uniapp点击事件
在uniapp中,绑定事件主要是通过@符号来实现的。uniapp是一个使用Vue.js开发所有前端应用的框架,它允许你编写一次代码,然后发布到iOS、Android、Web(响应式)、以及各种小程序等多个平台。因此,它在事件处理上遵循Vue.js的事件绑定语法。
在uniapp中,你可以直接在模板中通过@符号后跟事件名来绑定事件处理器。如果你想要在用户点击按钮时执行某个方法,你可以这样做:
定义方法
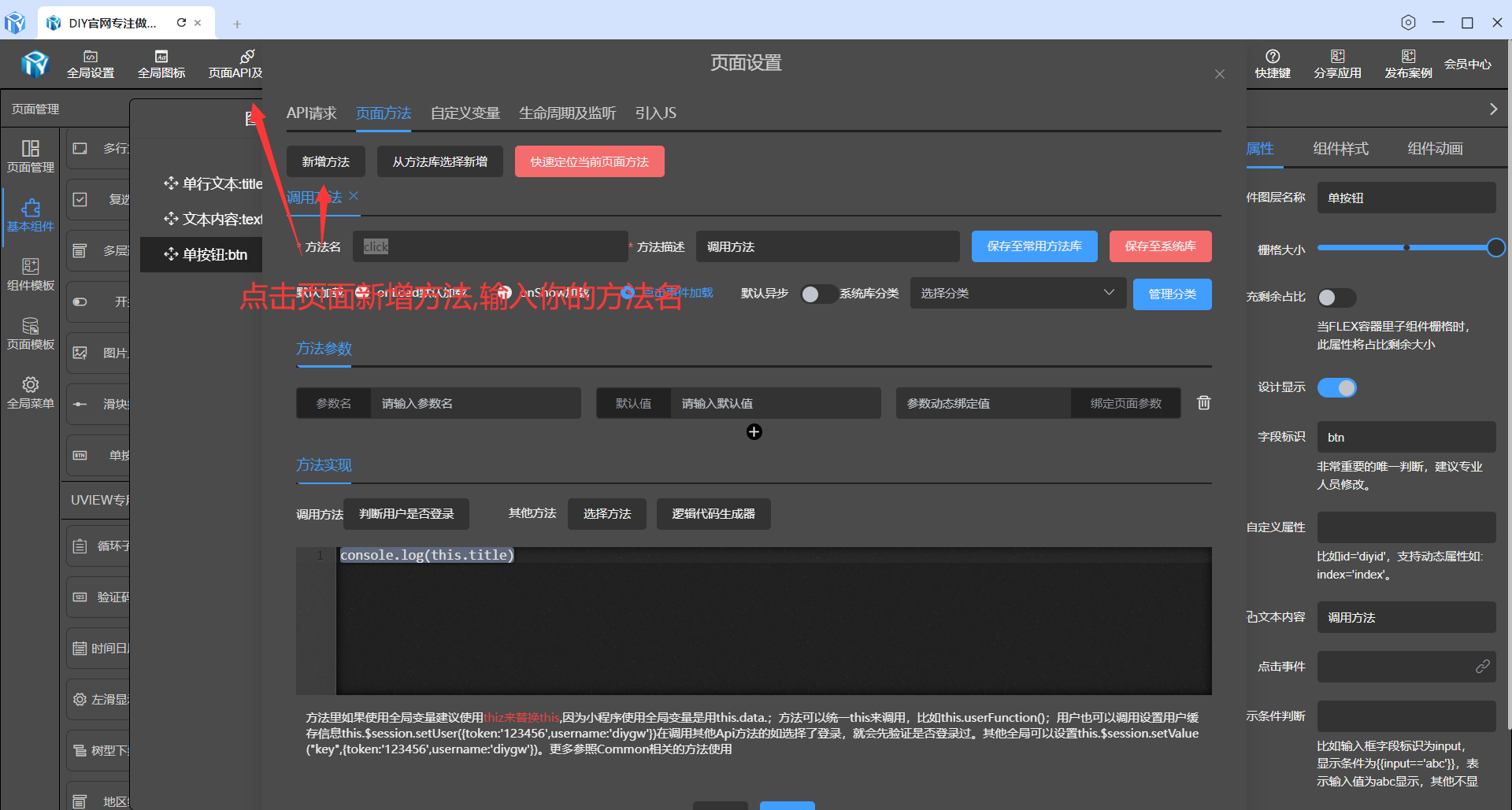
点击左上角页面API及方法,找到页面方法,新增方法。我们这里做了个一调试的例子。

调用方法
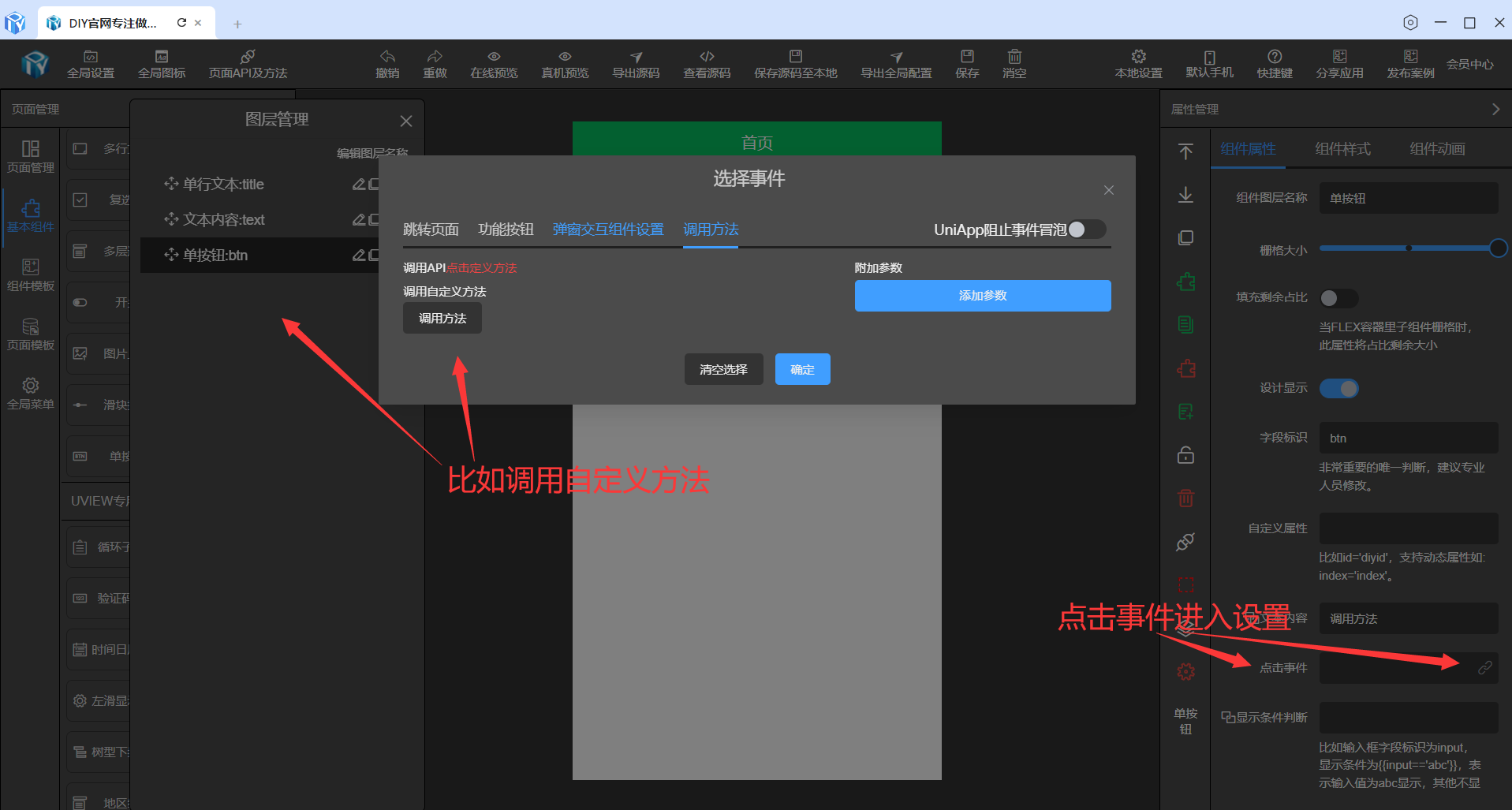
找到要设置点击方法的地方,点击事件,配置你想要的事件方法。

事件修饰符
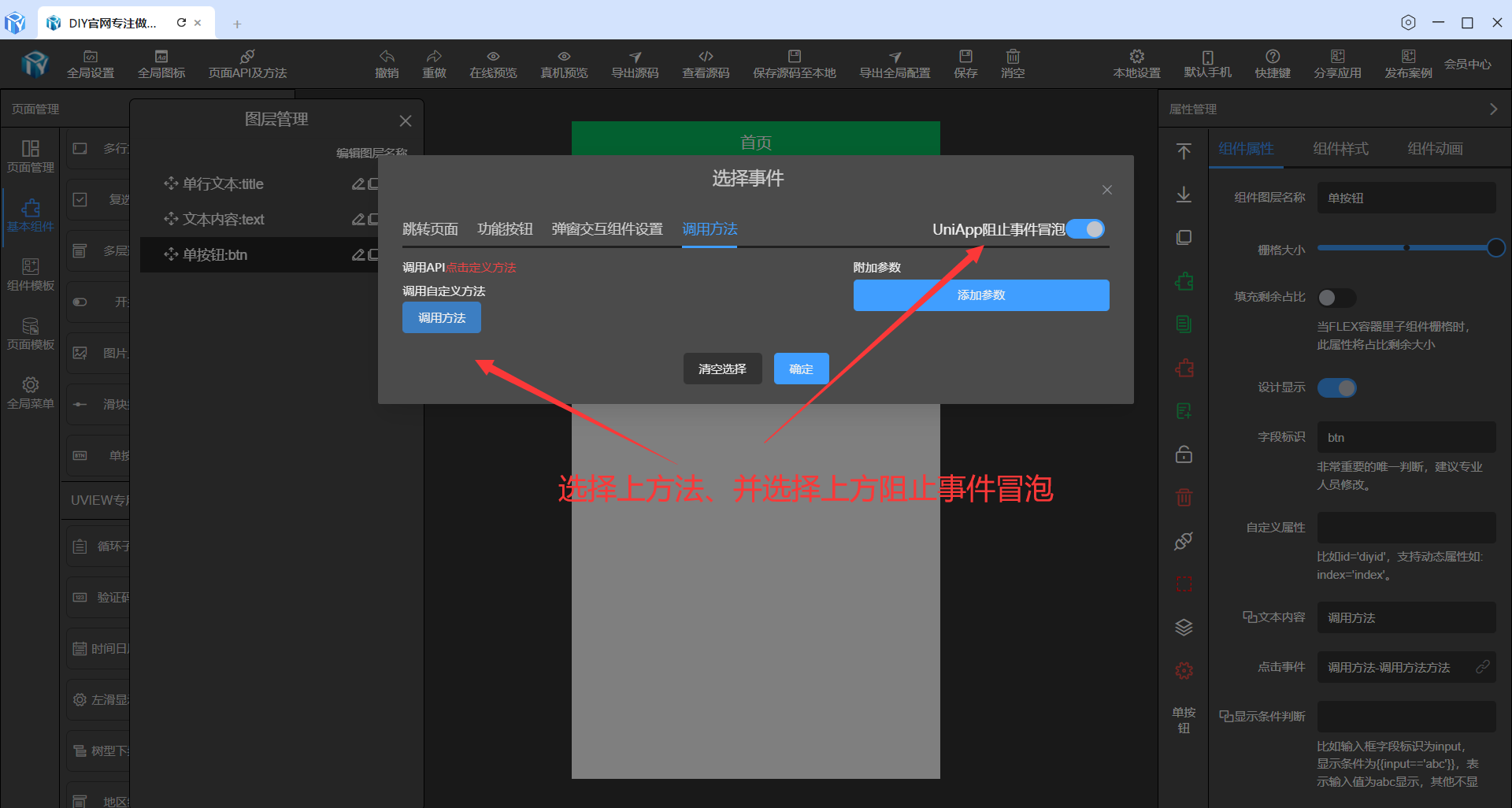
uniapp也支持事件修饰符,这些修饰符可以附加在事件名后,用于指示一些特殊的行为。例如,.stop修饰符可以阻止事件冒泡。

跳转页面
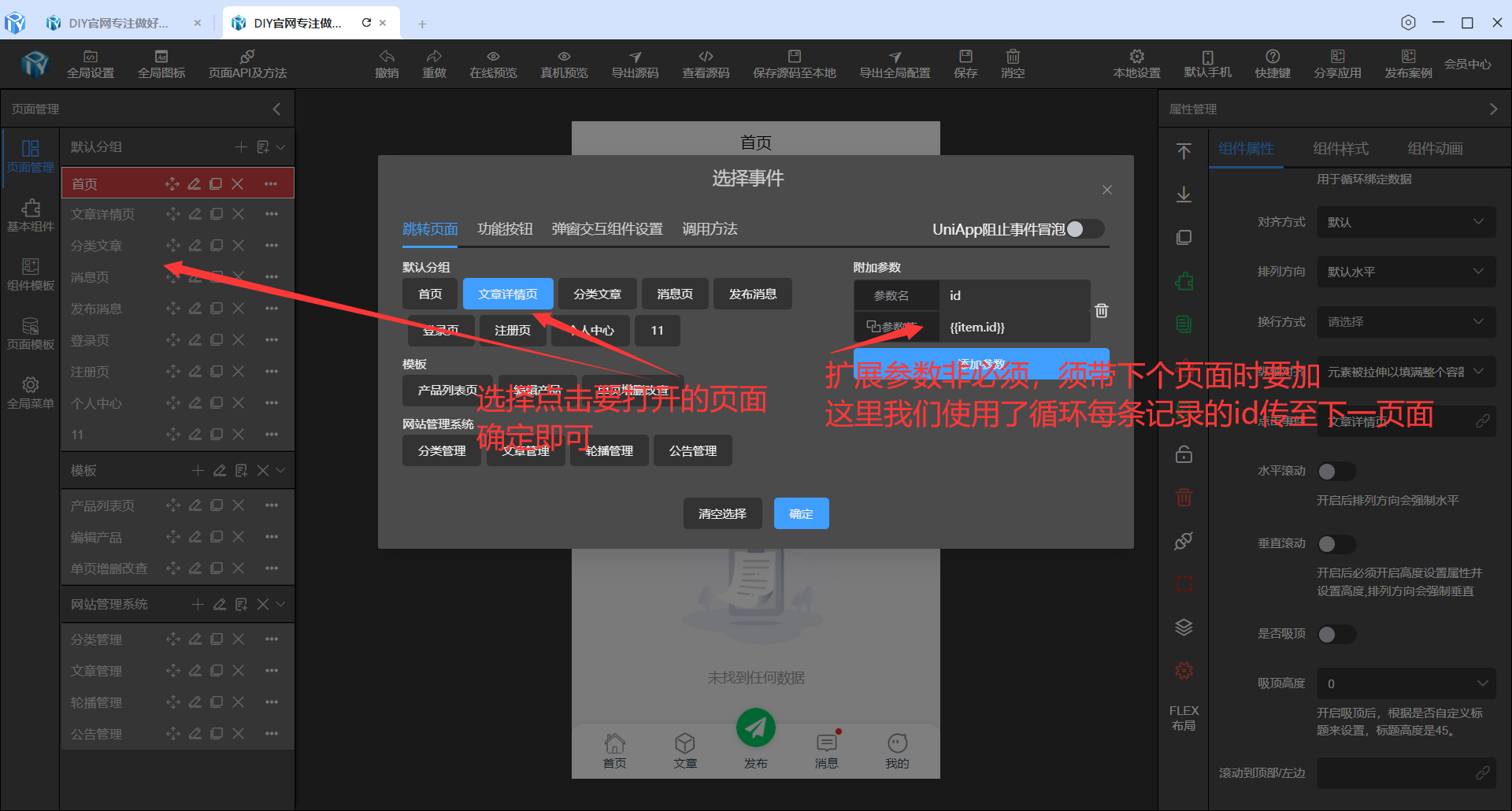
实际应用中可能不单是调用方法也可以是跳转页面。只需要在跳转页面中选择你要跳转的页面,点击即可。当然有些附加参数我们会用另外一个章节来说明。

自定义事件
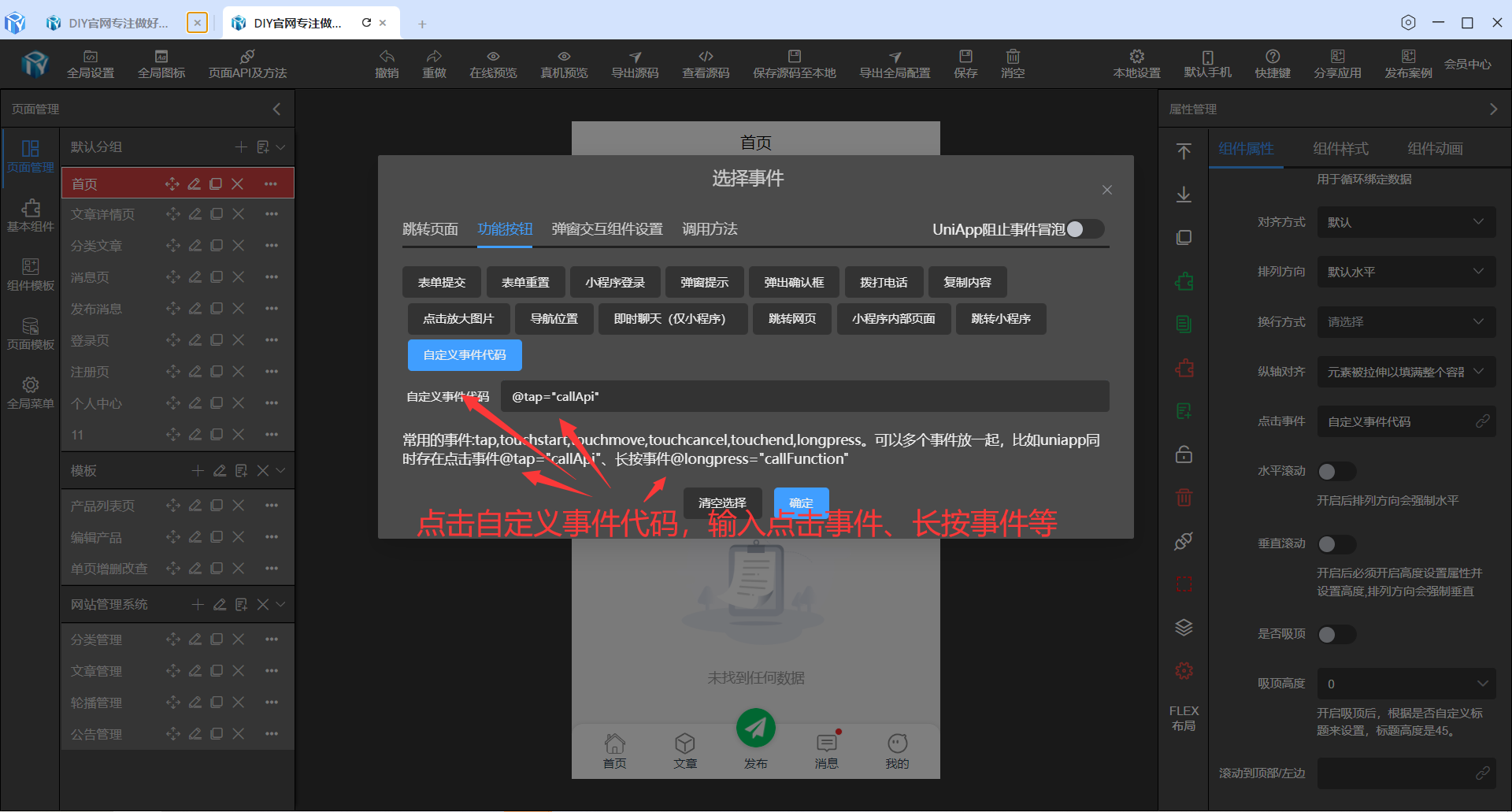
由于系统工具自带的方法可能不能满足的你的要求,那你可能通过自定义点击事件代码来处理。

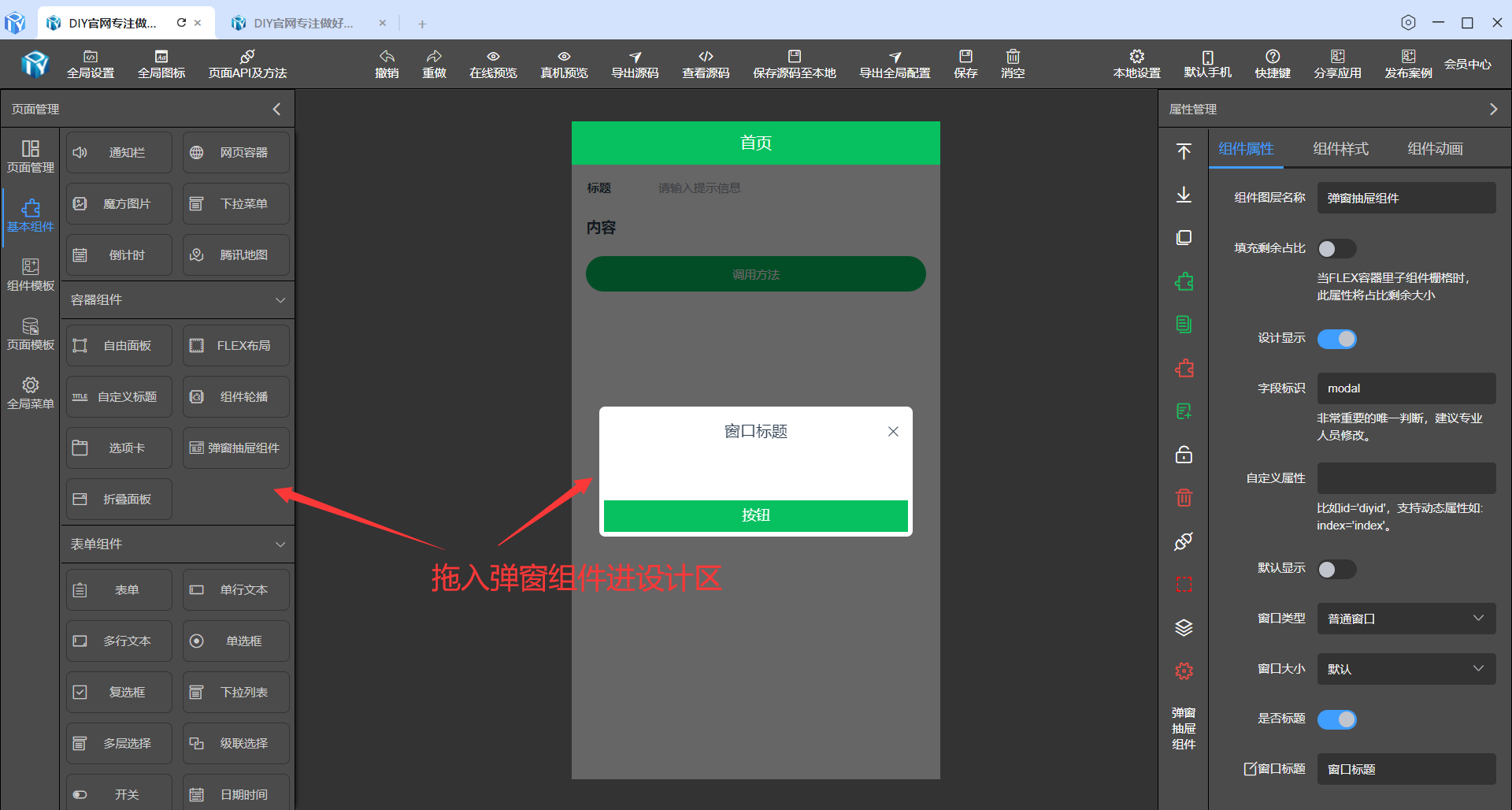
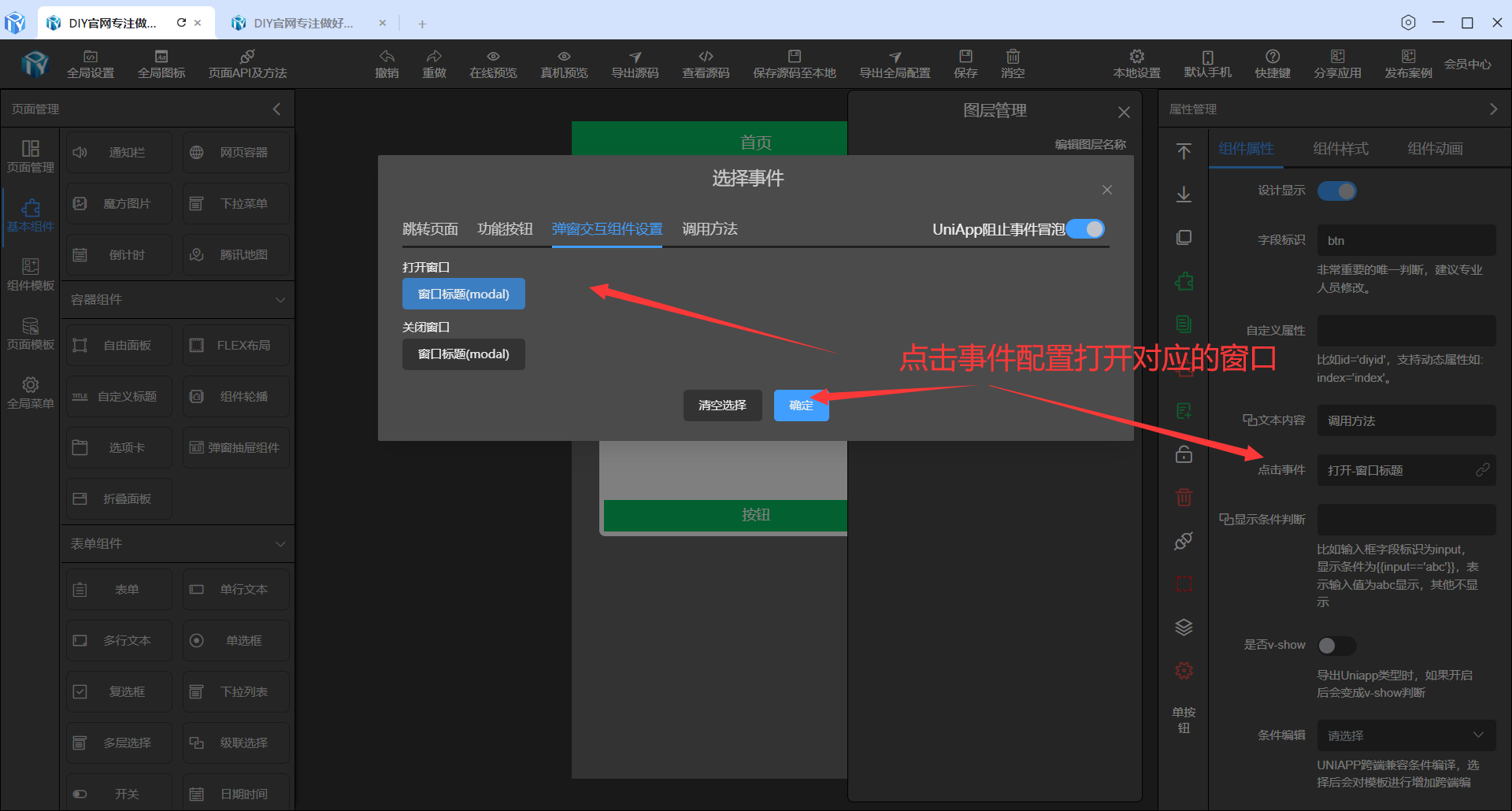
点击打开窗口组件
首页我们先拖入弹窗组件进设计区,当点击事件打开弹窗交互事件即可以操作。


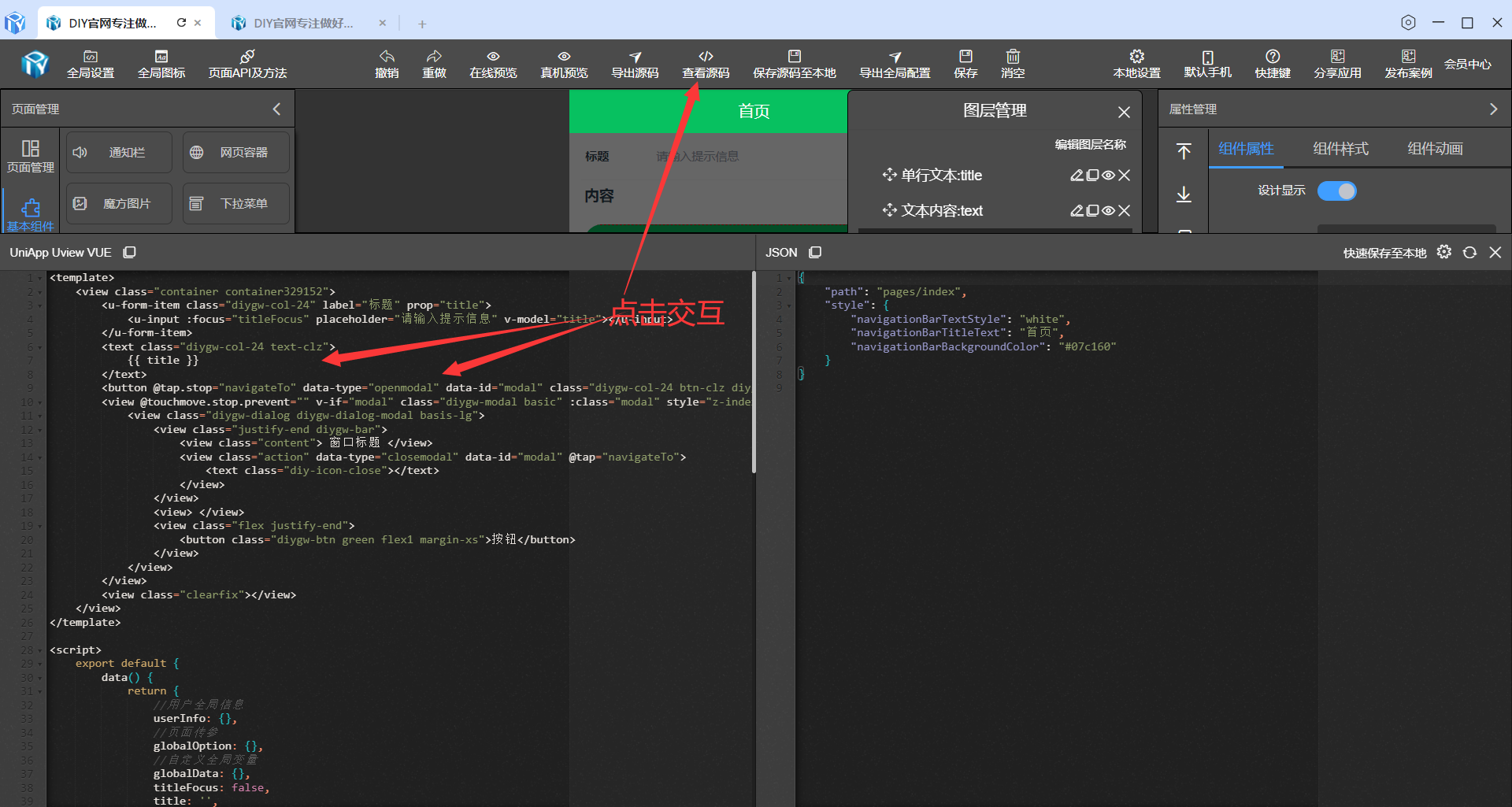
查看源码
点击查看源码或者保存源码至本地,可以看见点击事件效果。


 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询