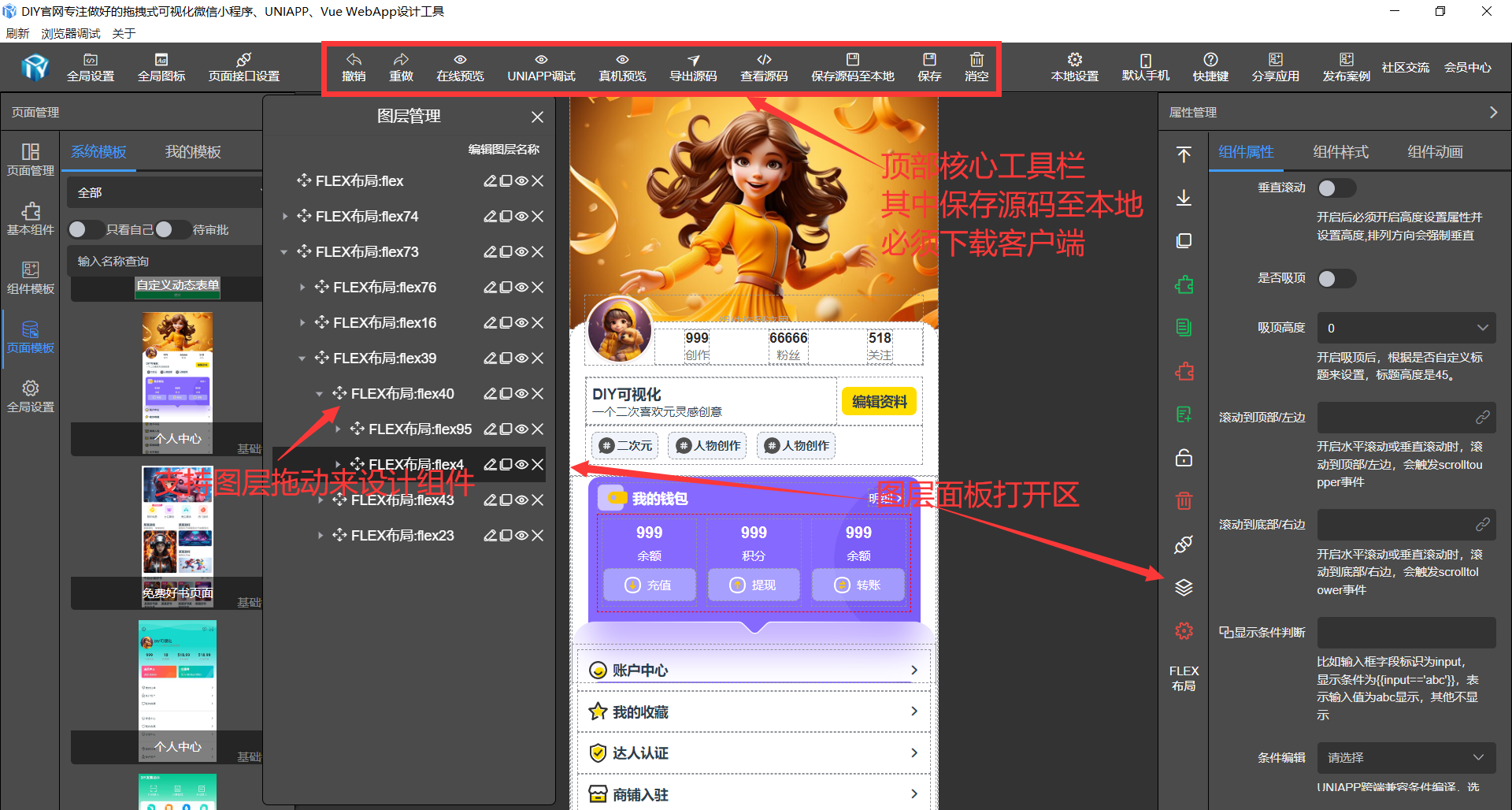
快捷功能区
软件的顶部把一些常用功能的功能放在顶部、及右边操作按钮区,鼠标移动至对应的图标会有相关功能提示,主要顶部工具栏:可撤销、重置、在线预览、真机预览、导出源码、保存源码至本地、保存、清空当前页代码;右边工具栏:上下移动组件、复制组件、保存组件库、锁定图层、API及自定义方法、组件图层面板。

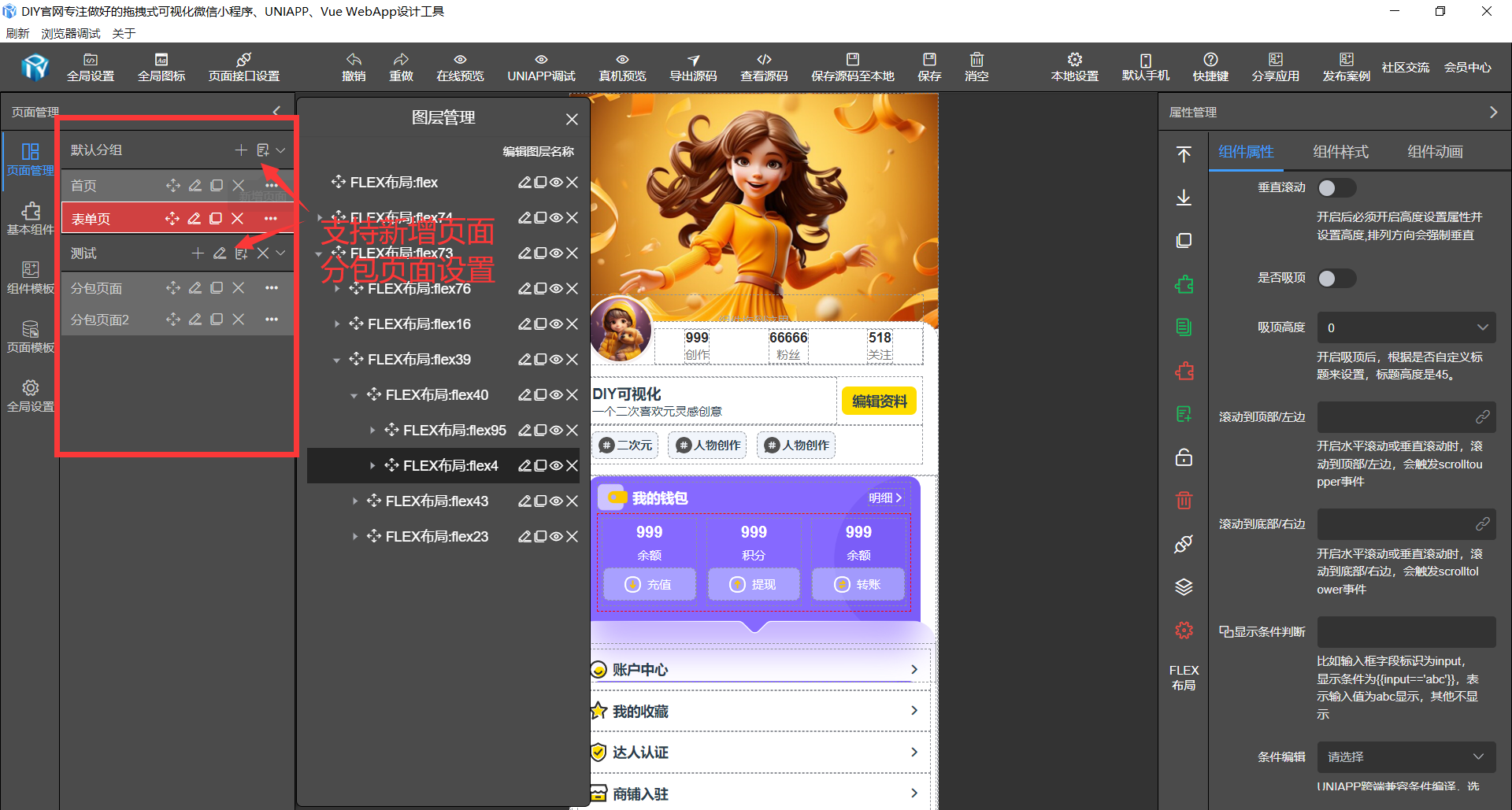
页面管理
页面管理位于软件的左上角位置,它的作用是管理整个应用的所有页面,也能够进行页面的添加、删除、命名、拖拉页面排序等操作。

当我们单击页面名称的时候,这个页面会在主编辑区打开,新建页面默认只有标题,设计内容区是空白的,页面的内容是我们自己来设计的。
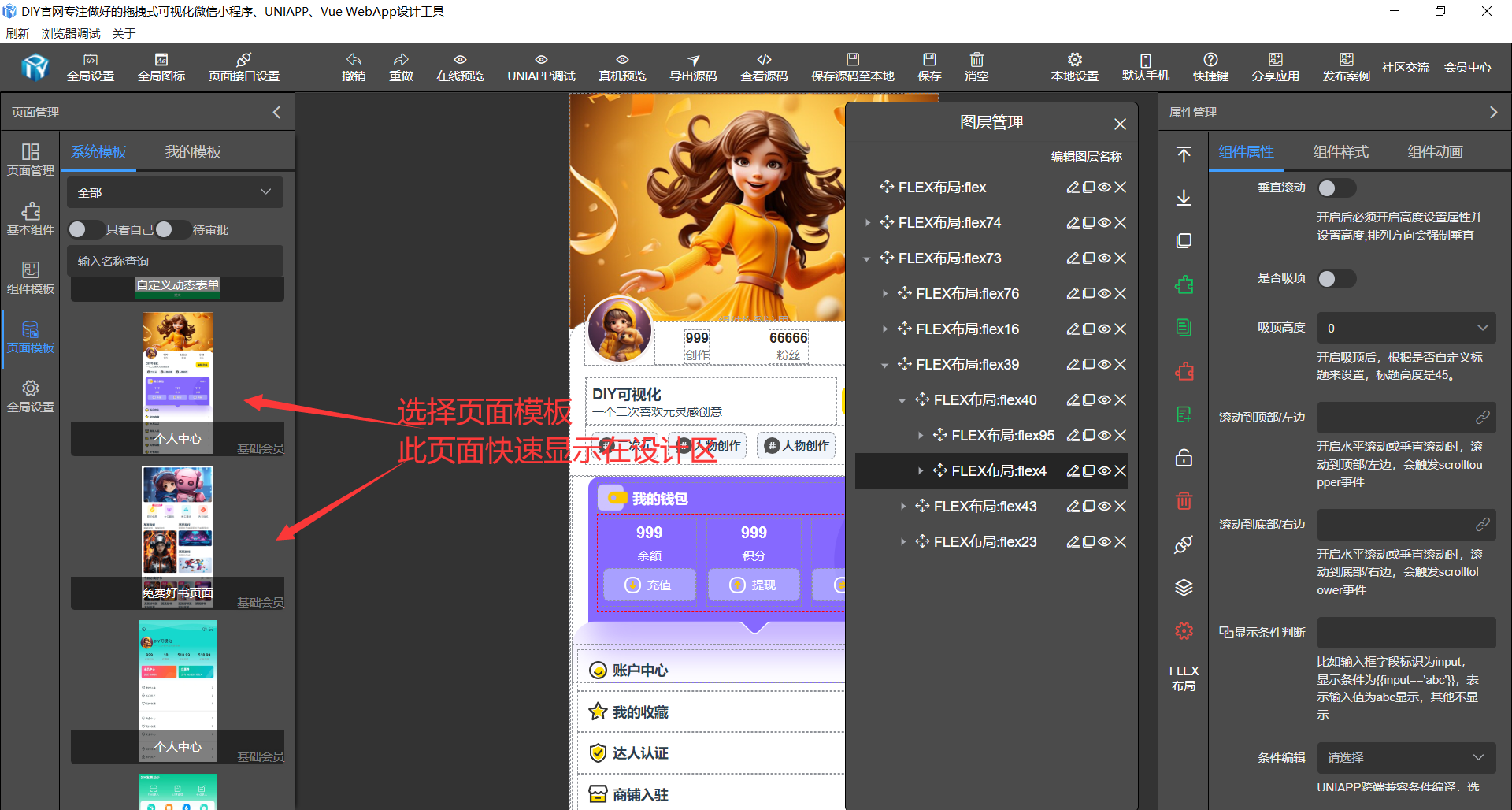
页面模板
选择页面模板页面点击一次,页面快速显示在设计区。

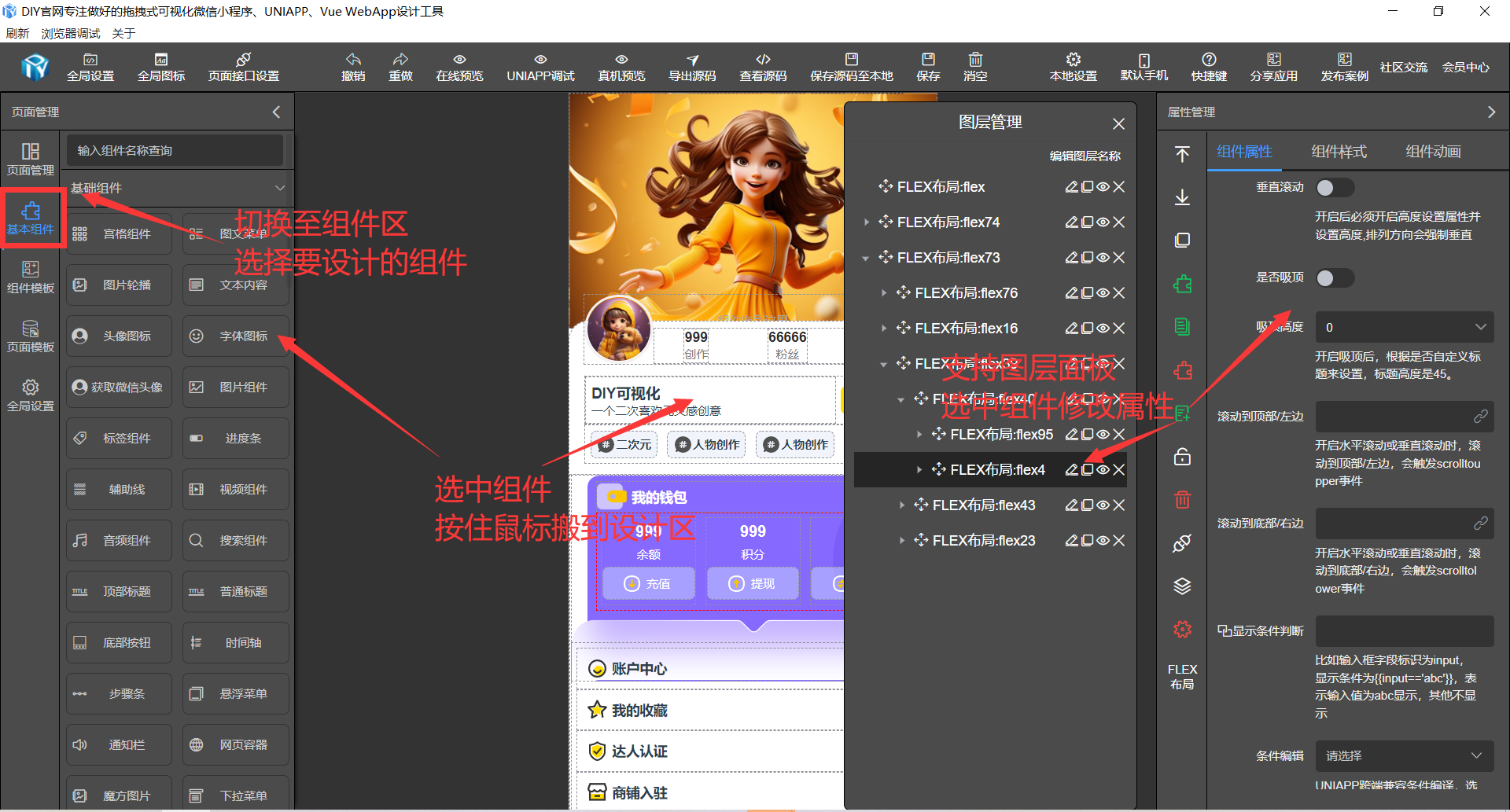
组件设计
基本组件
选择基本组件,拖动组件至设计区,进行设计组件。

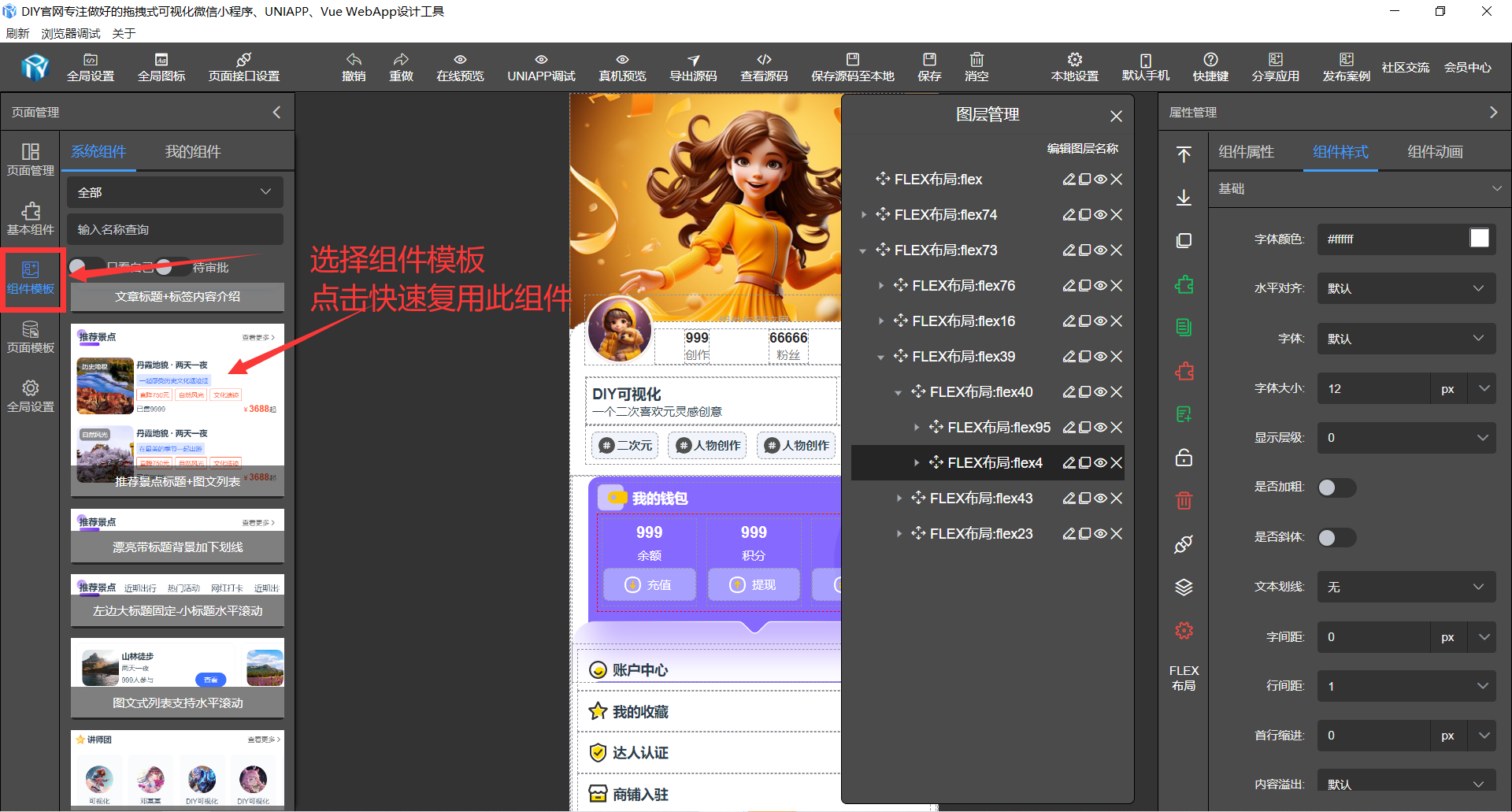
组件模板
选择基本模板,选择组件模板,快速进行组件复用并进行二次设计组件。

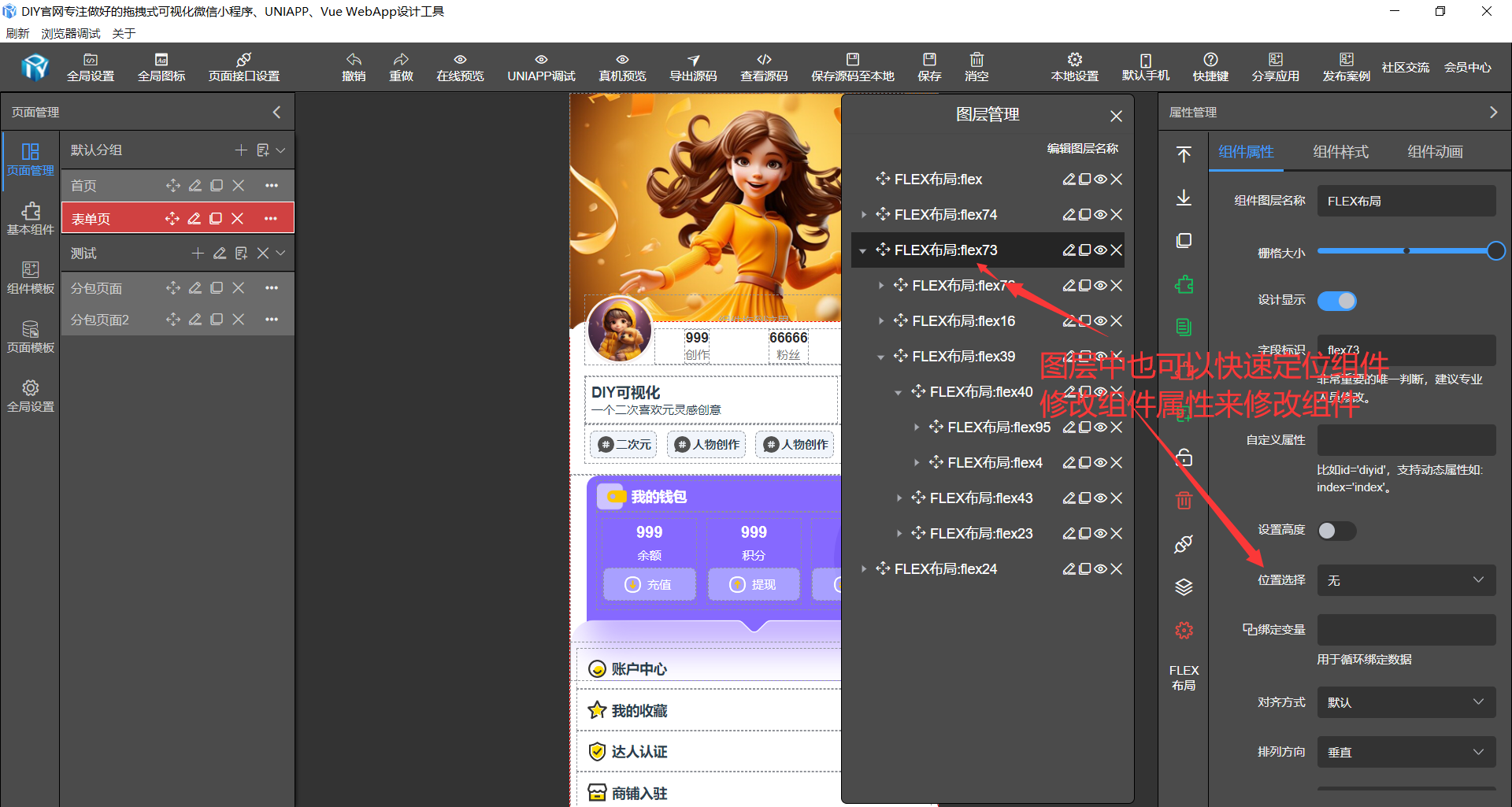
组件属性
组件的属性并不是每个组件一样,它们基础属性相同,也有自身属性、通过属性设置来达到组件不同的效果、组件事件设置集成在属性设置里。

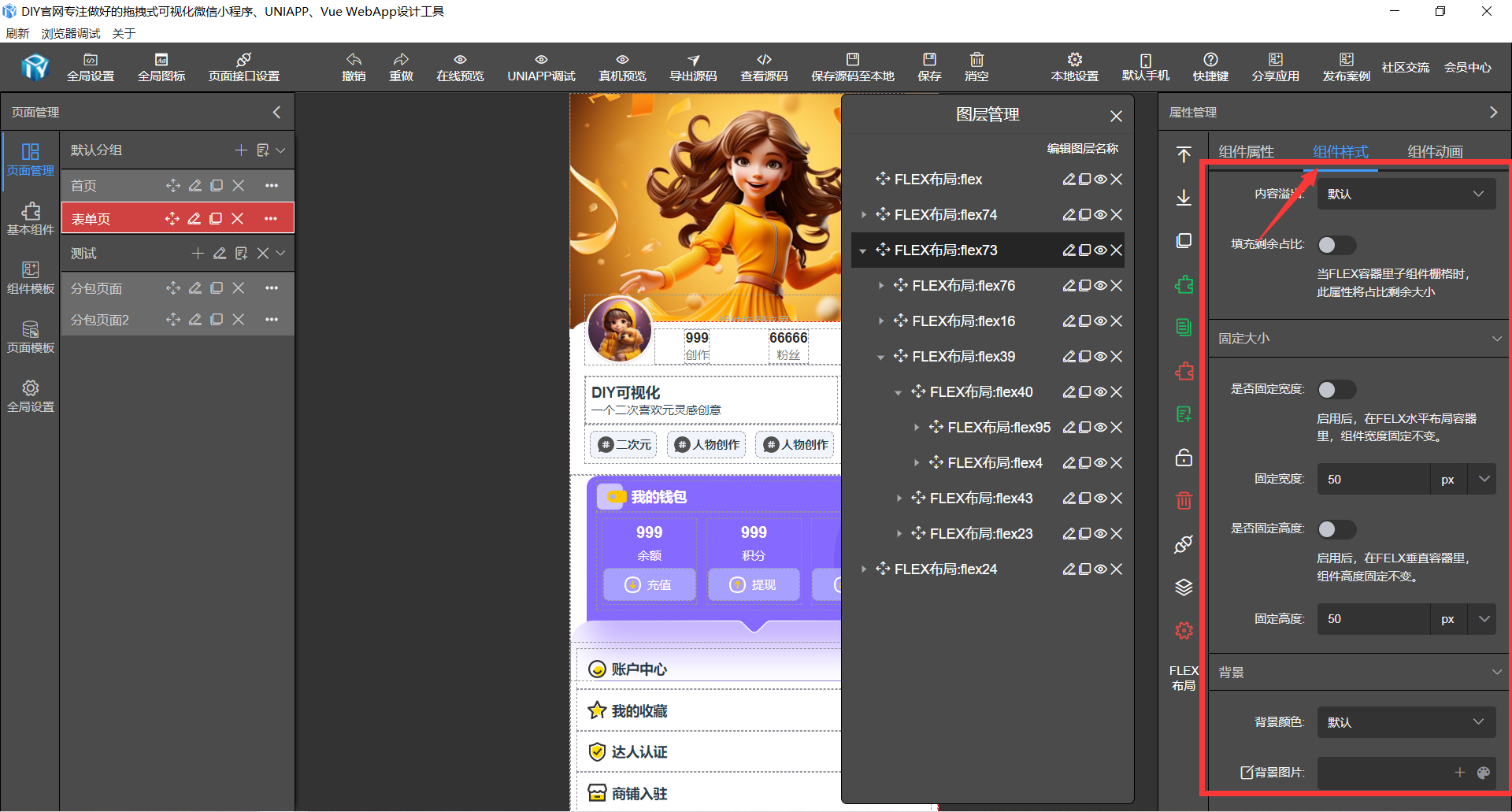
组件样式
全部相同,按组件的整体性来设置,不同的组件样式可以直接通过复制样式的方式支持拷贝至另一组件。

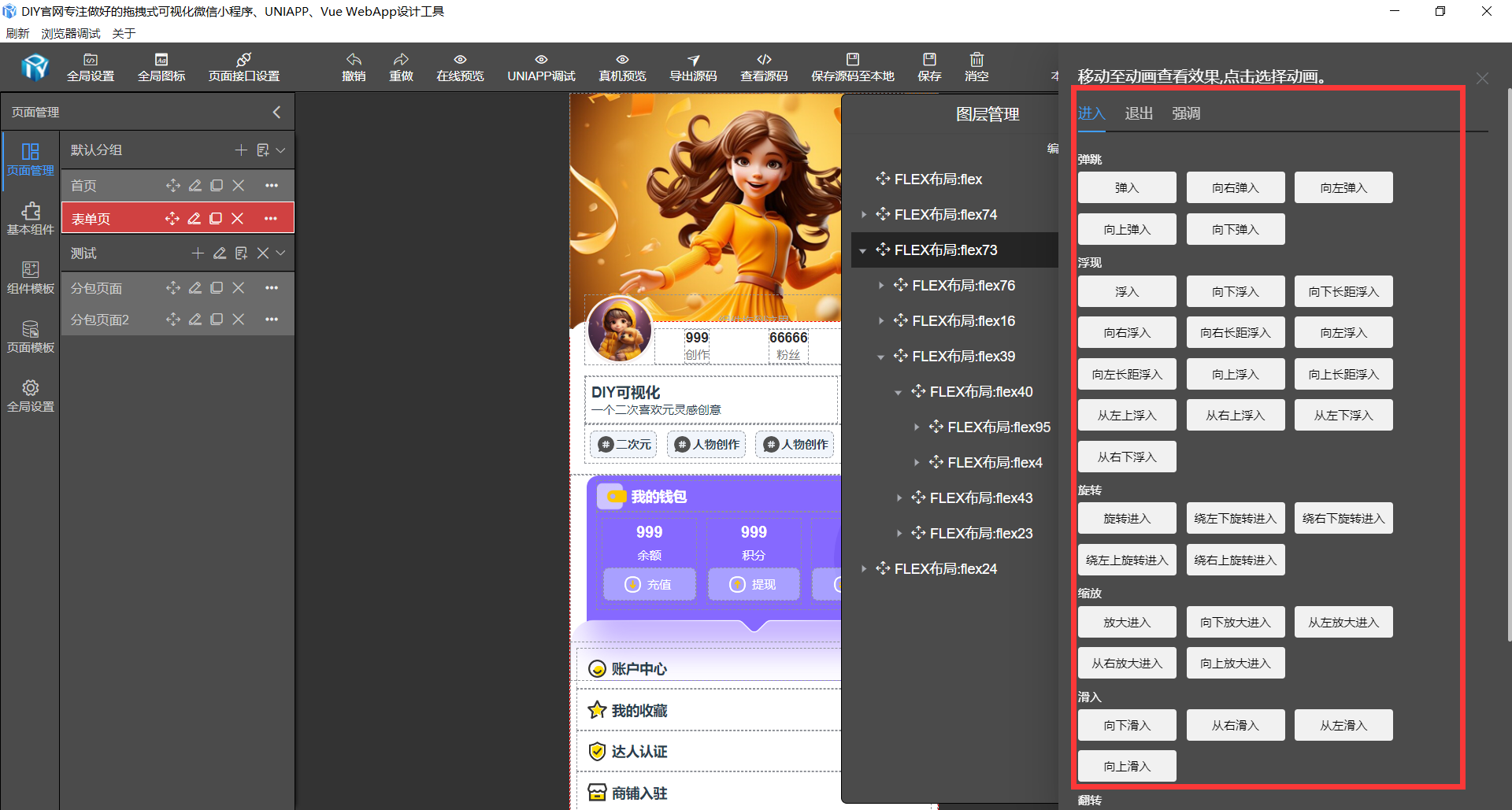
组件动画设置
DIY可视化集成animate.css进行了组件动画快速复用,无需要自己引入动画,导出源码即起效。

应用快捷键
快速复制:CTRL+C
跨页面复制:ALT+C
跨页面粘贴:CTRL+V
上移一层:↑
下移一层:↓
置顶:CTRL+ ↑
置底:CTRL+ ↓
重做:CTRL + Y
撤回:CTRL + Z
组件删除:CTRL+D或DEL
复制样式:CTRL + F
粘贴样式:CTRL + SHIFT + F
清除样式:CTRL + SHIFT + L
保存:CTRL + S
点击组件右键,也会提示相应的快捷键
 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询