商品详情页面
小程序商品详情页面是用户在商城小程序中查看商品具体信息的重要页面。
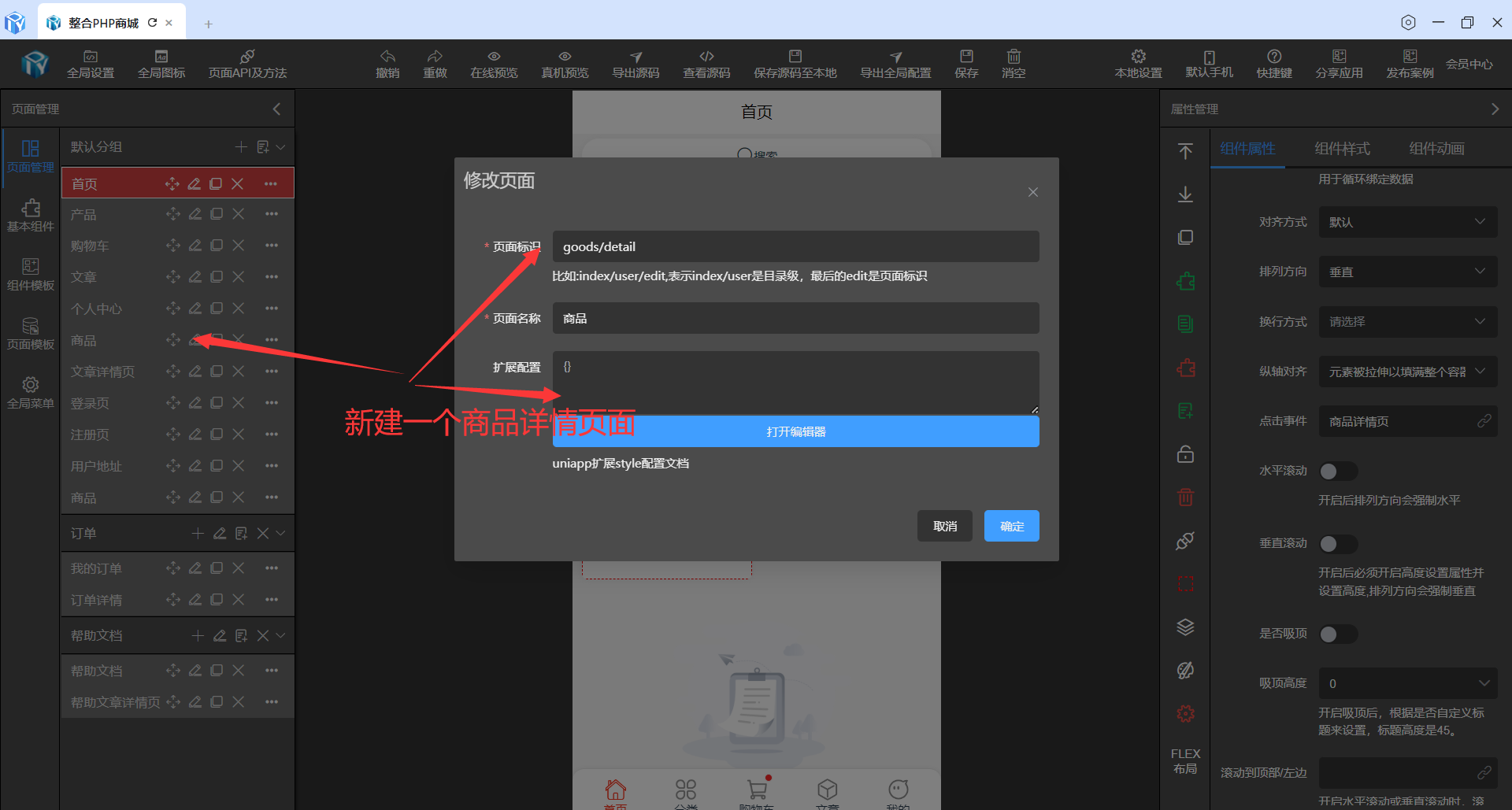
新建商品详情页面
点击新建页面,输入页面标识、标题

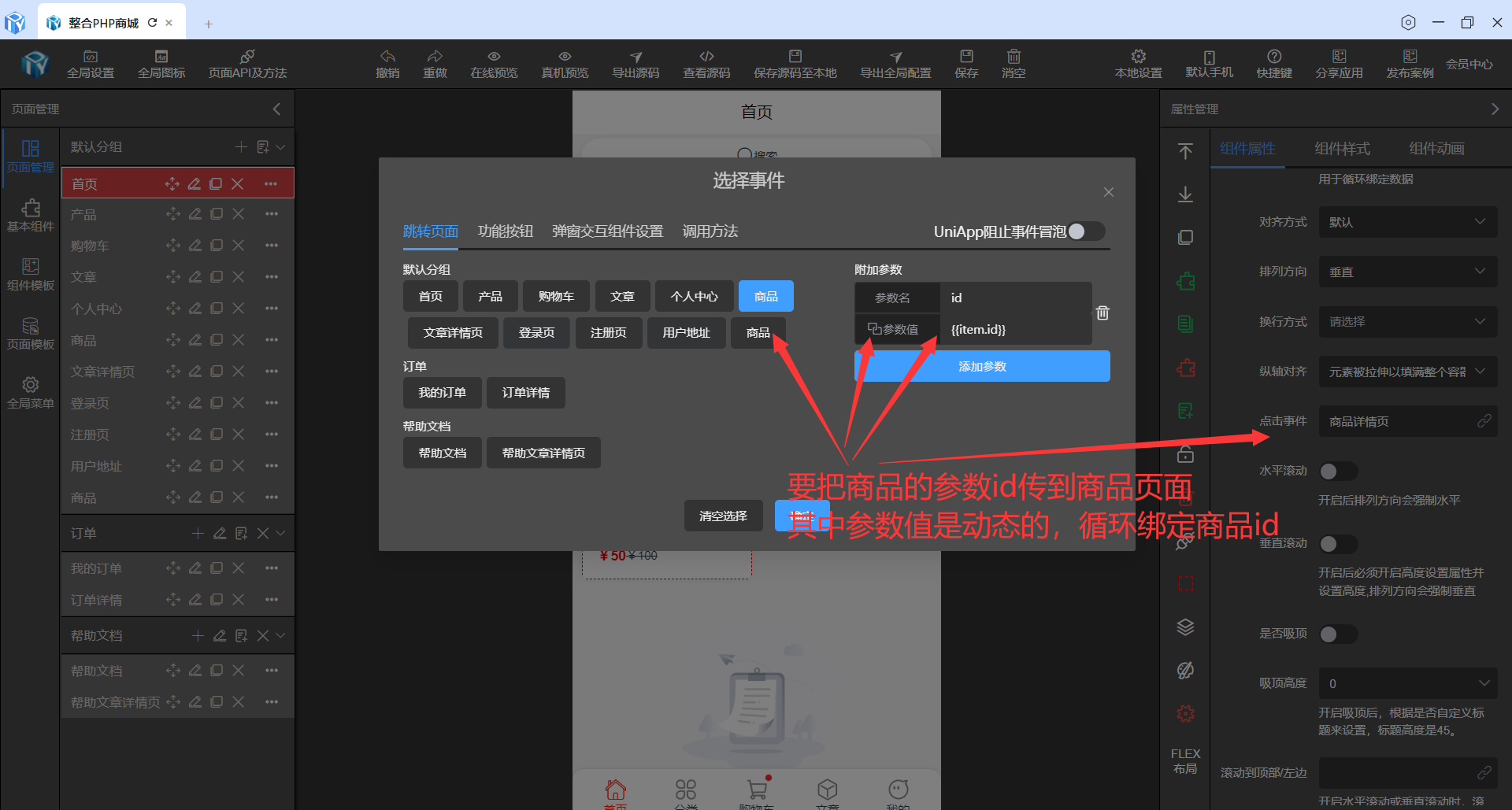
跳转商品详情页面
由于商品数据时动态,所以商品页面需要从列表点击跳转进去。回到首页商品宫格显示组件,设置点击跳转页面事件。

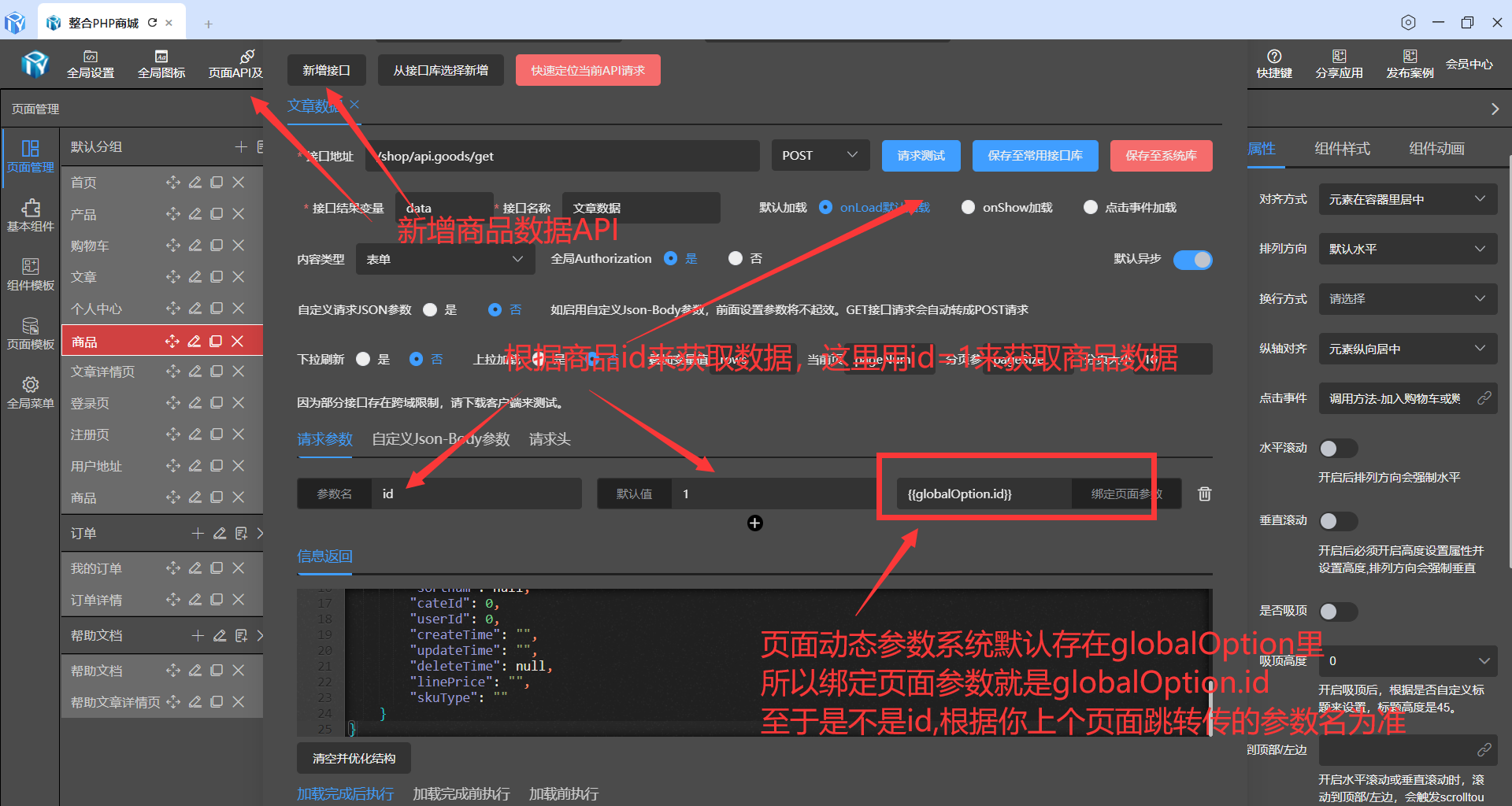
商品API数据获取
商品数据根据列表传过来的id值,动态查找商品数据。其中传过来的参数是系统会统一存在globalOption里,绑定参数时即可globalOption.id来获取上一页面传过来的参数。

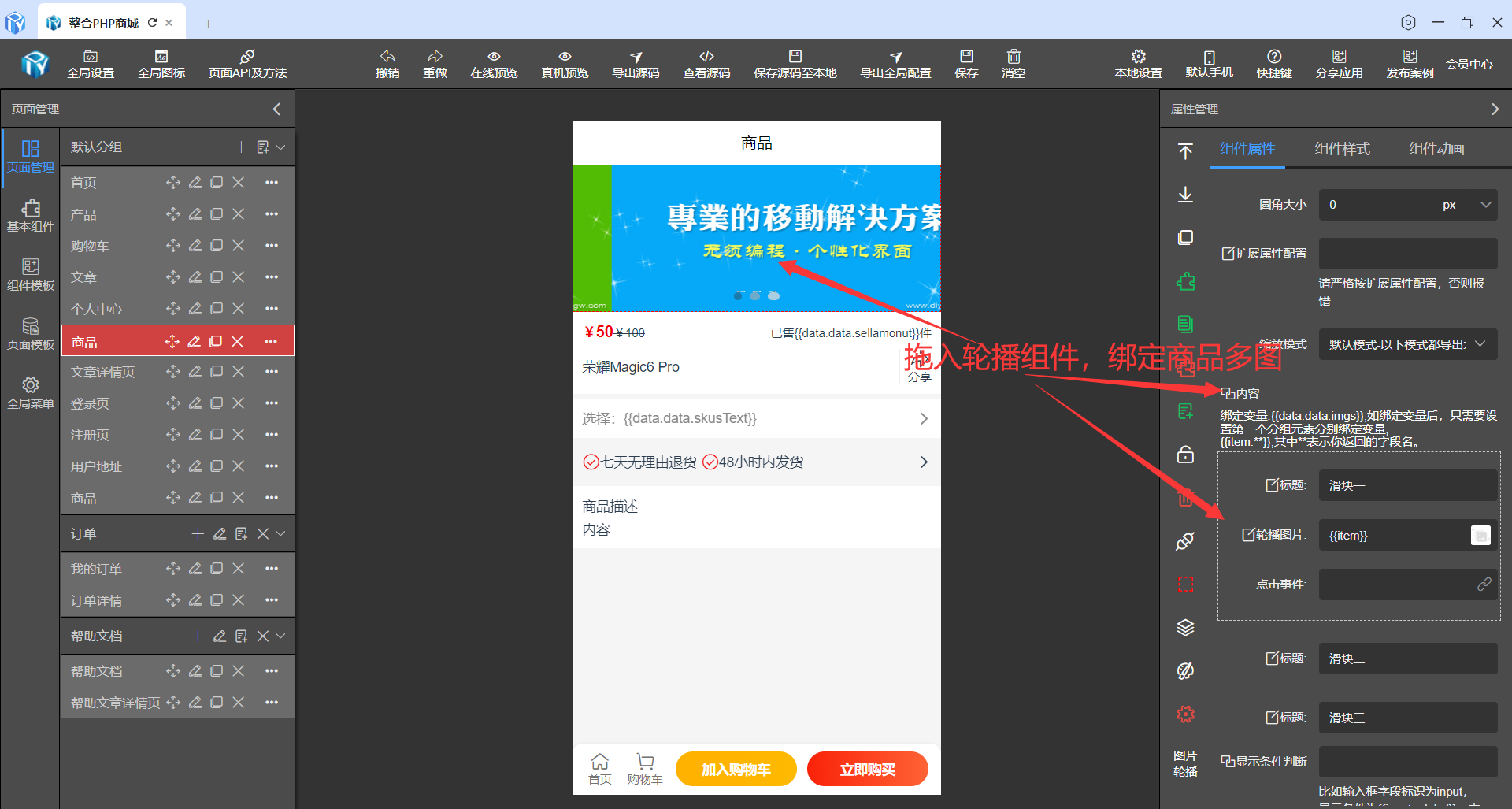
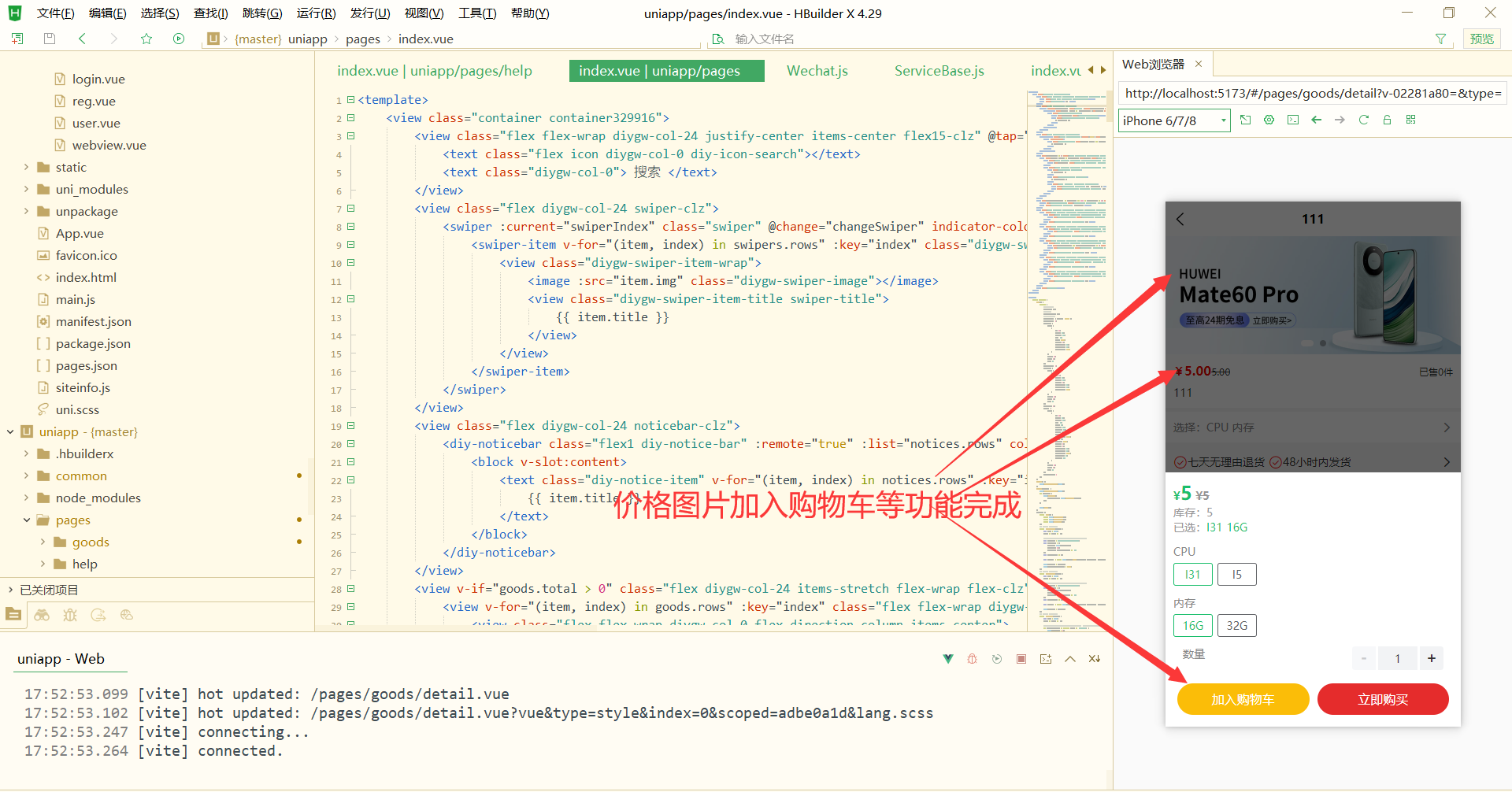
商品轮播图设置
包括封面图片、顶部图片和详情图片。封面图片是商品详情页的第一张图片,直接决定了用户是否愿意进一步浏览商品信息。顶部图片用于展示商品的更多颜色、规格、角度或细节。这里采用轮播图片来实现。

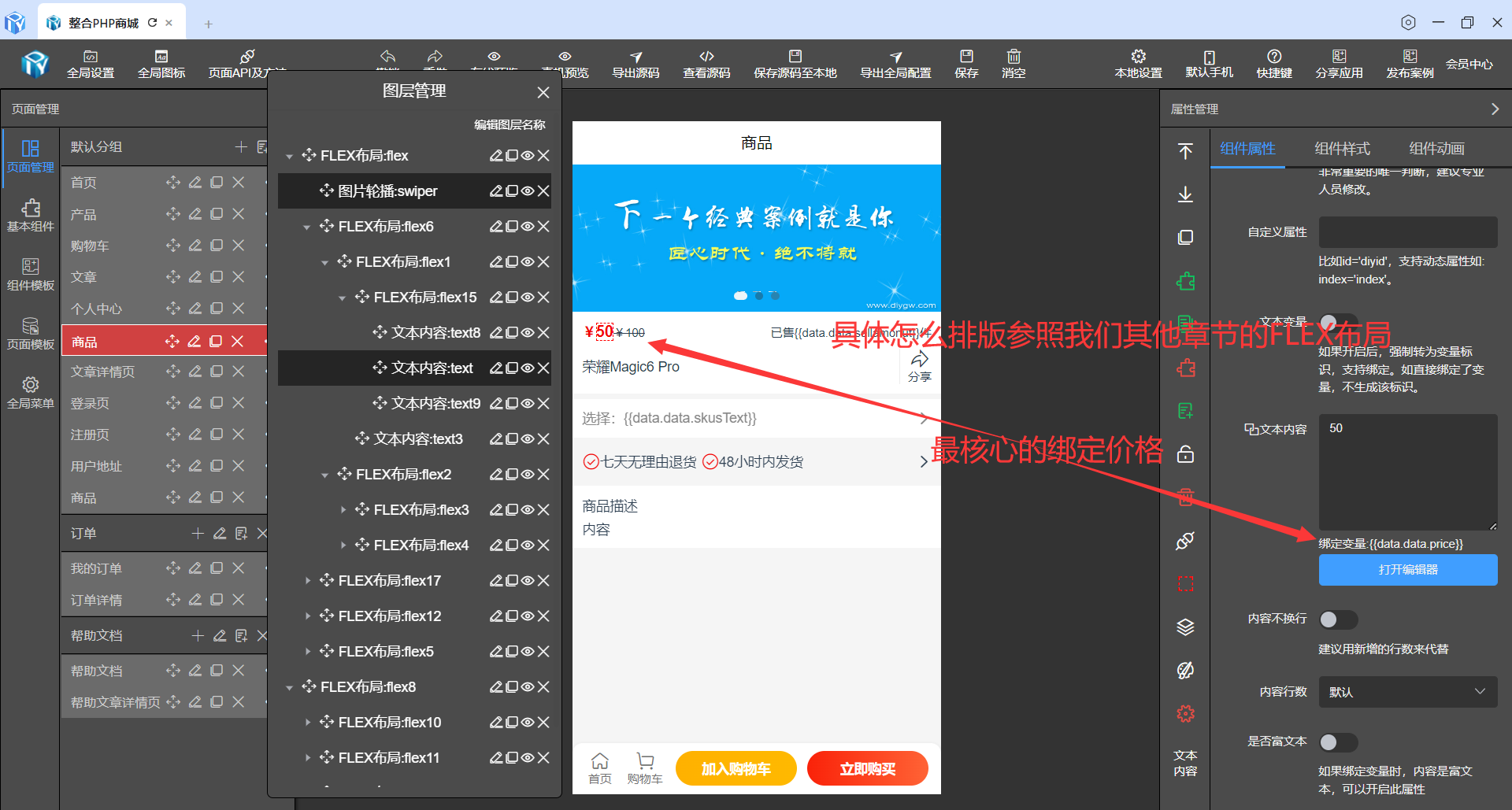
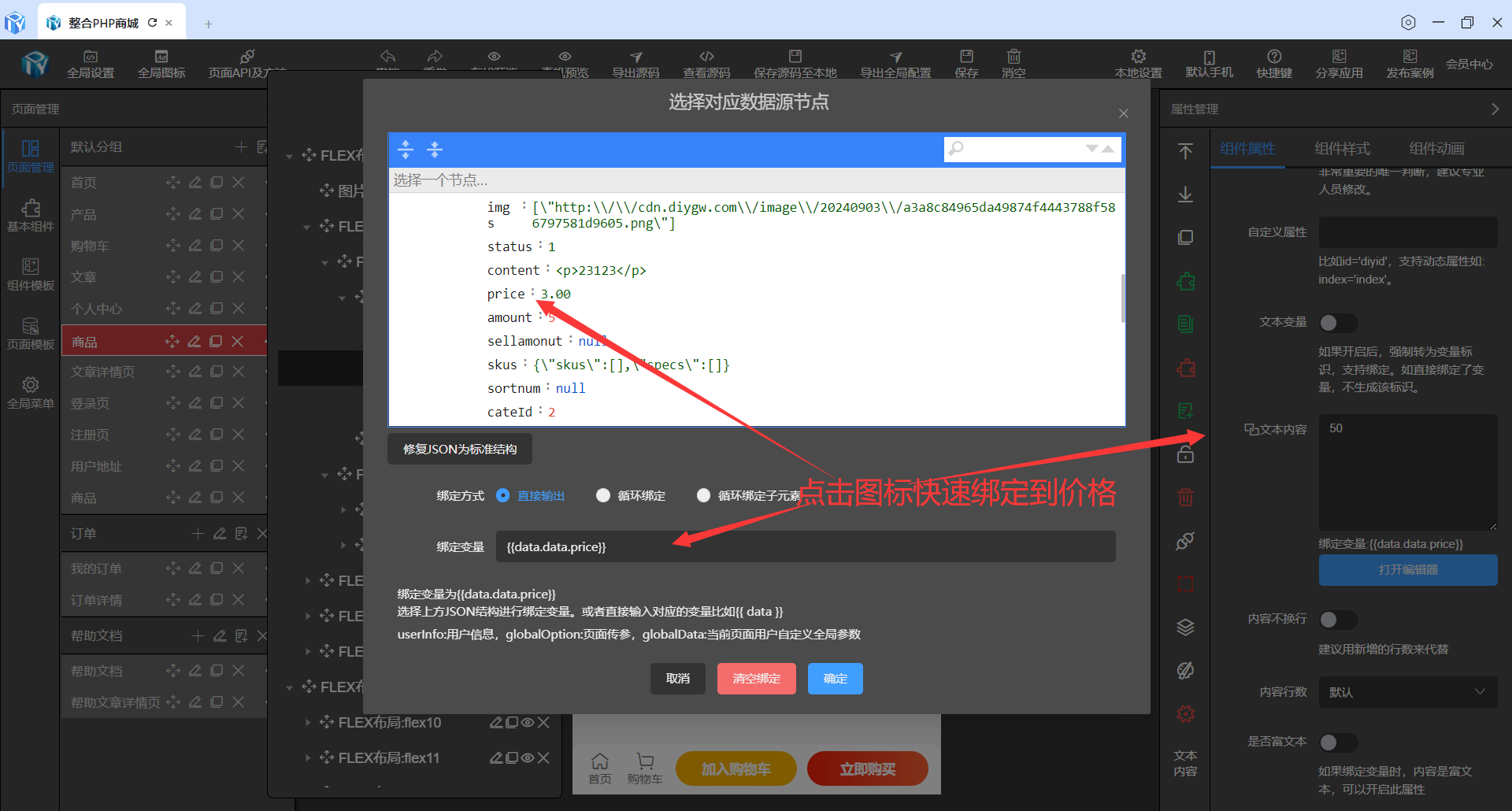
商品标题、价格、划线价格绑定
根据大家需求,设计下商品标题、价格、划线价格等绑定。


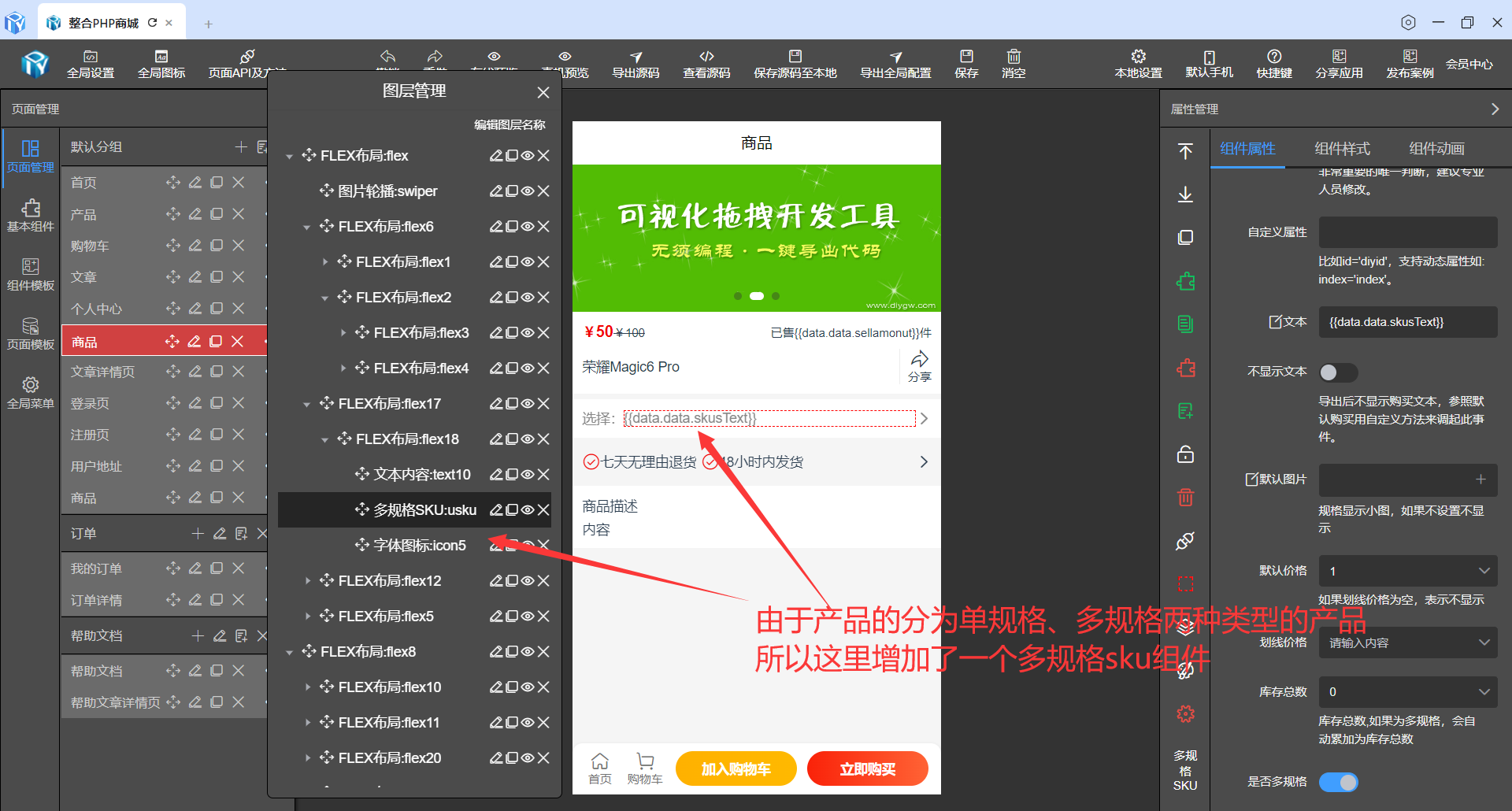
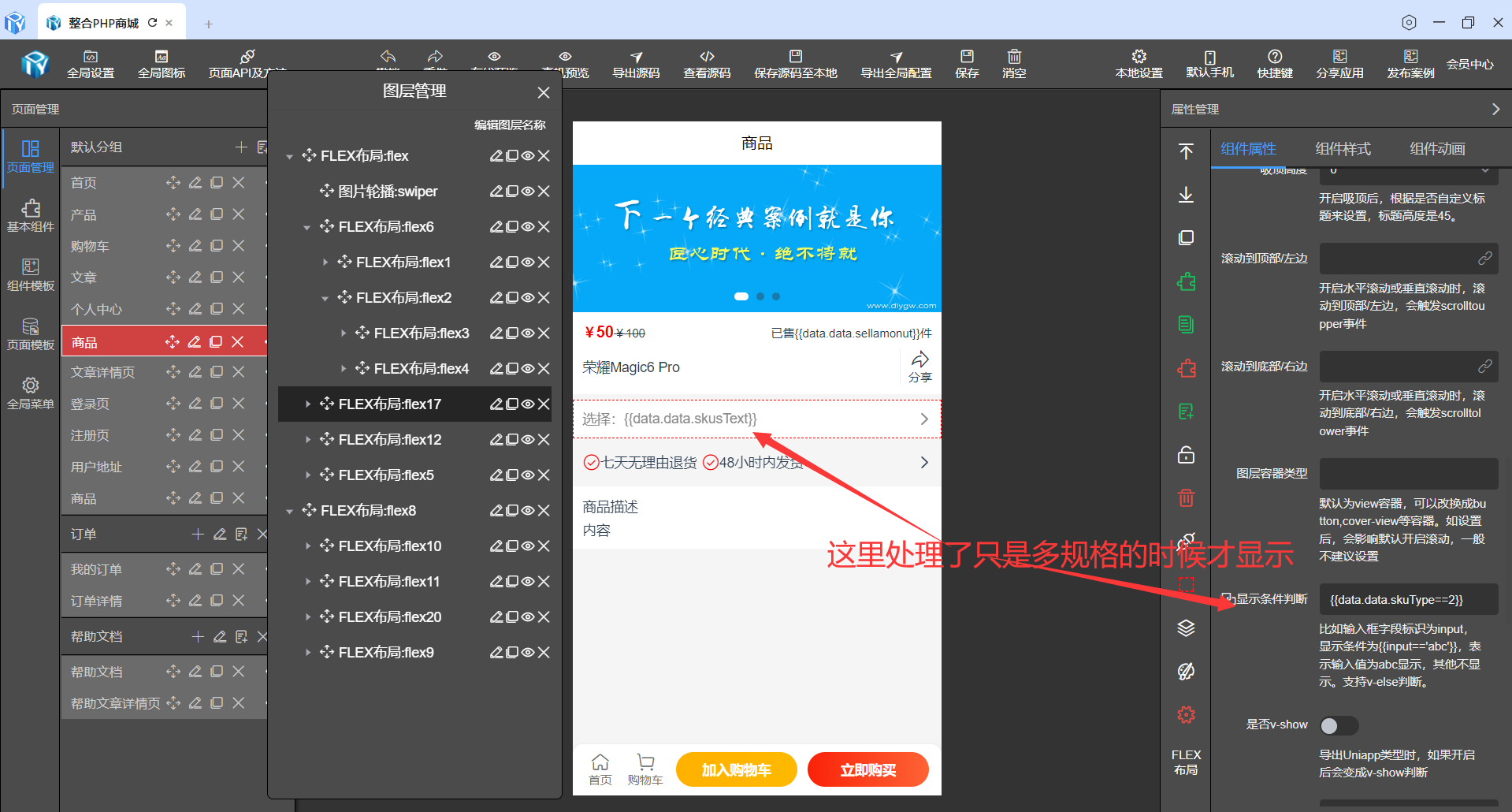
多规格组件设计
商品支持单规格、多规格两种类型的产品,多规格由于其特殊性,不能直接加入购物车,需要用户确定选择哪个规格的。此时需要拖入一个SKU多规格组件。


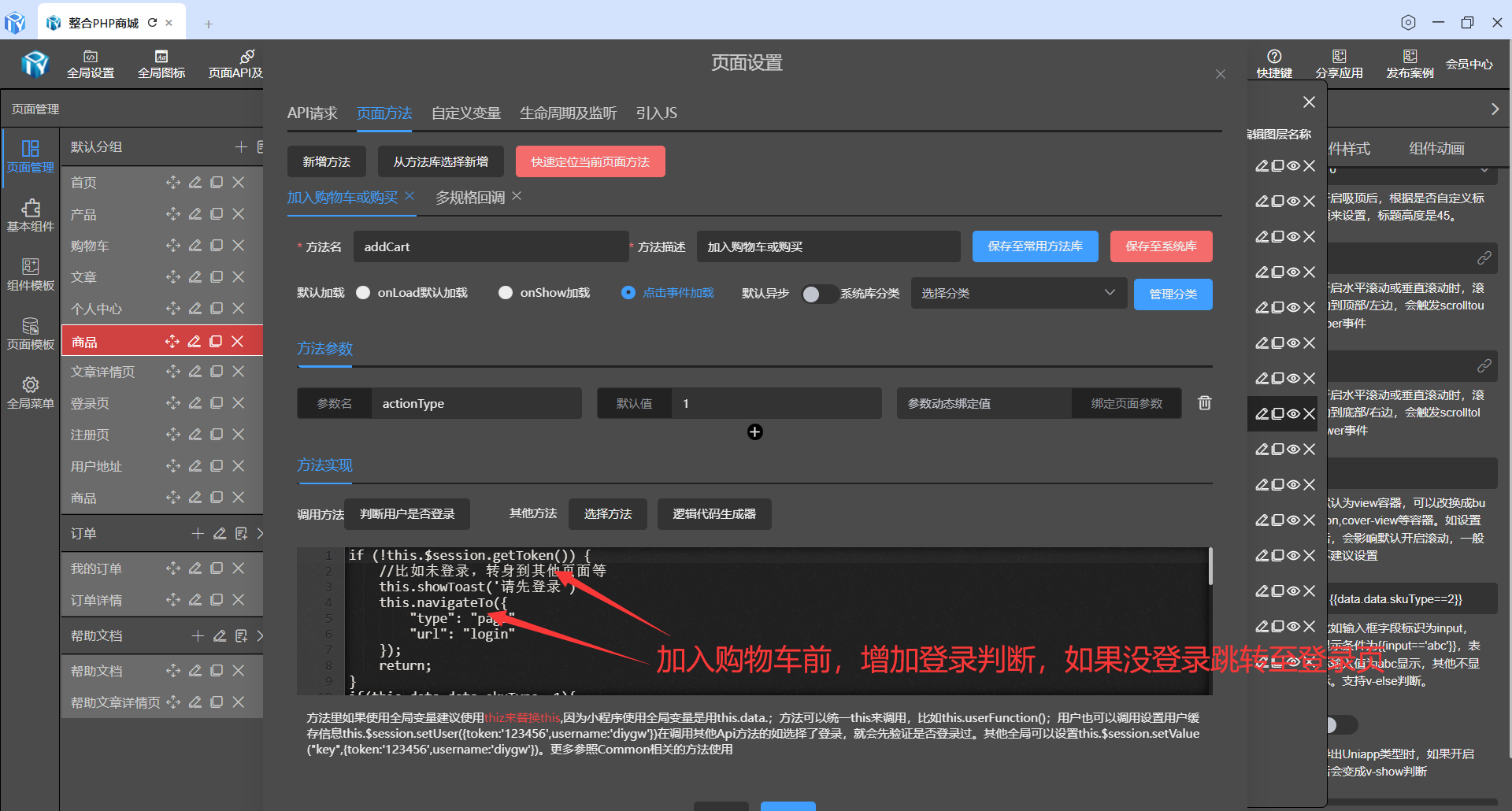
加入购物车
加入购物车需要自定义点击事件,点击事件新增,增加自己添加购物车的功能。加入购物车前,我们增加了是否登录判断,如果没有登录,跳转至登录页。

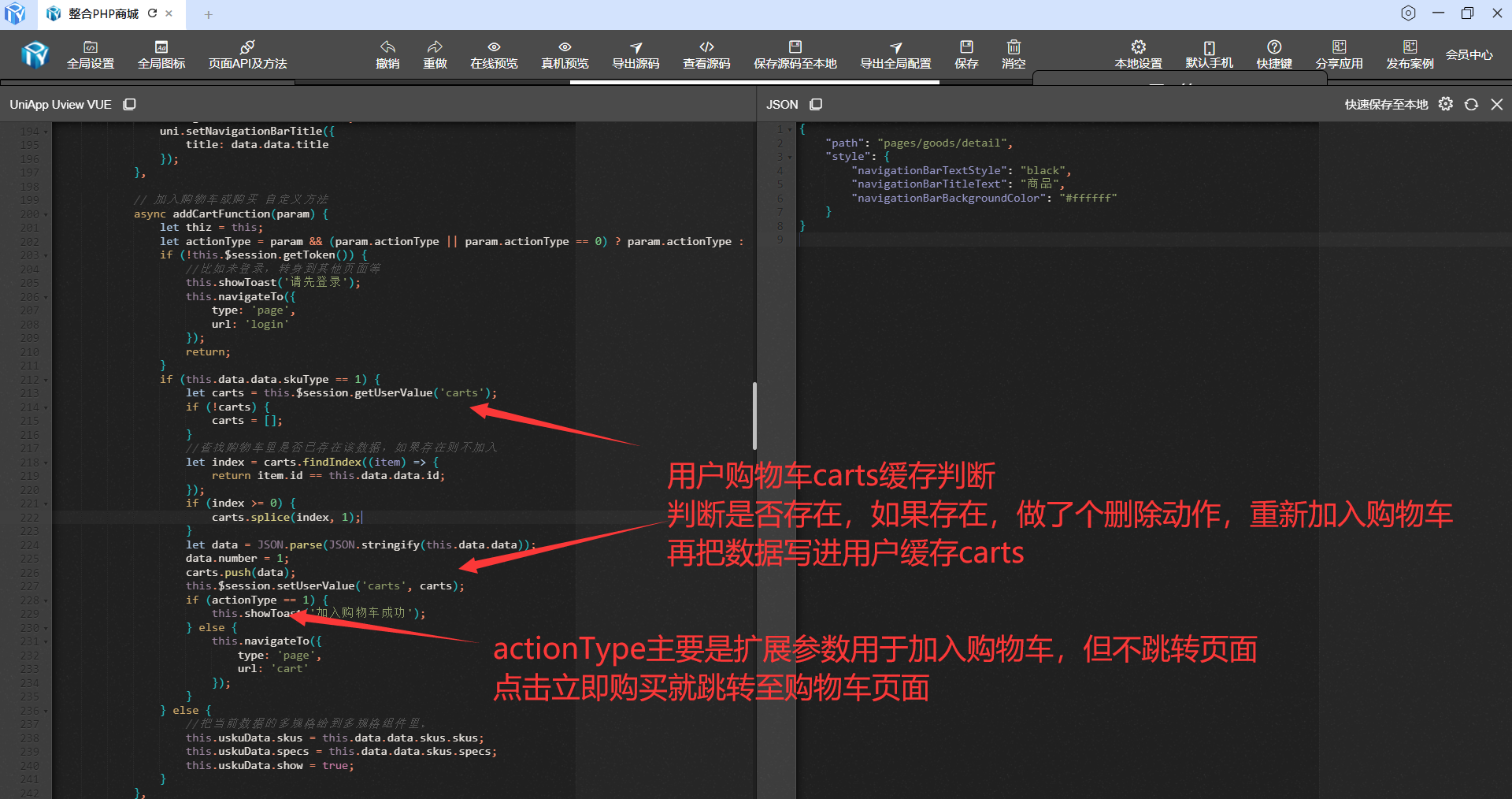
判断登录后,核心就是把此产品的数据加入到购物车缓存。如果是单规格的我们直接把数据加入购物车

多规格值赋值
商品多规格动态来源于每个商品的多规格。

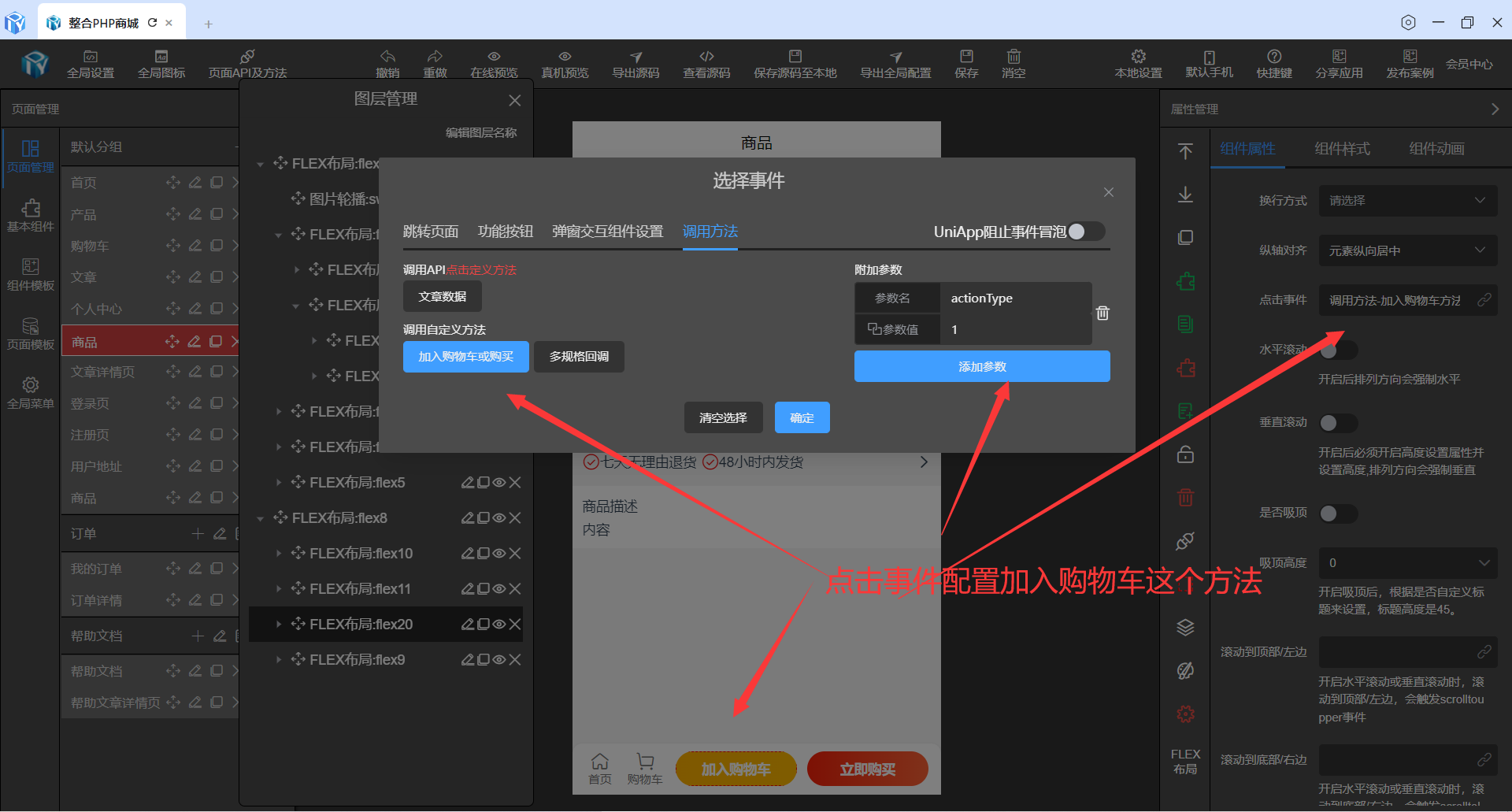
配置点击事件

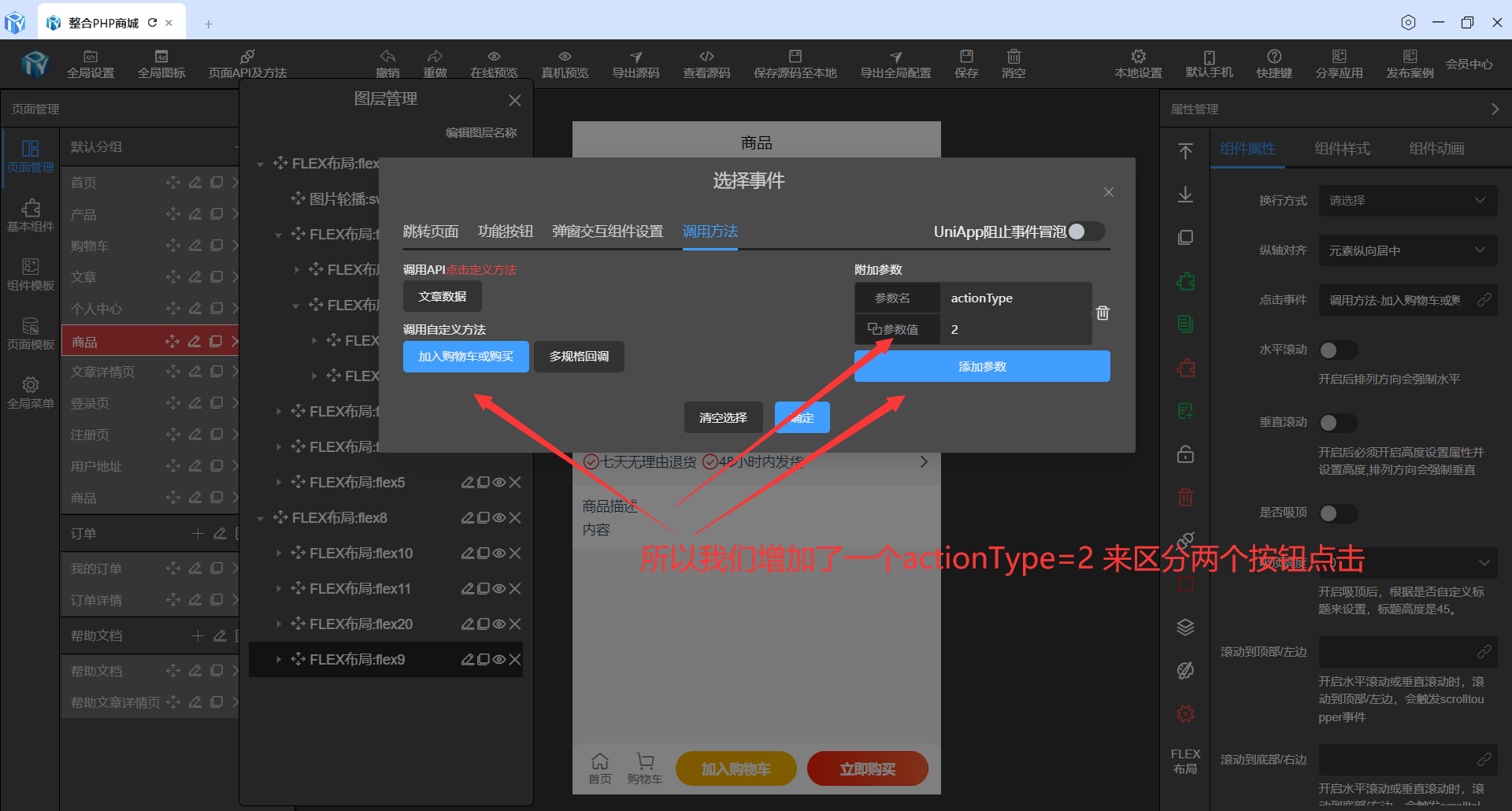
立即购买
立即购买调用同个方法,但传actionType值不一样,一个是点击后立即跳走。

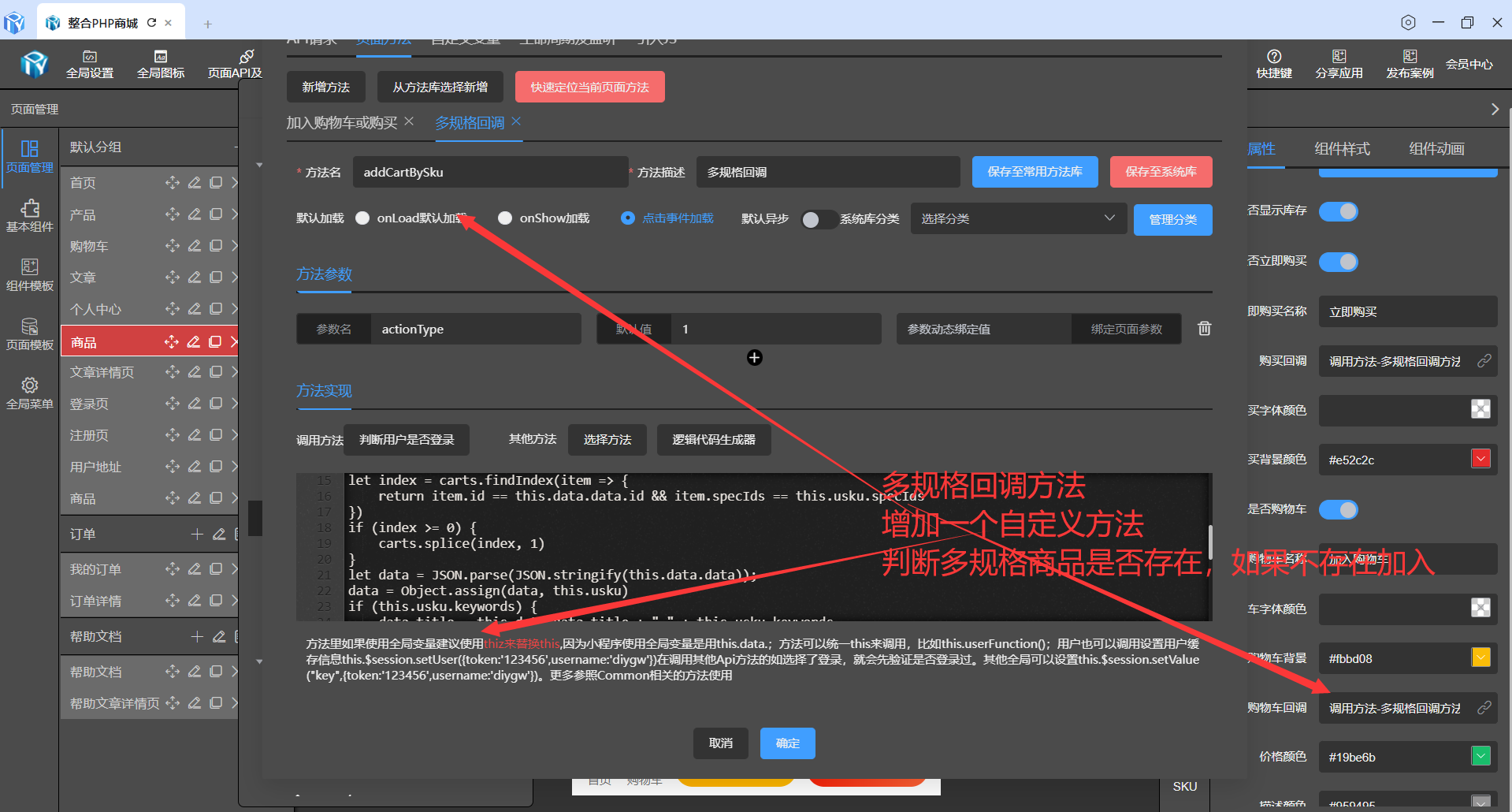
多规格回调
产品多规格加入购物车实现逻辑不一样,多规格除了商品id还有规格id。所以我们判断商品是否已加入购物车需求加入多规格id来判断。

保存源码至本地
至此整个商品事件配置完成,点击保存源码至本地查看效果

 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询