uniapp前端断点调试
前端断点调试是前端开发中的重要技能,它允许开发者在代码运行时暂停执行,以便检查和分析当前上下文信息,如全局变量、局部变量的值,函数的输入是否正确,请求的返回值是否正常等。以下是对前端断点调试的详细介绍:
一、断点调试的目的
断点调试的主要目的是在代码运行时,在开发者想要开始调试的地方停下来,以便能够检查和分析代码的执行状态,从而定位问题所在,并采取相应的解决措施。
二、断点调试的方法
-
在浏览器开发工具中打断点
- 打开浏览器(按F12或ctrl+shift+i)的开发工具(如Chrome的DevTools),点击“Sources”选项。
- 找到需要调试的源码文件,可以通过快捷键Ctrl+O打开搜索框输入文件名进行搜索。
- 在脚本代码显示区域左边的数字上点击,添加断点。当代码运行到断点处时,开发工具就会进入调试状态。
注意:有些数字行是灰色的,表示这些行不可断点。这可能是因为浏览器真正执行的代码行与看到的代码行不一致,可能是经过了优化或转换。
-
使用“debugger”关键字
- 在需要调试的代码行前添加“debugger”关键字。
- 当代码运行到这一行时,会自动进入调试模式。
- 此方法不需要手动断点,但需要在调试完成后手动移除“debugger”关键字,否则每次代码运行到该处都会停下。
三、断点调试的注意事项
-
注意浏览器优化的代码
- 浏览器可能会优化代码,导致看到的代码行与真正执行的代码行不一致。
- 在这种情况下,可以尝试刷新页面或检查浏览器的开发者工具中的“Source Maps”选项是否已启用。
-
及时移除调试代码
- 在使用“debugger”关键字进行调试后,需要及时移除这些代码,以免影响程序的正常运行。
总之,前端断点调试是一项重要的技能,可以帮助开发者快速定位和解决代码中的问题。通过掌握不同的断点调试方法和技巧,可以提高调试效率和质量。
四、DIY可视化API断点调试
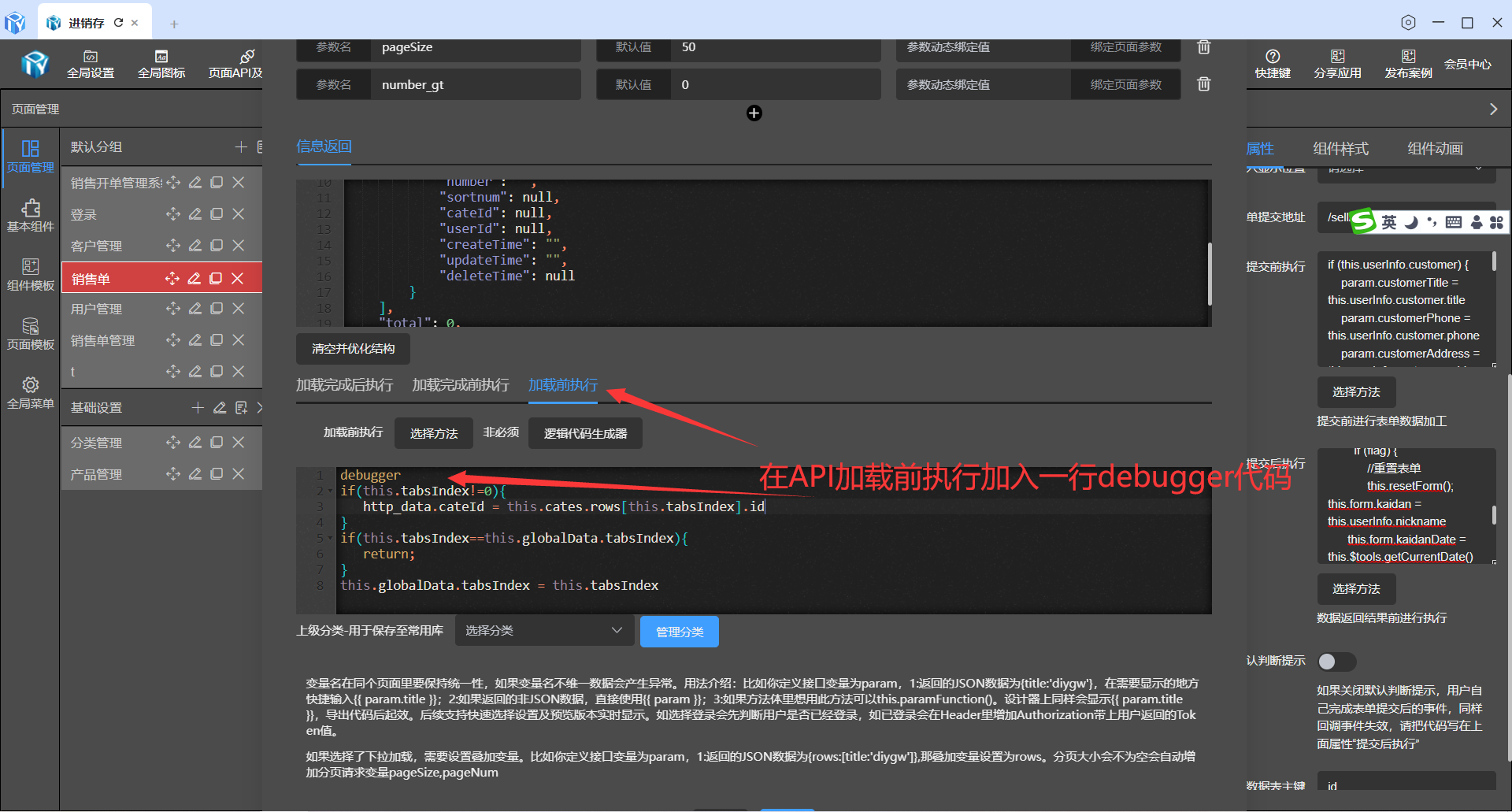
API加载调试,测试我们传的参数是否正确,我们在加载前加入debugger,然后点保存源码至本地生成uniapp源码,我们即可在浏览器实时调试我们的代码。


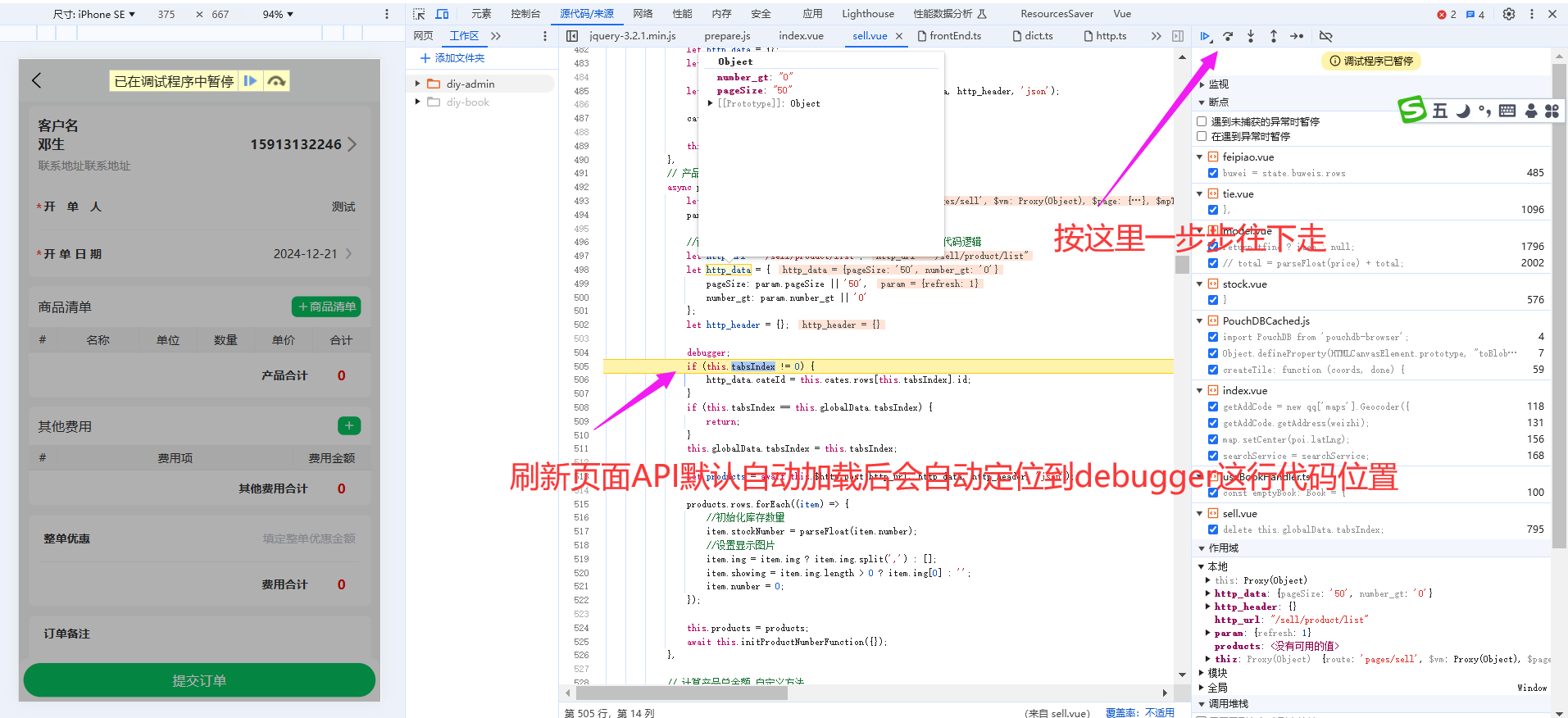
我们可以一步步往下走,可以实时看见你请求的变量,API返回的结果。

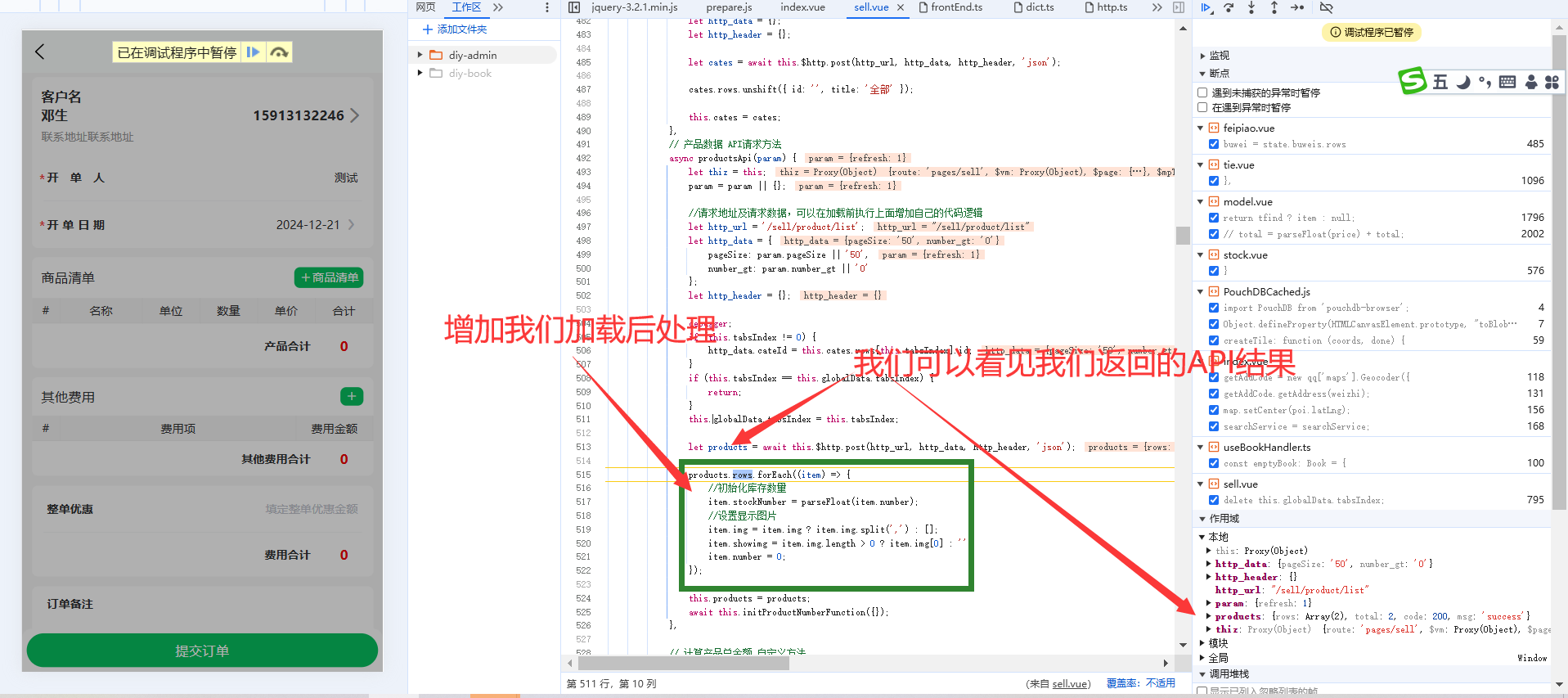
 加载后处理的代码。都可以一行行的调试。
加载后处理的代码。都可以一行行的调试。
自定义方法同样可以增加一行debbugger代码来定位调试。
 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询