小程序首页设计
在设计一个小程序的首页时,包含轮播图、通知栏和商品列表这三个元素是非常常见且有效的布局方式。这样的设计既能够吸引用户的注意力,又能够高效地展示信息和商品。
轮播组件
小程序首页幻灯片通常位于小程序的顶部或显著位置,通过滑动屏幕可以切换不同的幻灯片内容。这些幻灯片可以包含图片、文字、链接等元素,为用户提供丰富的视觉体验和信息传递。
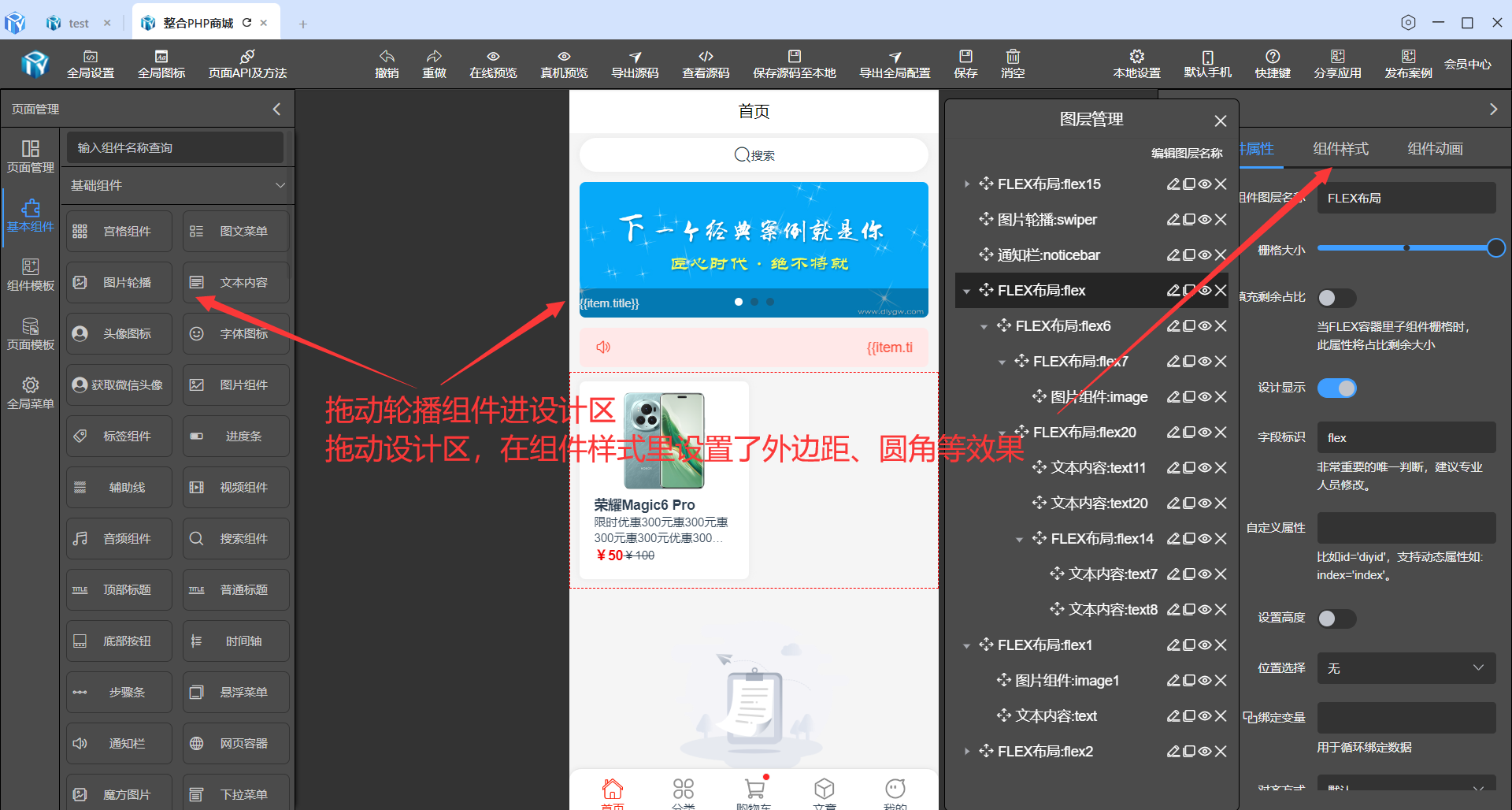
组件模板里找到轮播组件,把组件拖动进设计器。

绑定轮播API
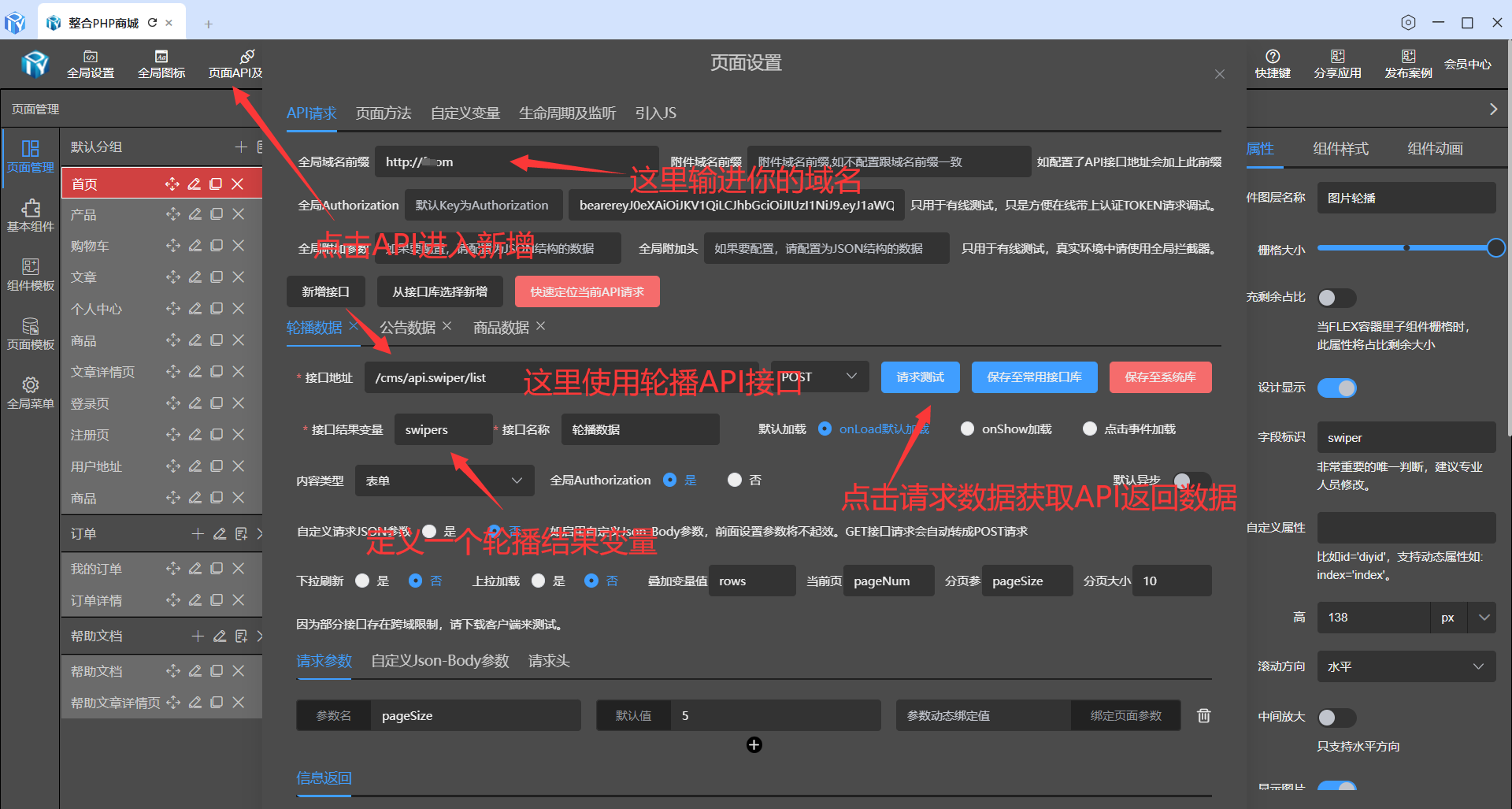
轮播组件显示数据来源于API,配置域名、API接口

轮播绑定数据源
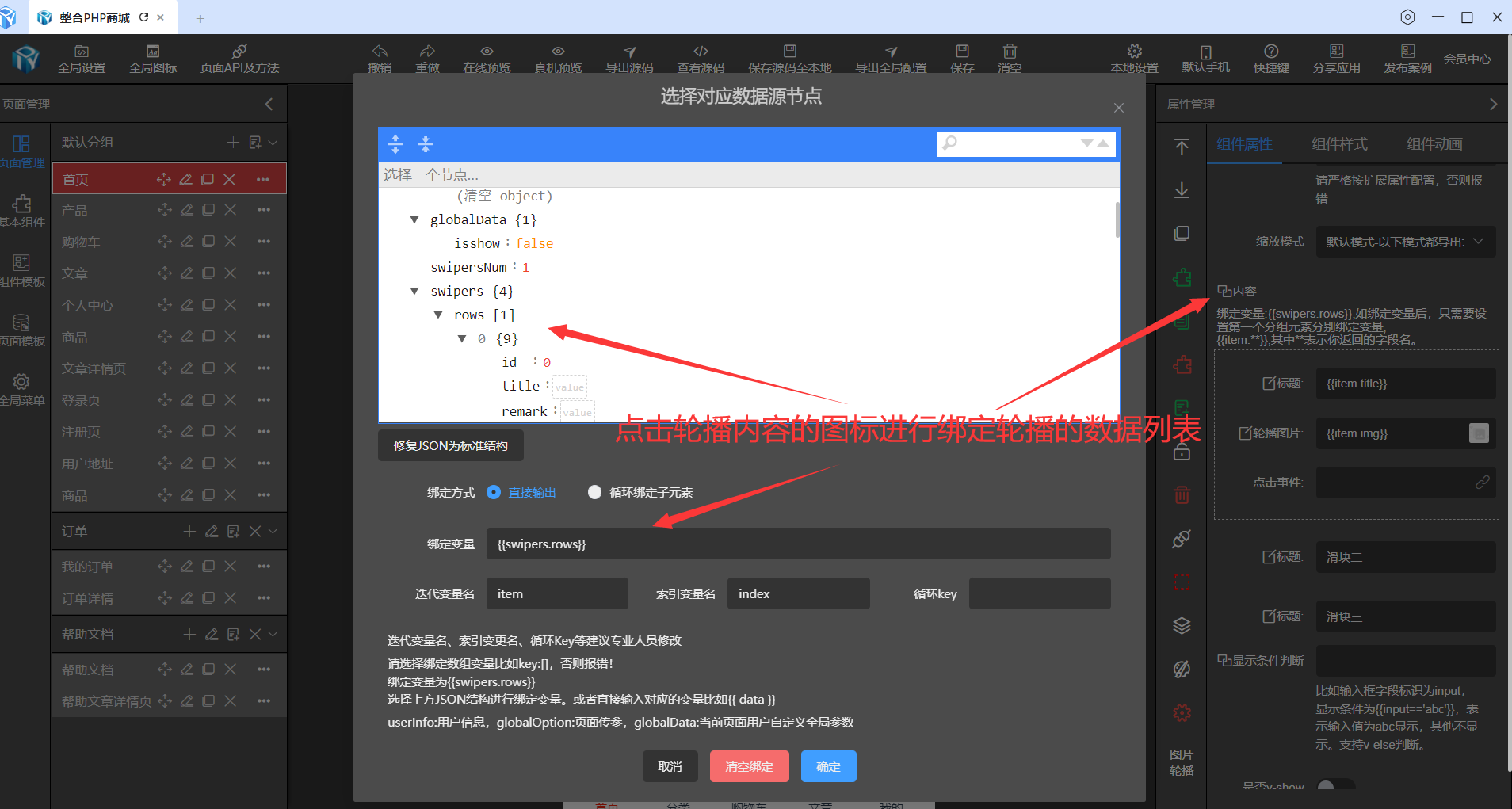
点击数据绑定,找到对应API返回轮播数据列表。

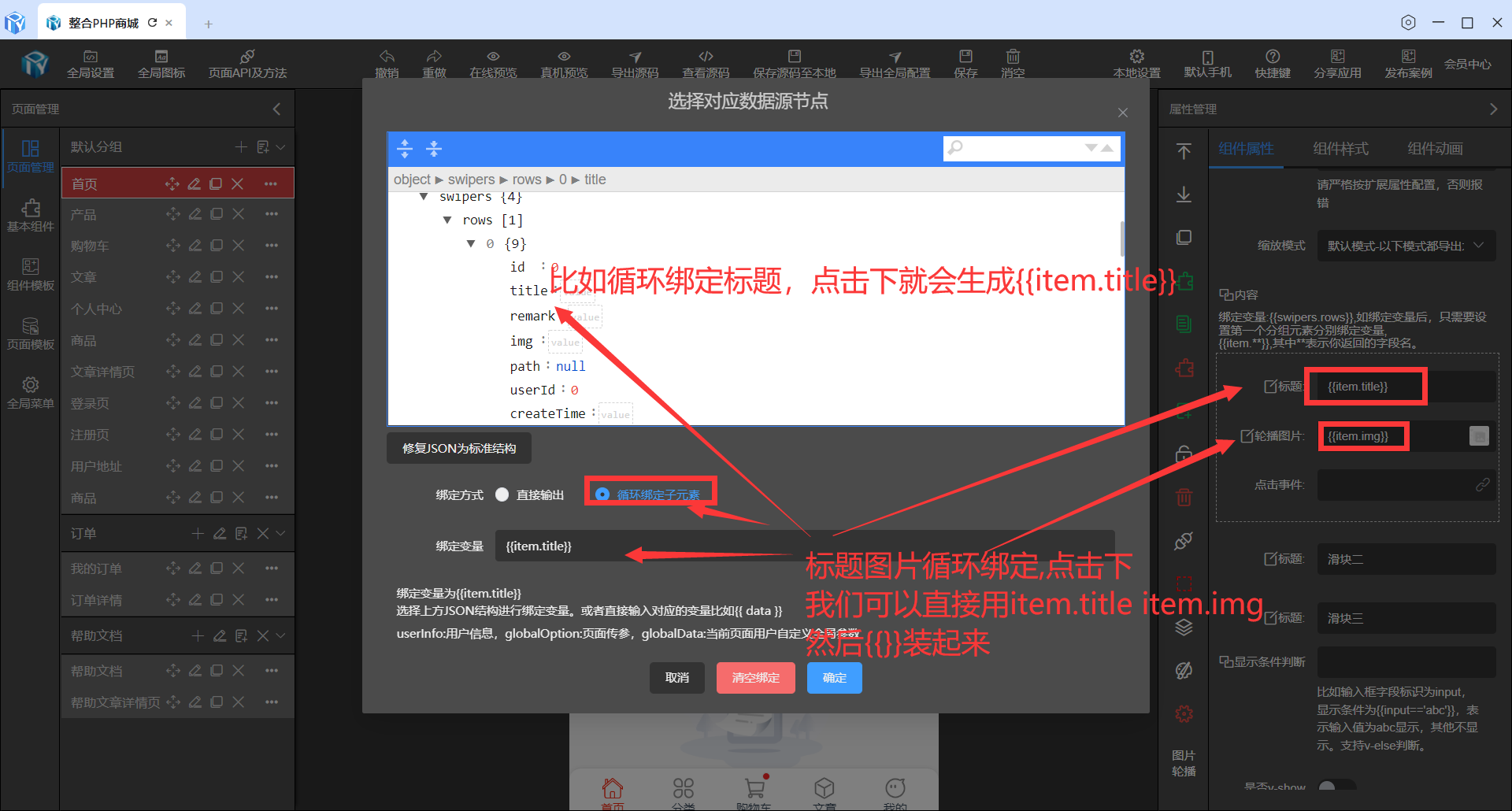
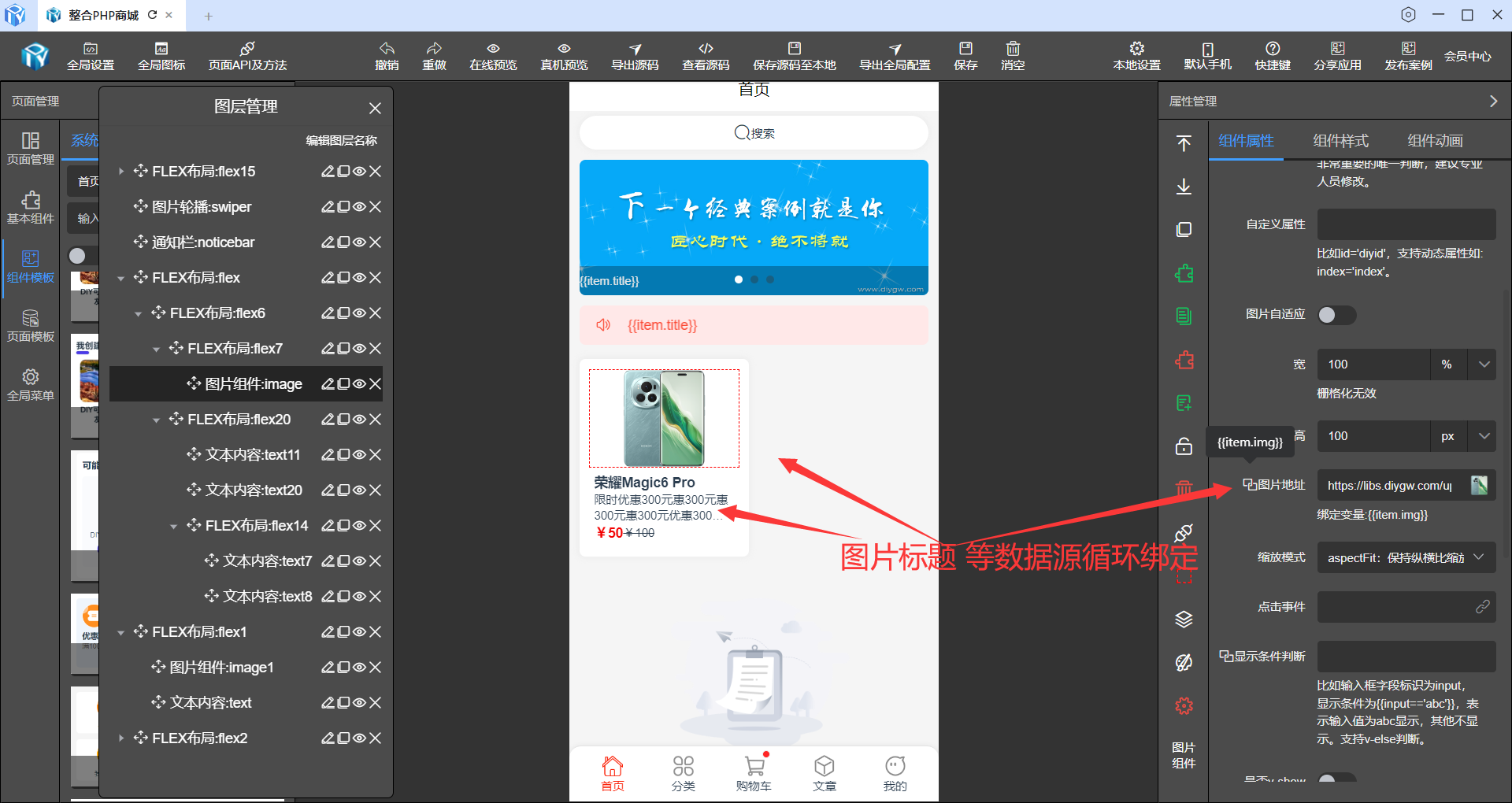
轮播图片、标题绑定
由于轮播图片、标题不同用户API返回结构会不同。所以要进行数据源绑定。

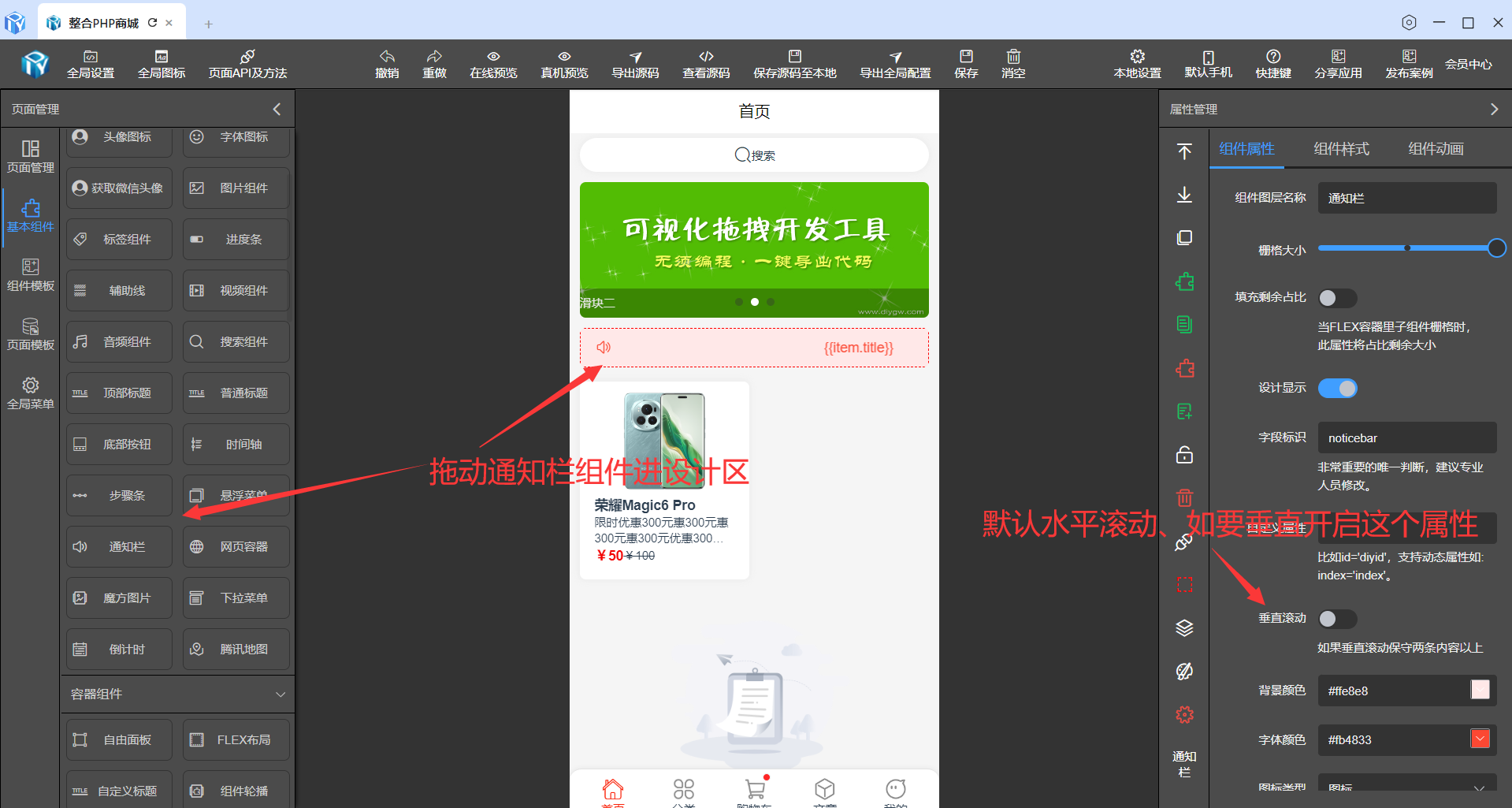
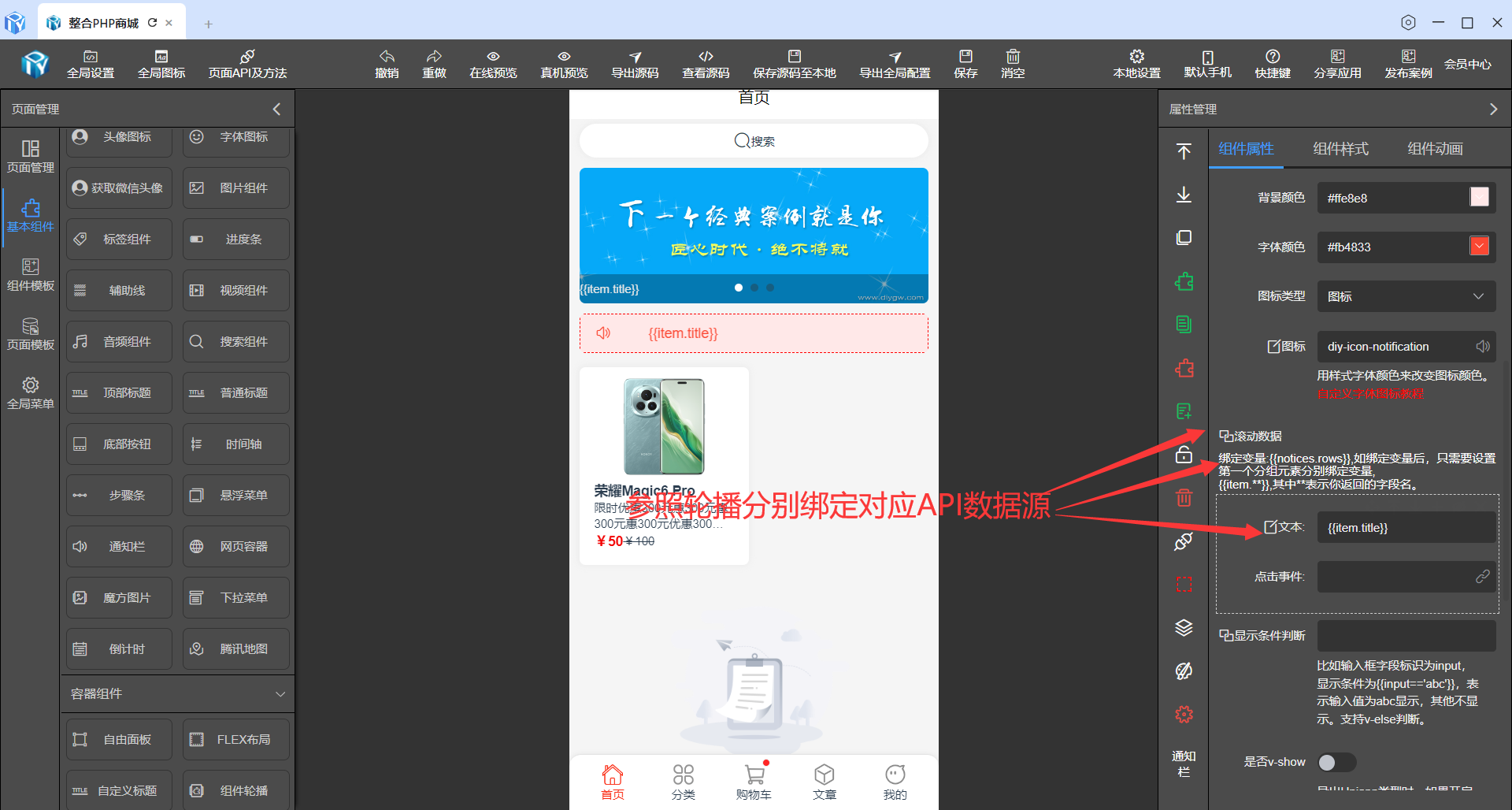
通知栏
拖动通知栏组件进设计区,同样跟轮播增加通知API接口,绑定数据源、标题。


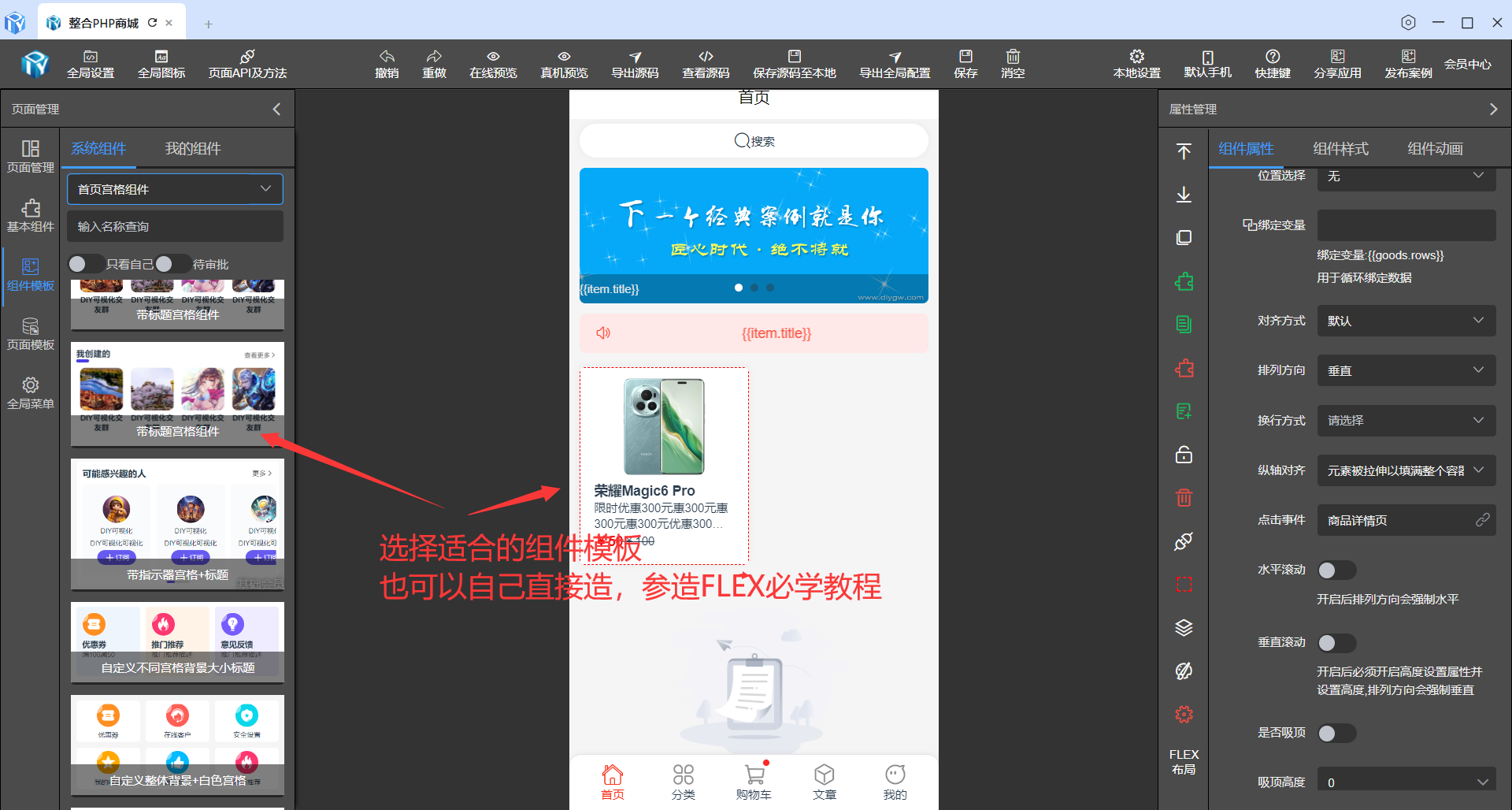
商品内容
首先我们要造好一个商品模板,包括了图片、标题、价格及划线价格,大家参照FLEX组件教程或者直接用组件模板里的模板快速复用。

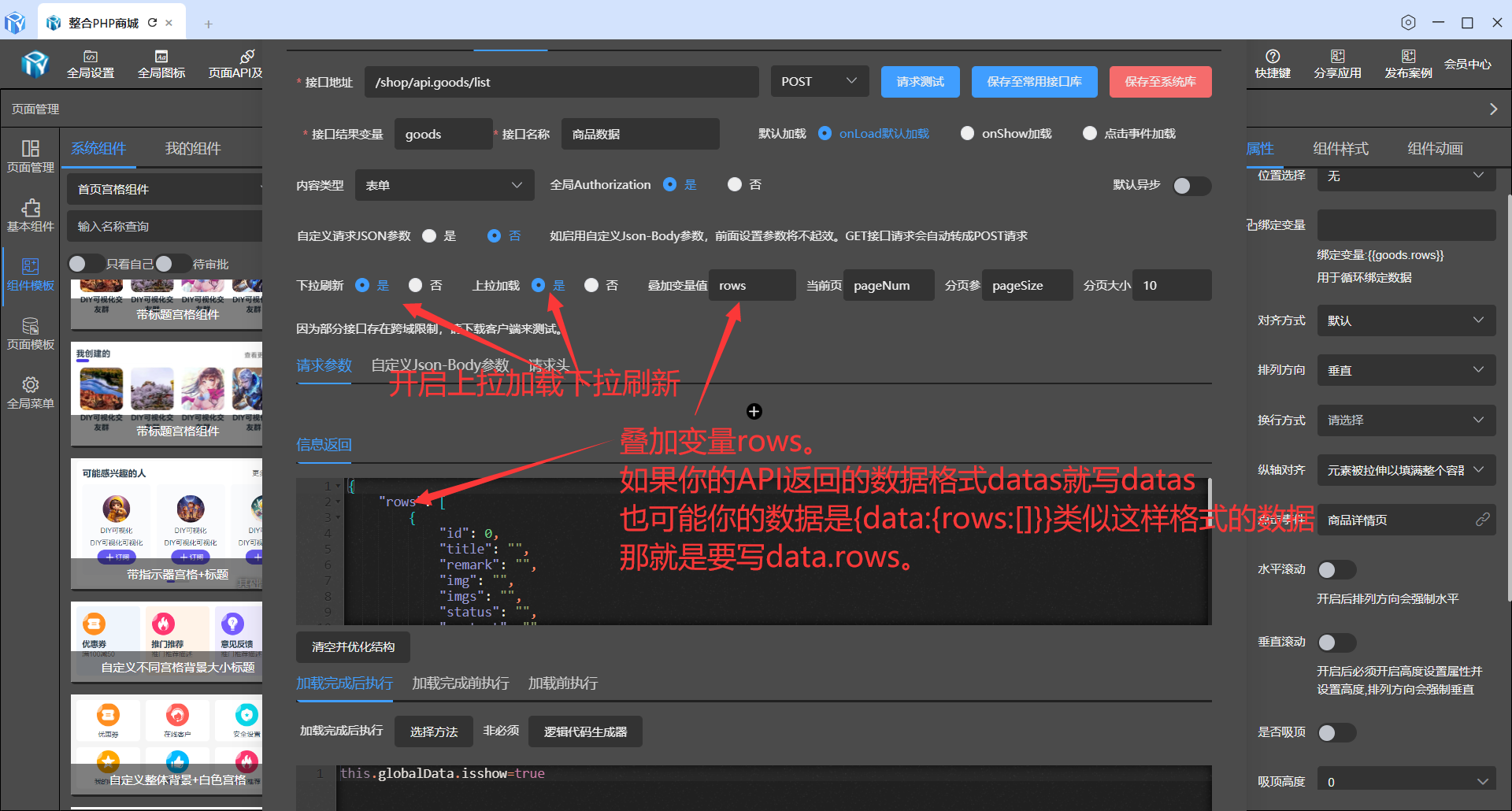
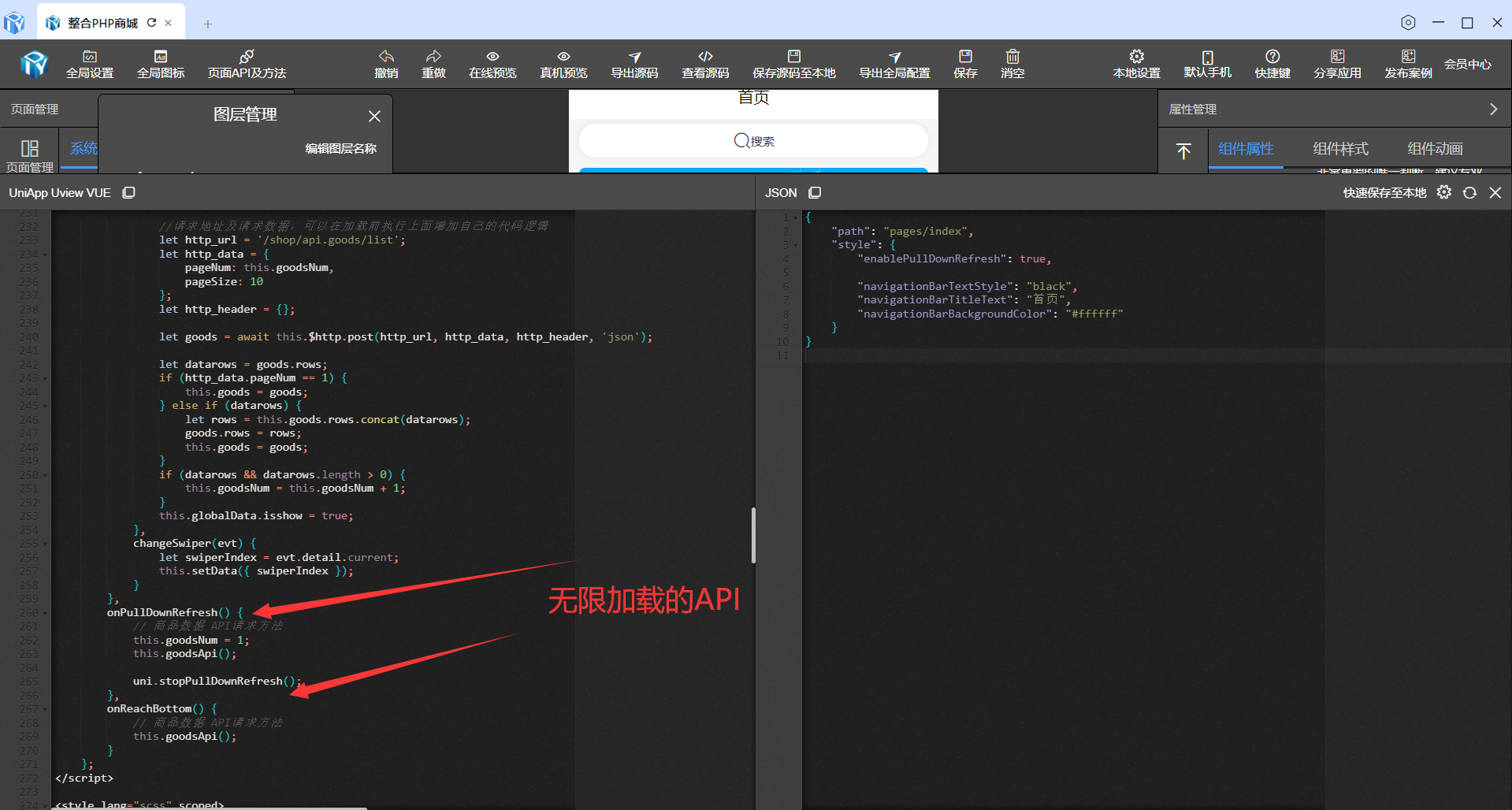
商品API
商品API参照轮播的API进行新增,但有一个小细节,我们希望拖动页面时进行无限加载商品数据。API上面有个小细节,大家要进行开启。

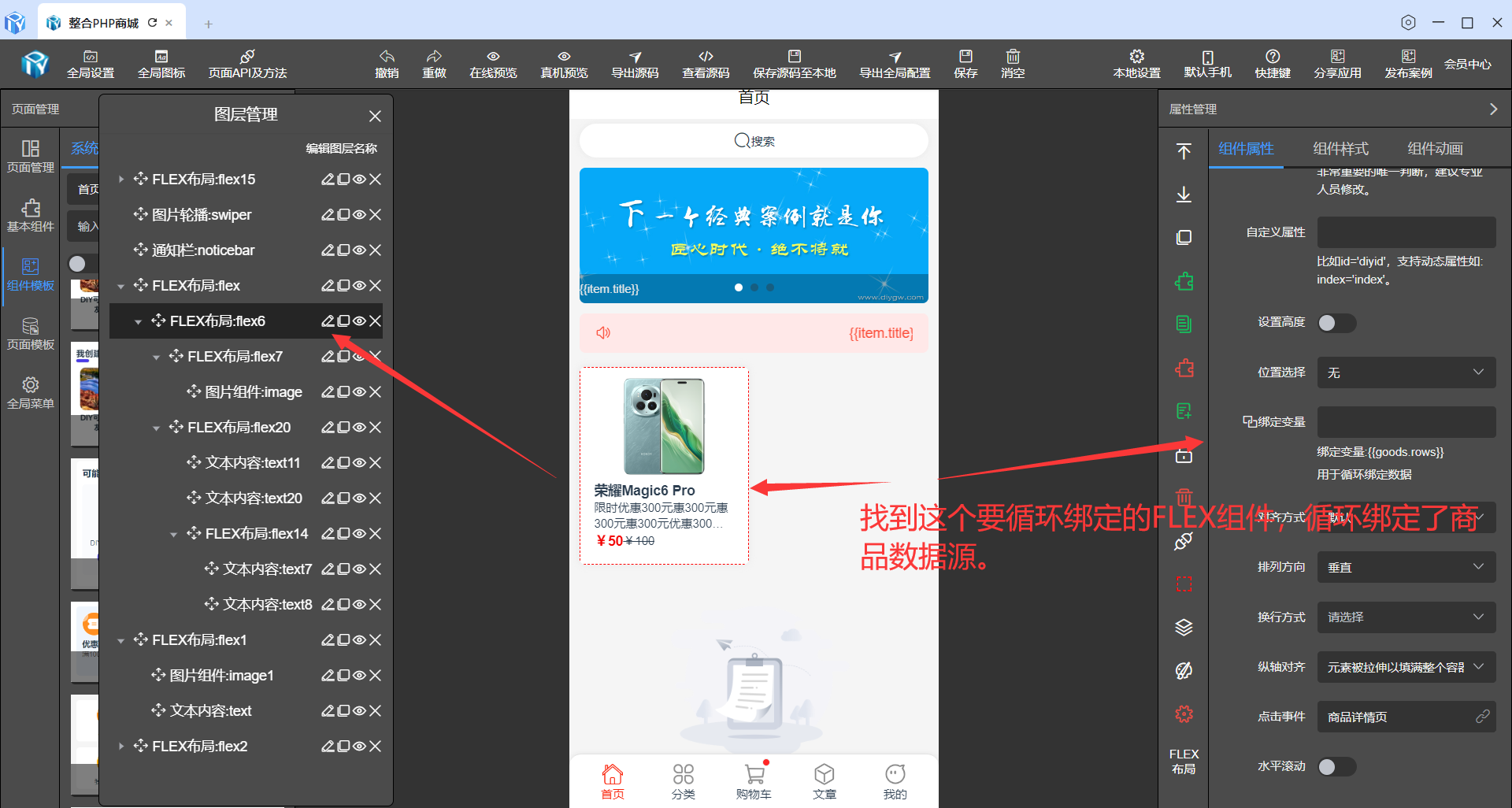
绑定数据源
定位循环绑定产品FLEX组件进行数据源绑定。


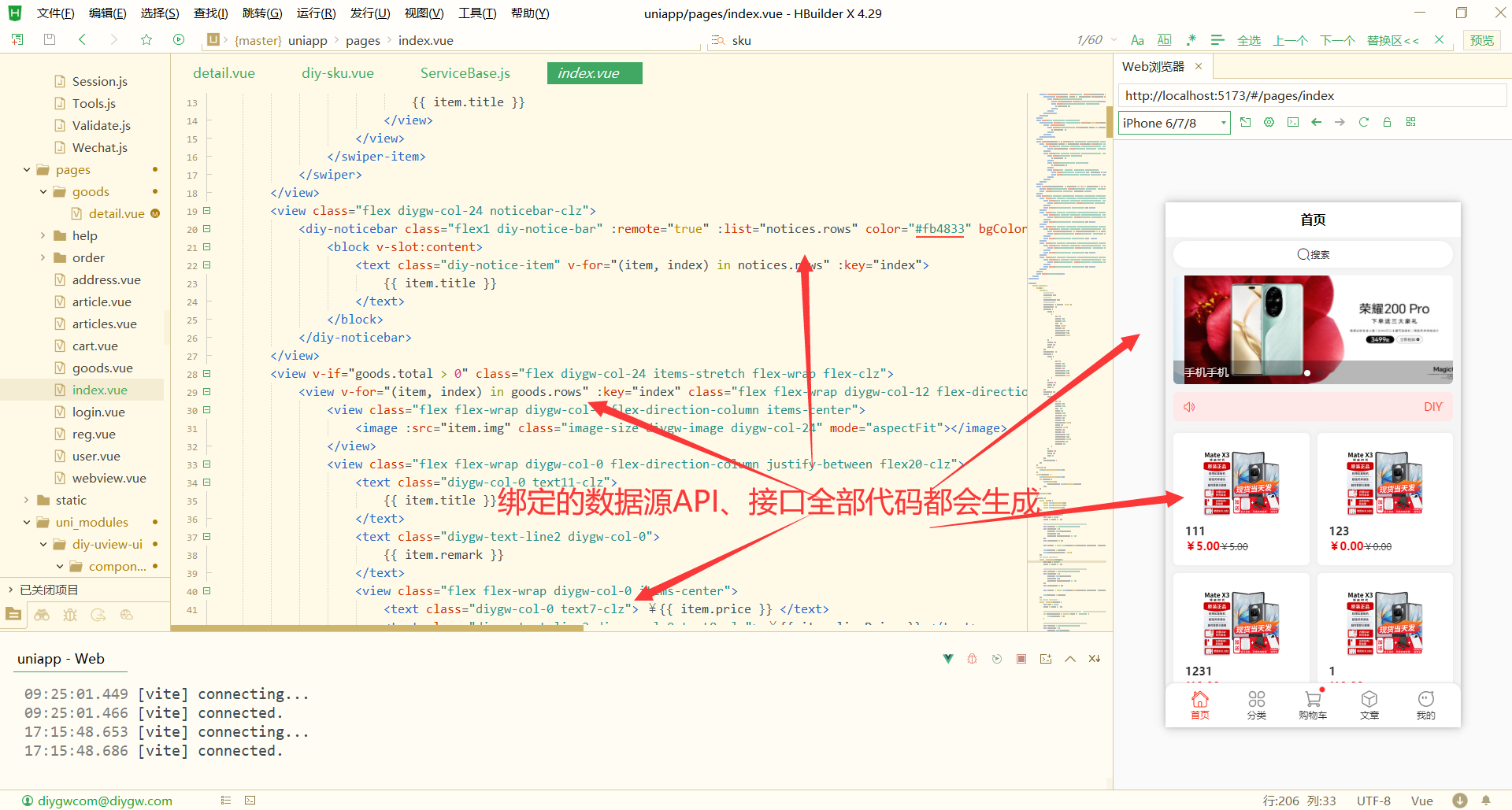
首页核心展示我们这里就基本上完成了。
保存源码至本地
点击保存源码至本地,我们即可看见效果了。

 DIY官网可视化工具
DIY官网可视化工具

 在线咨询
在线咨询