userInfo用法及权限判断
userInfo是程序主动调用比如:this.$session.setUser({token:'1231231',username:'123213',username:'nickname'})。这里的整个JSON是根据你的需求写的,可以包括更多的属性值。
如果当前页面要马上生效,用this.userInfo = this.$session.getUser();
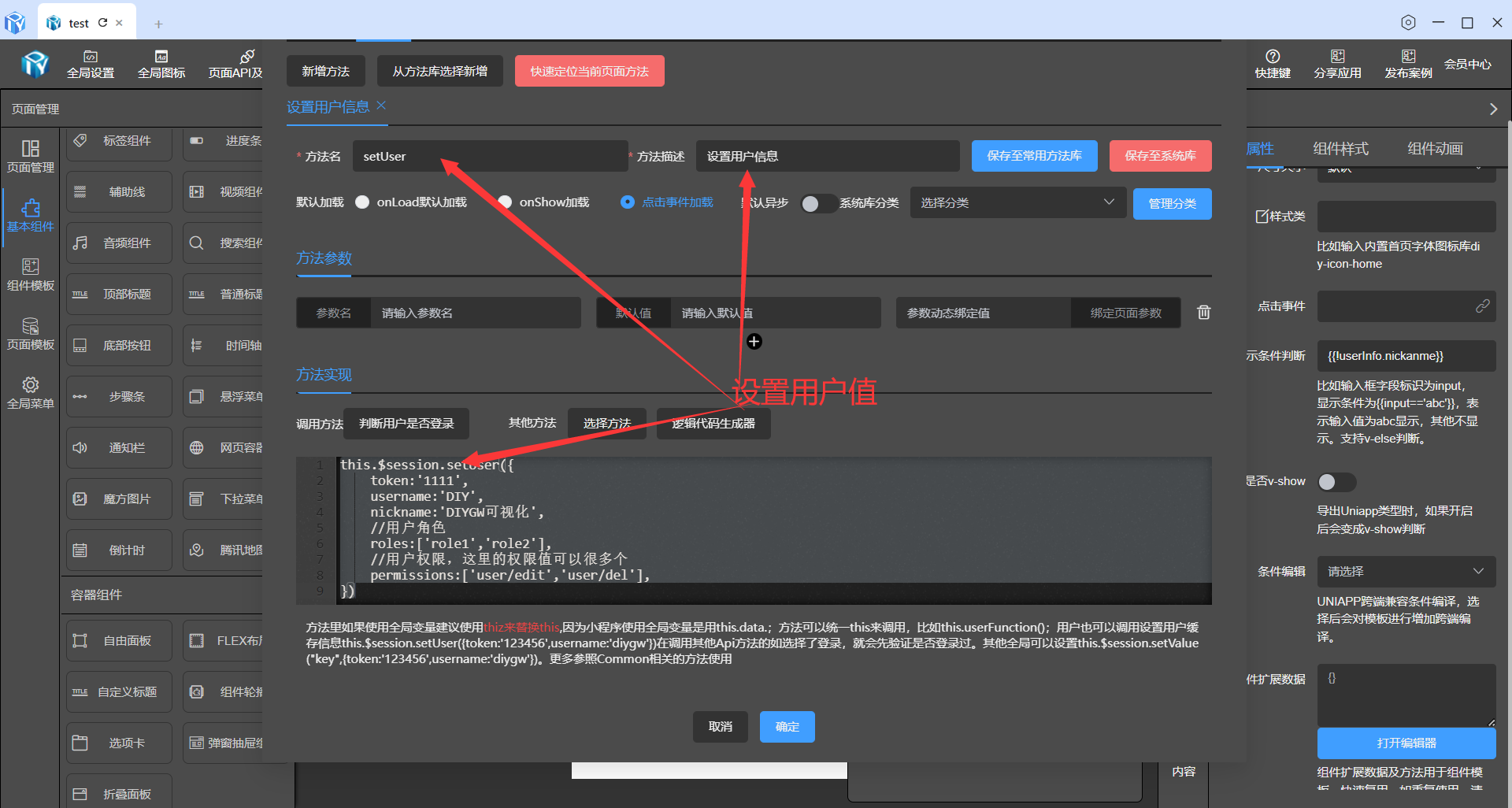
调用方法写进用户值
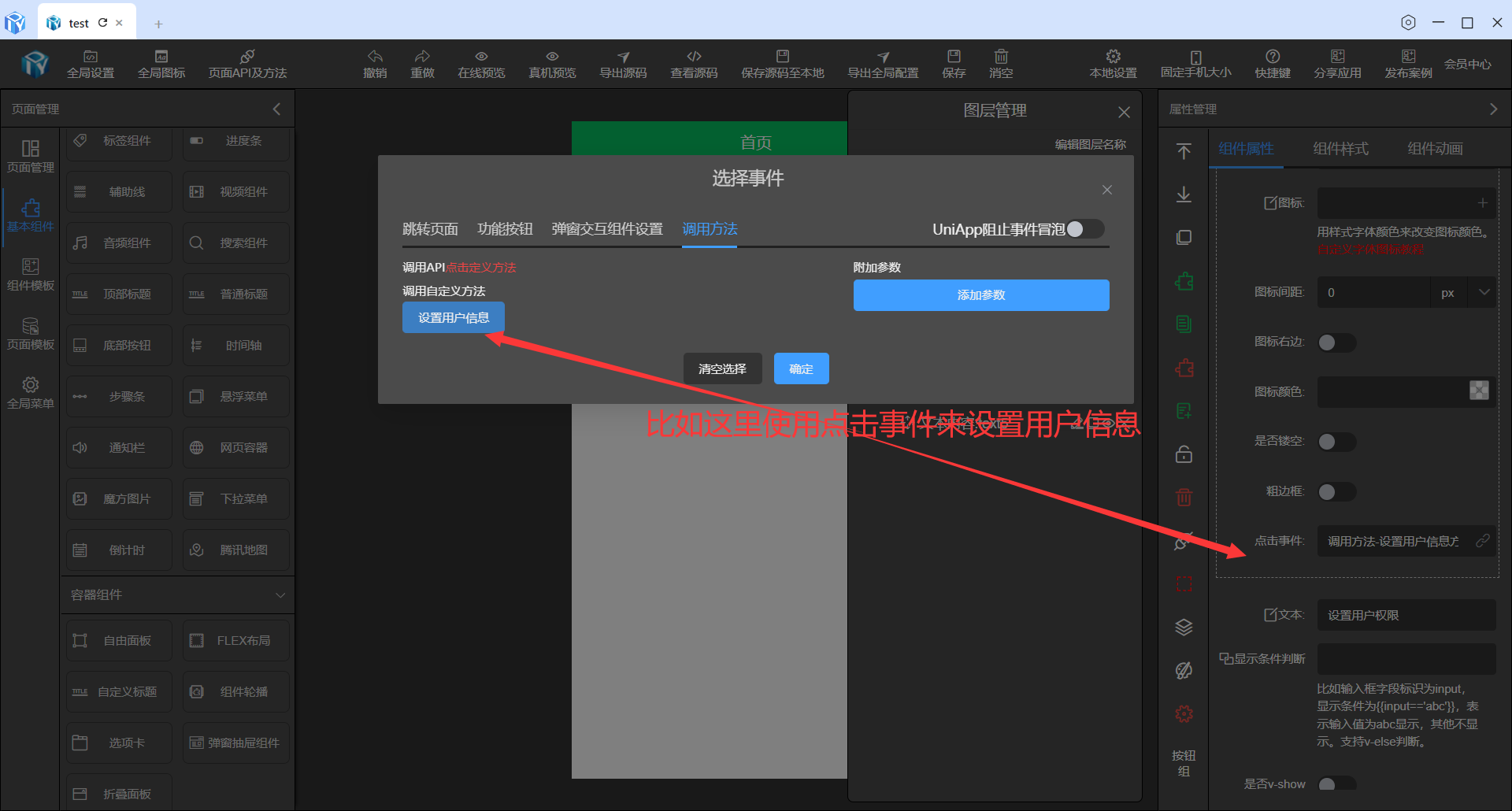
调用方法写进用户值 ,可以在自定义API、自定义方法、表单提交等里写进去。这里只是做个例子,具体实现参照登录教程。

this.$session.setUser({
token:'1111',
username:'DIY',
nickname:'DIYGW可视化',
//用户角色
roles:['role1','role2'],
//用户权限,这里的权限值可以很多个
permissions:['user/edit','user/del'],
})

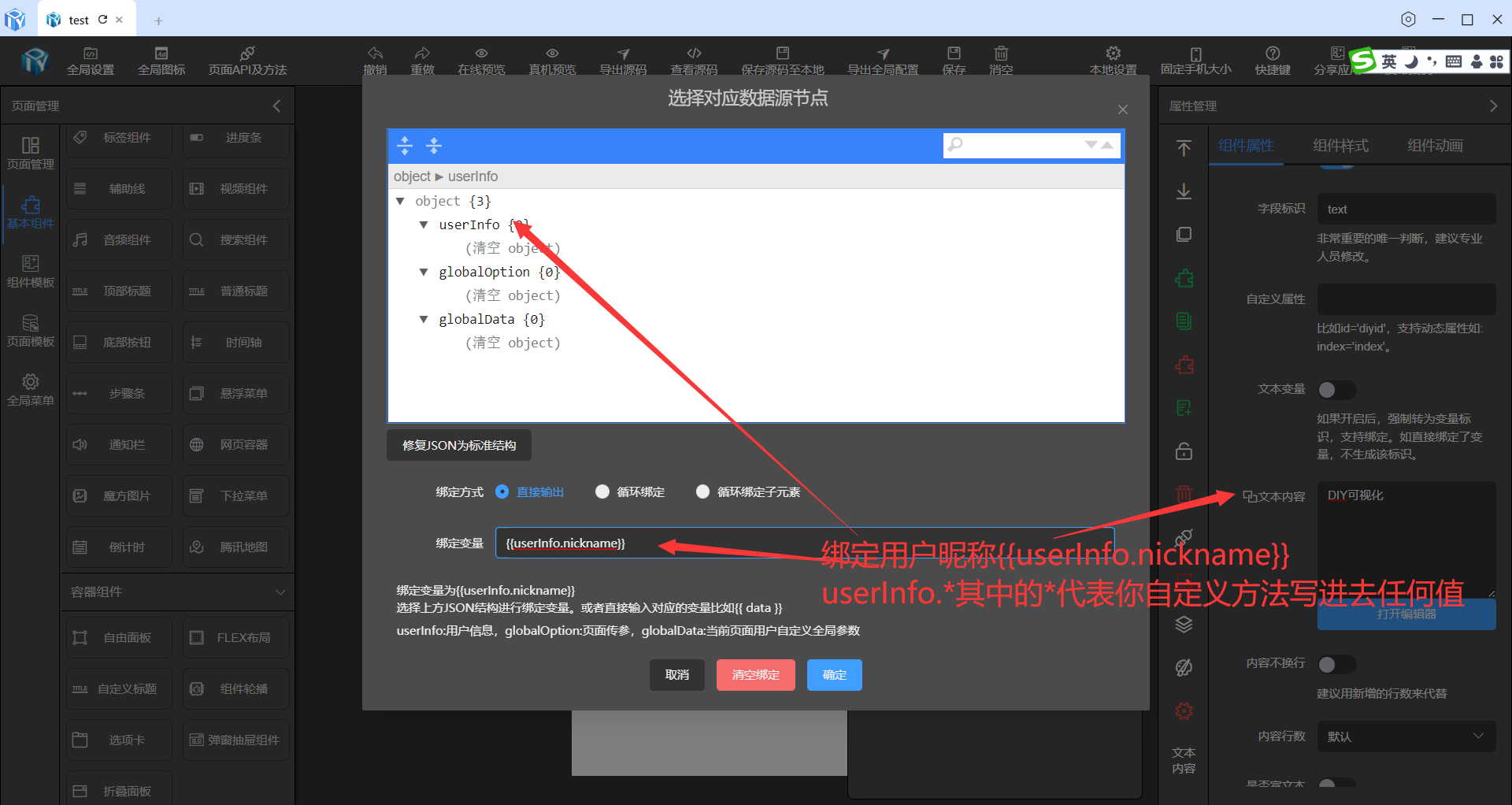
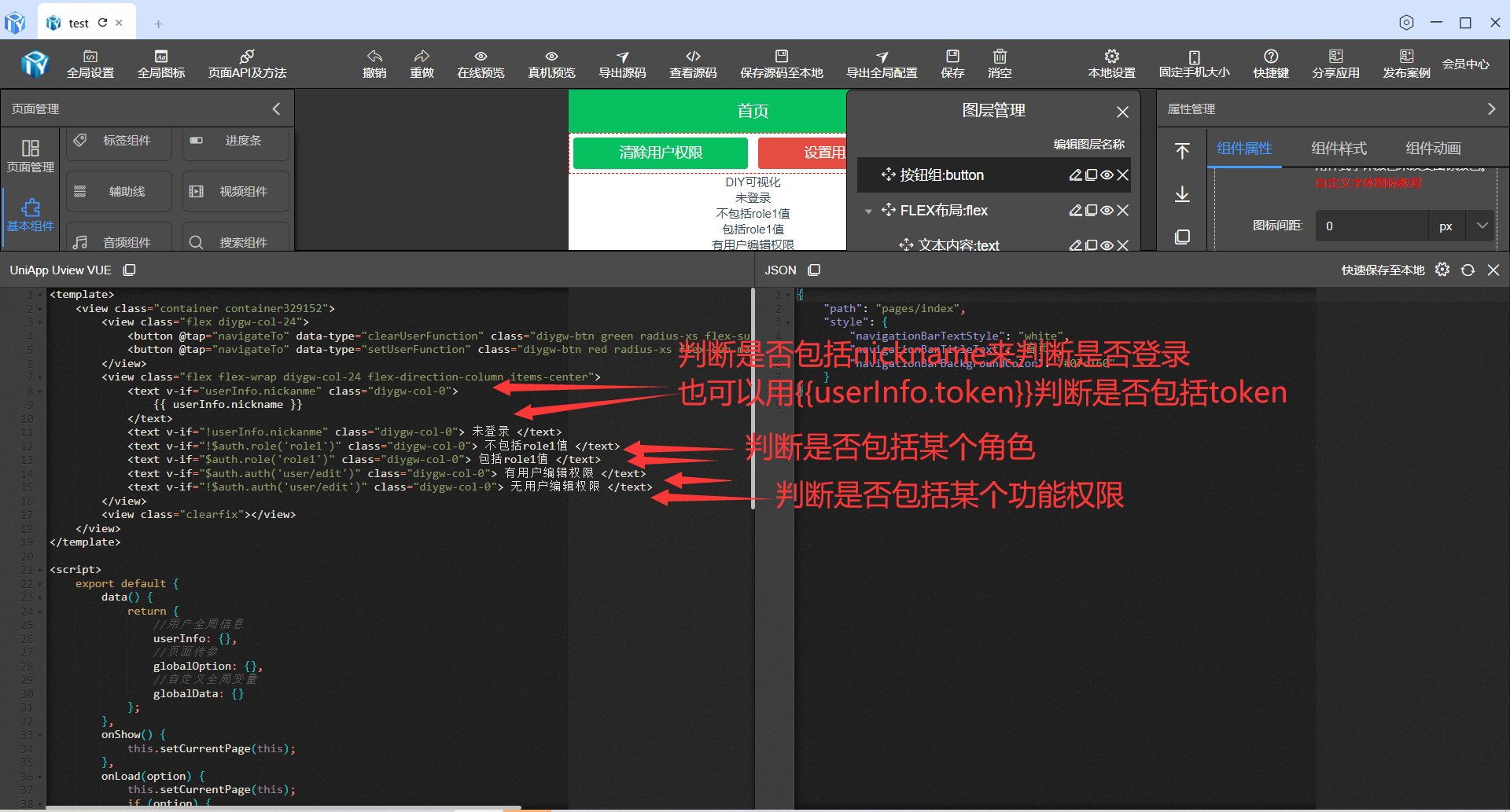
显示用户名
拖入文本内容,绑定内容为{{userInfo.nickname}},显示判断属性增加{{userInfo.nickname}}


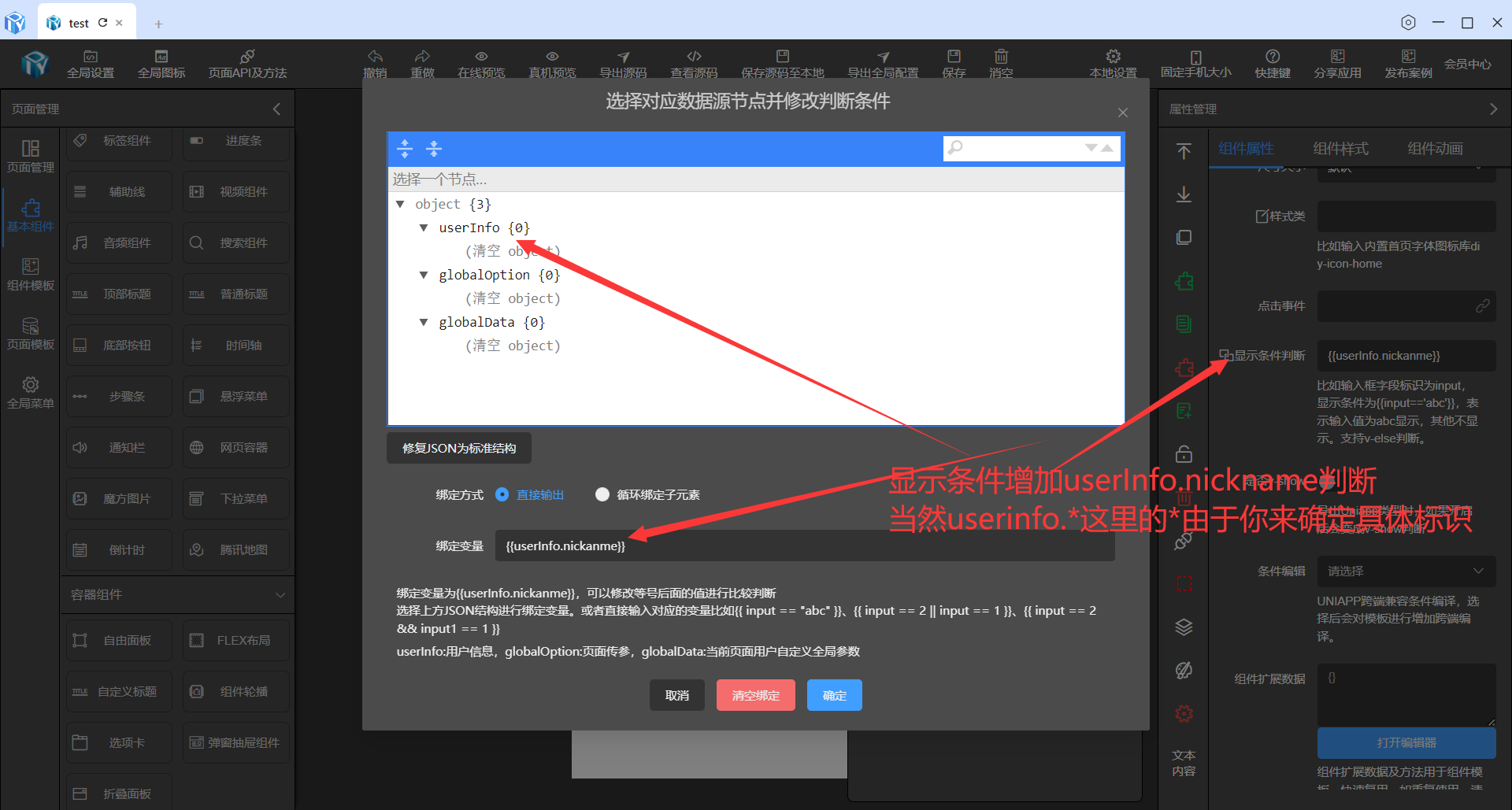
显示用户未登录
拖入文本内容组件,文本内容改为未登录,在显示判断属性条件显示增加判断{{!userInfo.nickname}}

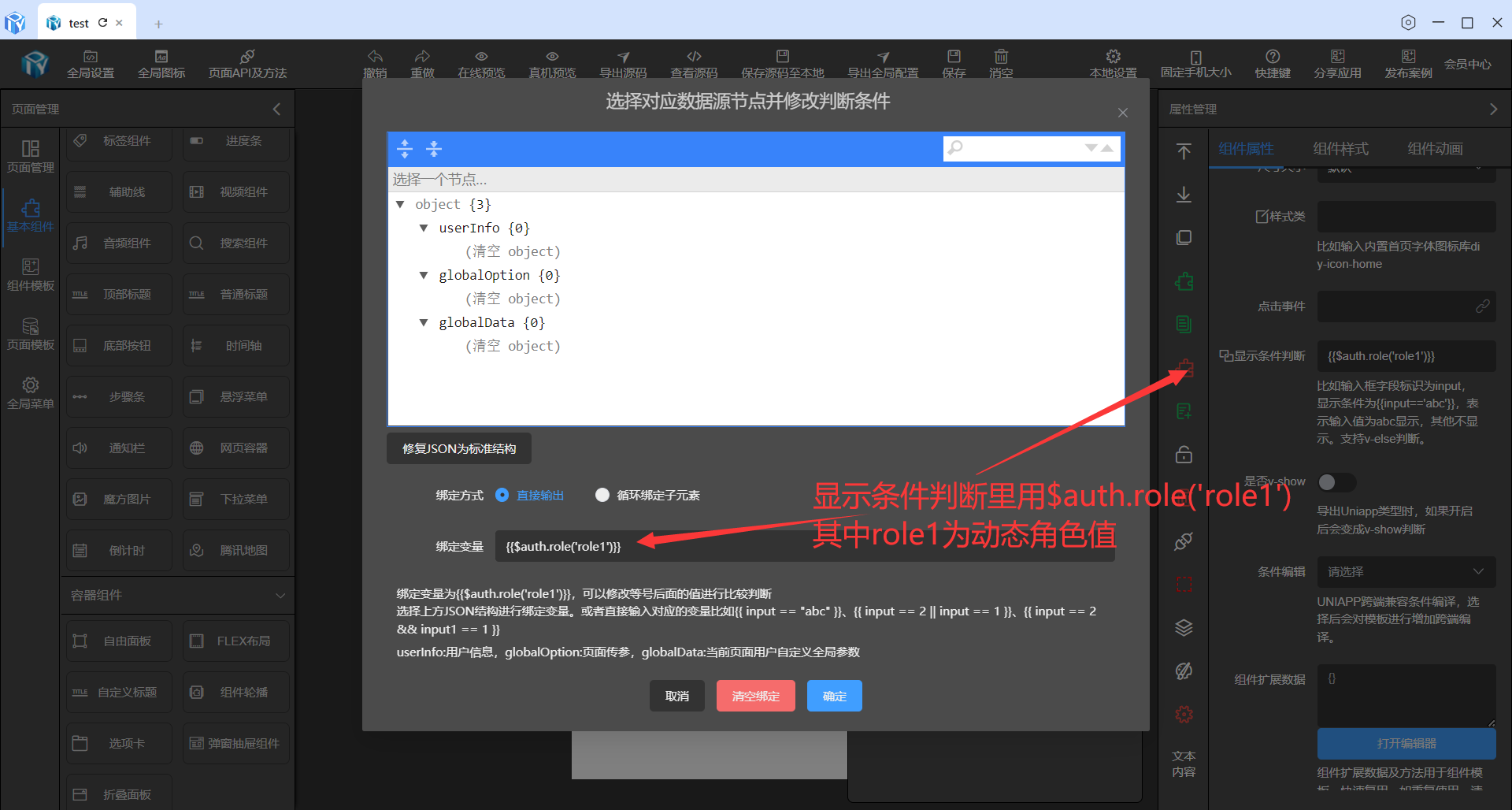
判断是否包括某个角色
包括role1值
在实际应用场景中,我们可能需要根据不同的角色显示不同的页面。比如我们是否包括role1角色。

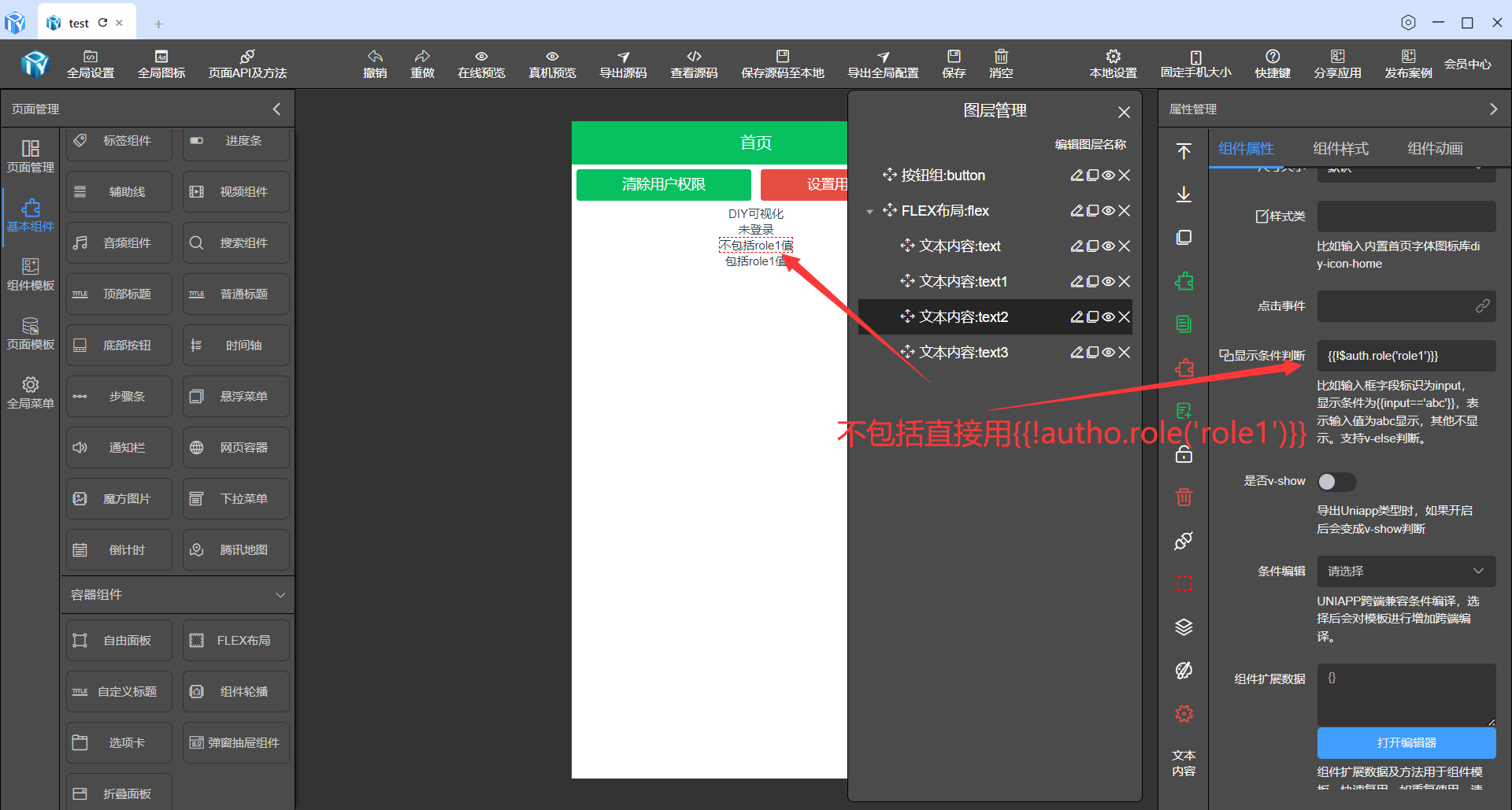
不包括role1功能值

判断包括权限标识
判断用户是否包括权限标识使用{{$auth.auth('user/edit')}},判断不需要{{!$auth.auth('user/edit')}}同样只需要在前面增加一个!号即可。

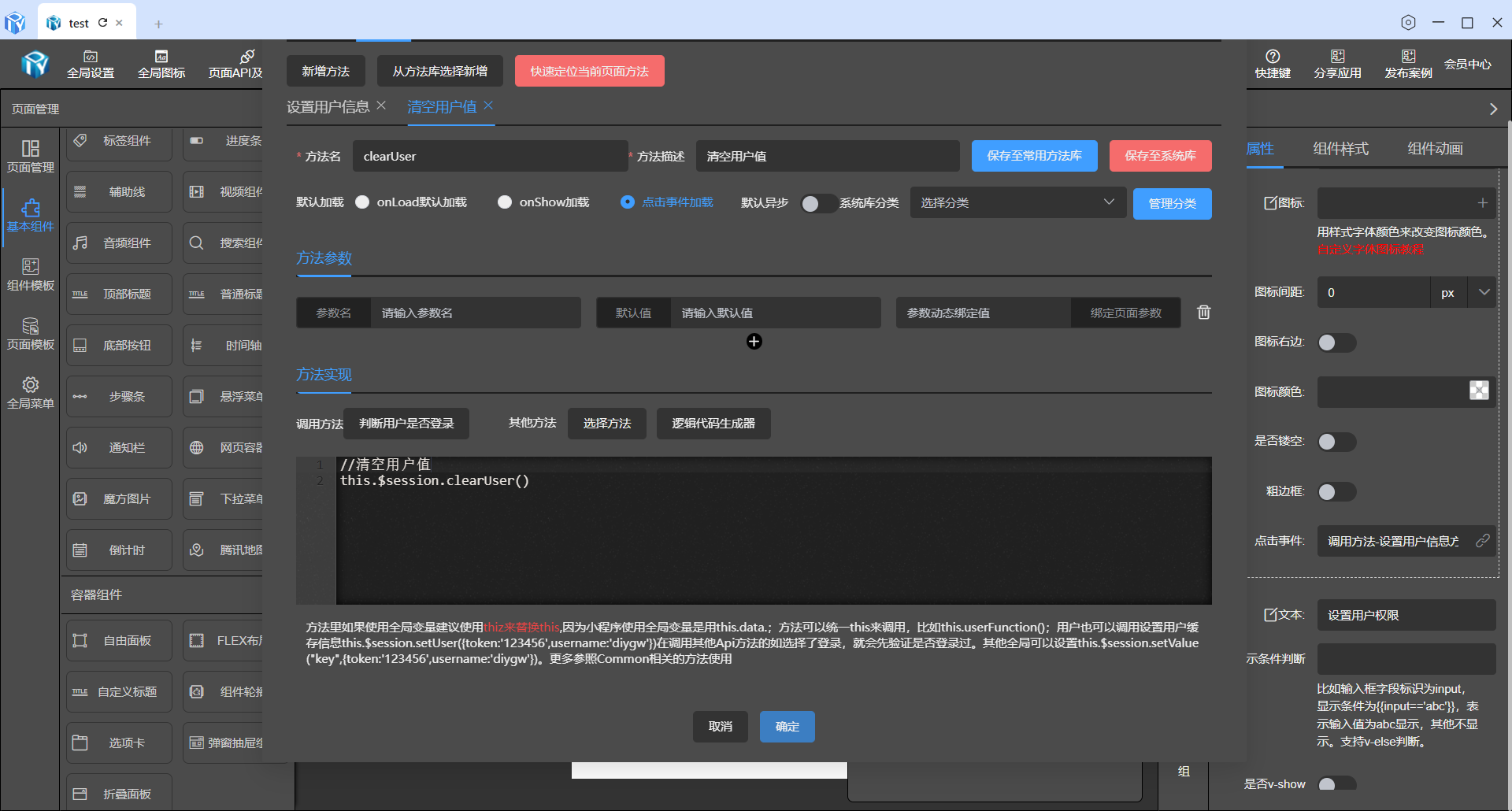
清空用户登录值
直接使用this.$session.clearUsr()来清除值。

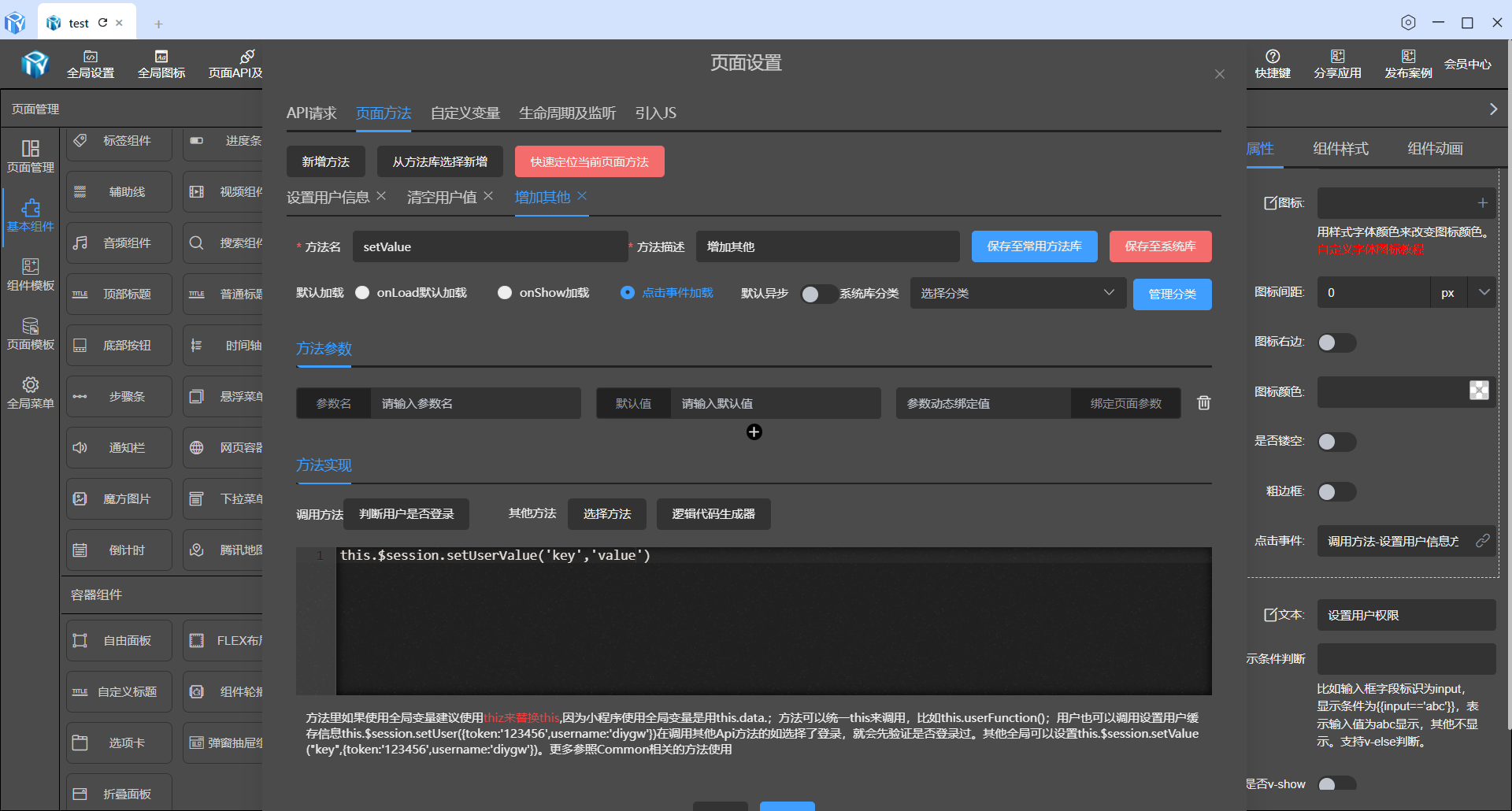
扩展设置用户值
this.$session.setUserValue('key','value')。表示在原有的userInfo增加了一个key等于value的值。这里的key跟value自行动态替换你想要的变量跟值。

扩展获取用户值
如果在自定义方法里是想获取某个值this.$session.getUserValue('key')。模板绑定不用this.替换为{{userInfo.key}}。参照{{userInfo.nickname}}设置值。
清空用户值
调用this.$session.clearUser();如果不想跳转页面,当前绑定的页面值也想要切换显示增加this.userInfo = this.$session.getUser() || {};
生成代码

只要按上面要求写进去,其他页面都可以直接绑定{{userInfo.*}}
 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询