循环遍历绑定
在Vue中,循环遍历通常使用v-for指令。这个指令基于一个数组来渲染一个列表。你可以用它来展示数据列表,如用户列表、商品列表等。每个从数组中渲染的元素都有它自己的索引,Vue也会为它们提供一个唯一的key值(虽然不是必须的,但强烈推荐使用以提高渲染性能)。写代码实现的用法
假设你有一个数组items,你想要在页面上展示这个数组的所有元素:<template>
<div>
<ul>
<li v-for="(item, index) in items" :key="index">
{{ item.text }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ text: '苹果' },
{ text: '香蕉' },
{ text: '橙子' }
]
}
}
}
</script>
在这个例子中,v-for="(item, index) in items"表示对items数组进行遍历,每次循环将数组元素赋值给item,索引赋值给index。:key="index"为每个元素指定了一个唯一的key值,这里使用索引作为key,但在实际开发中,如果列表元素可能会发生变化(如排序、添加、删除),最好使用唯一标识符作为key值。
DIY可视化实现
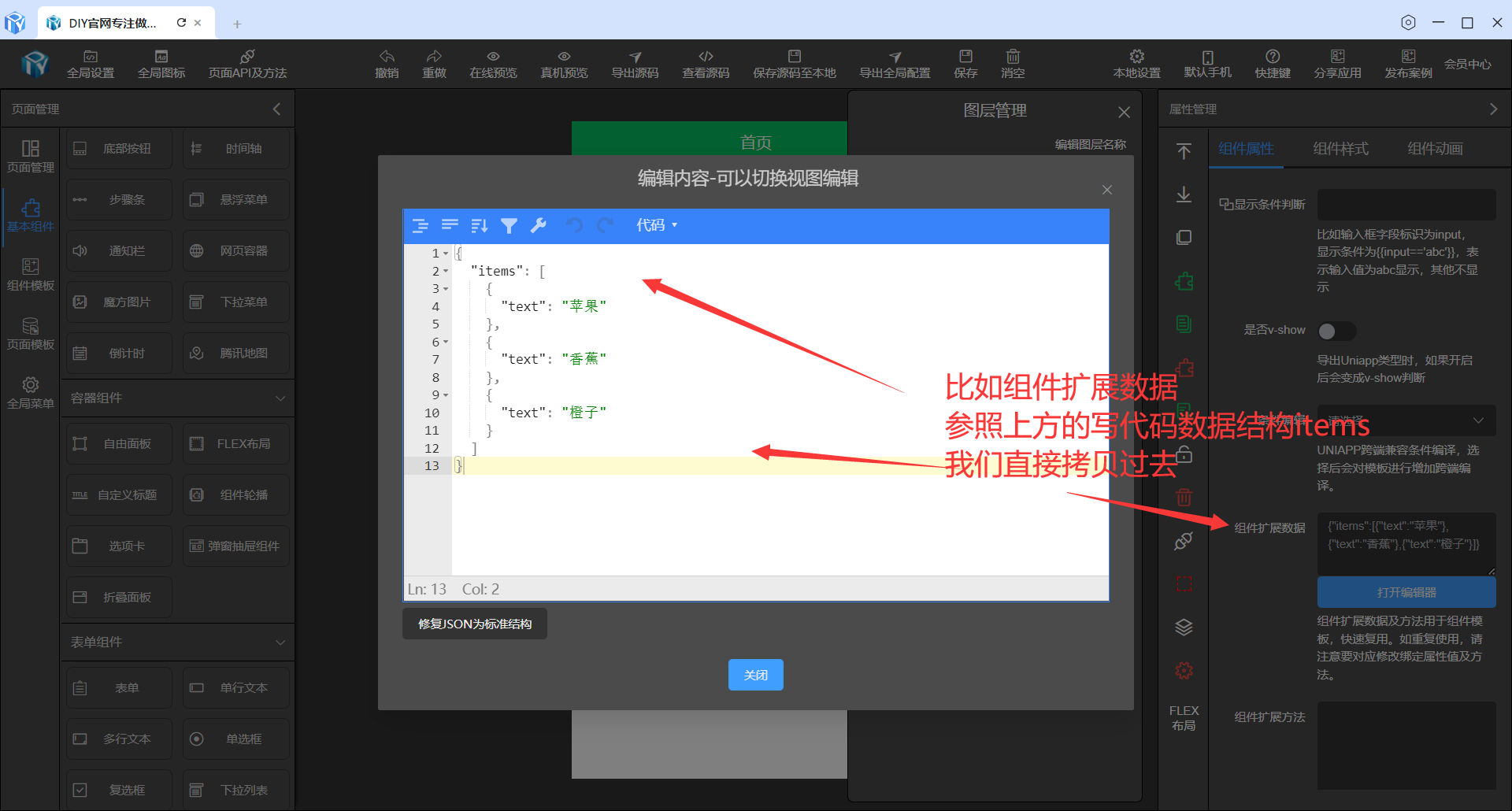
定义数据
在可视化组件扩展数据里,输入items整个JSON结构数据进去。

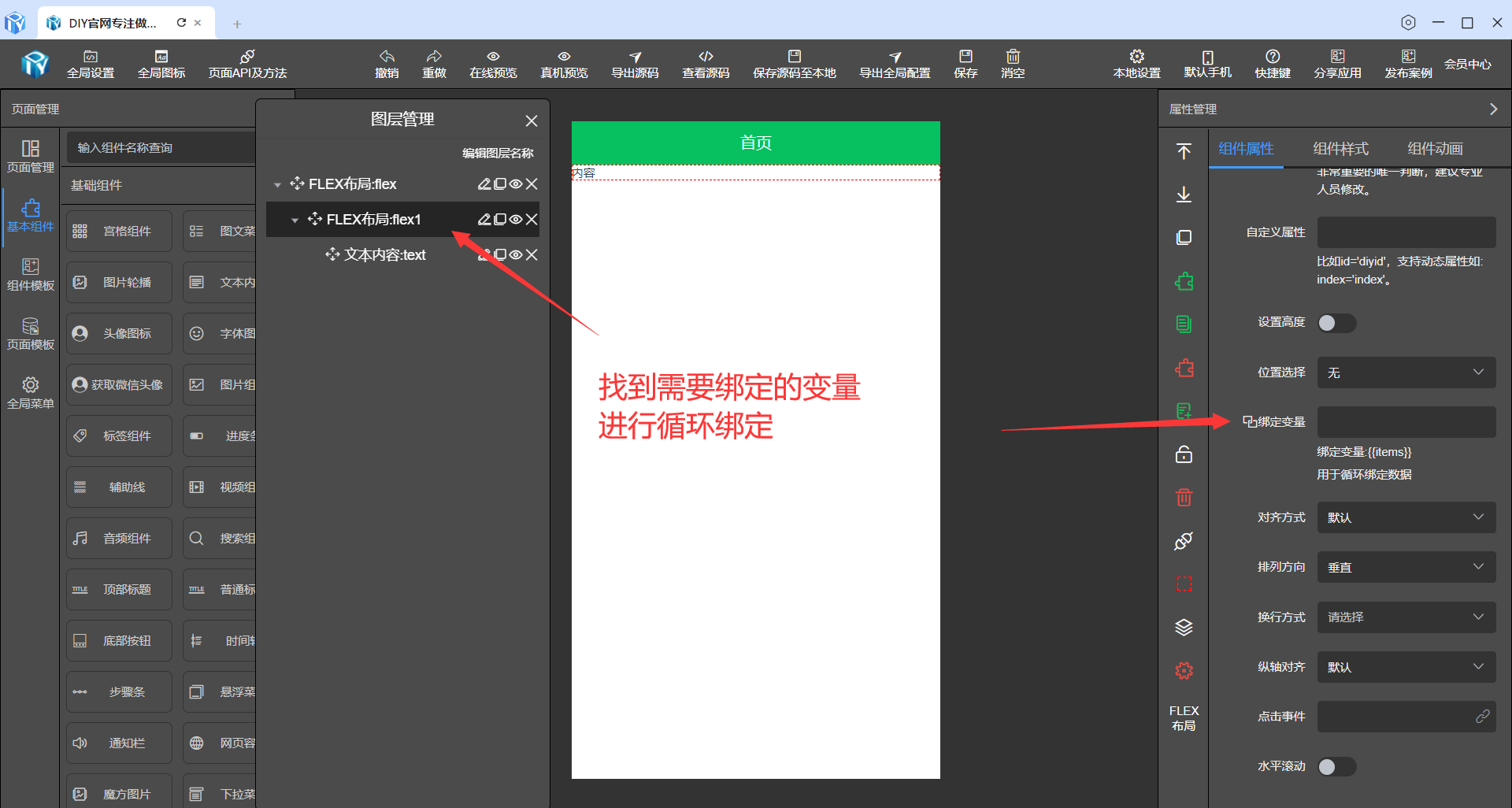
绑定变量
找到我们要选择绑定的FLEX,进行循环绑定。


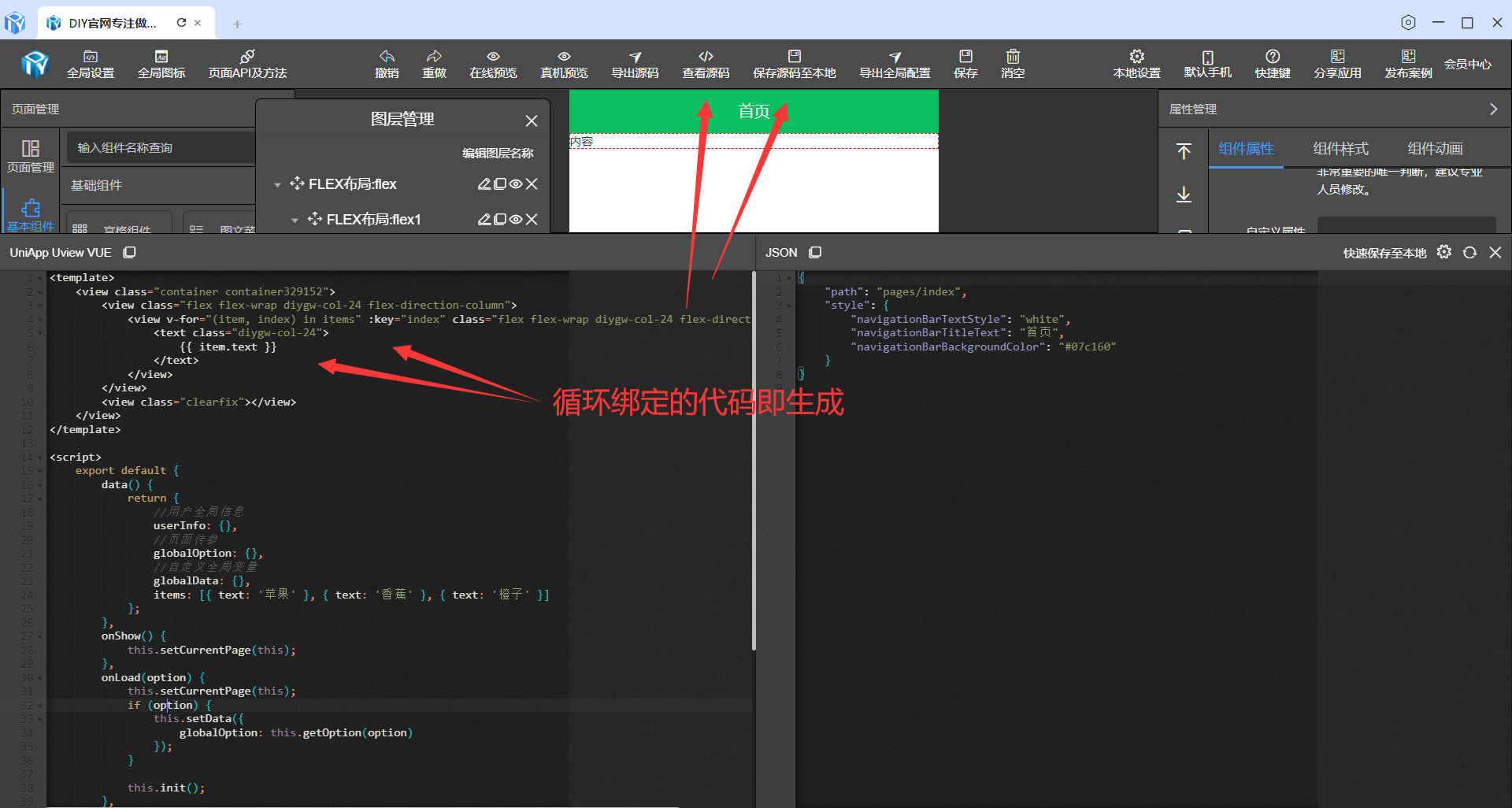
绑定显示的文本
拖动文本内容至FLEX组件里,进行循环绑定显示内容。

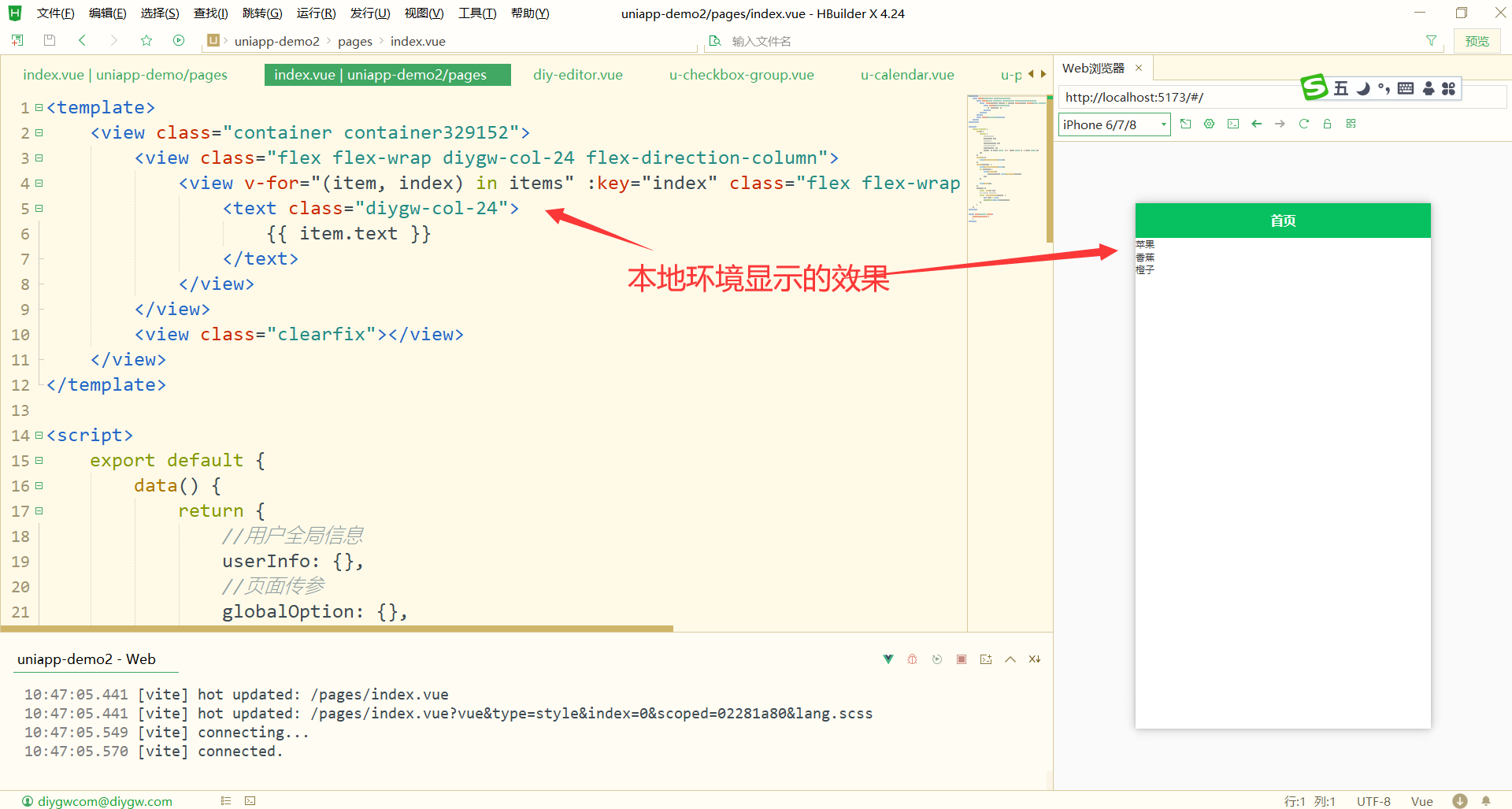
执行结果

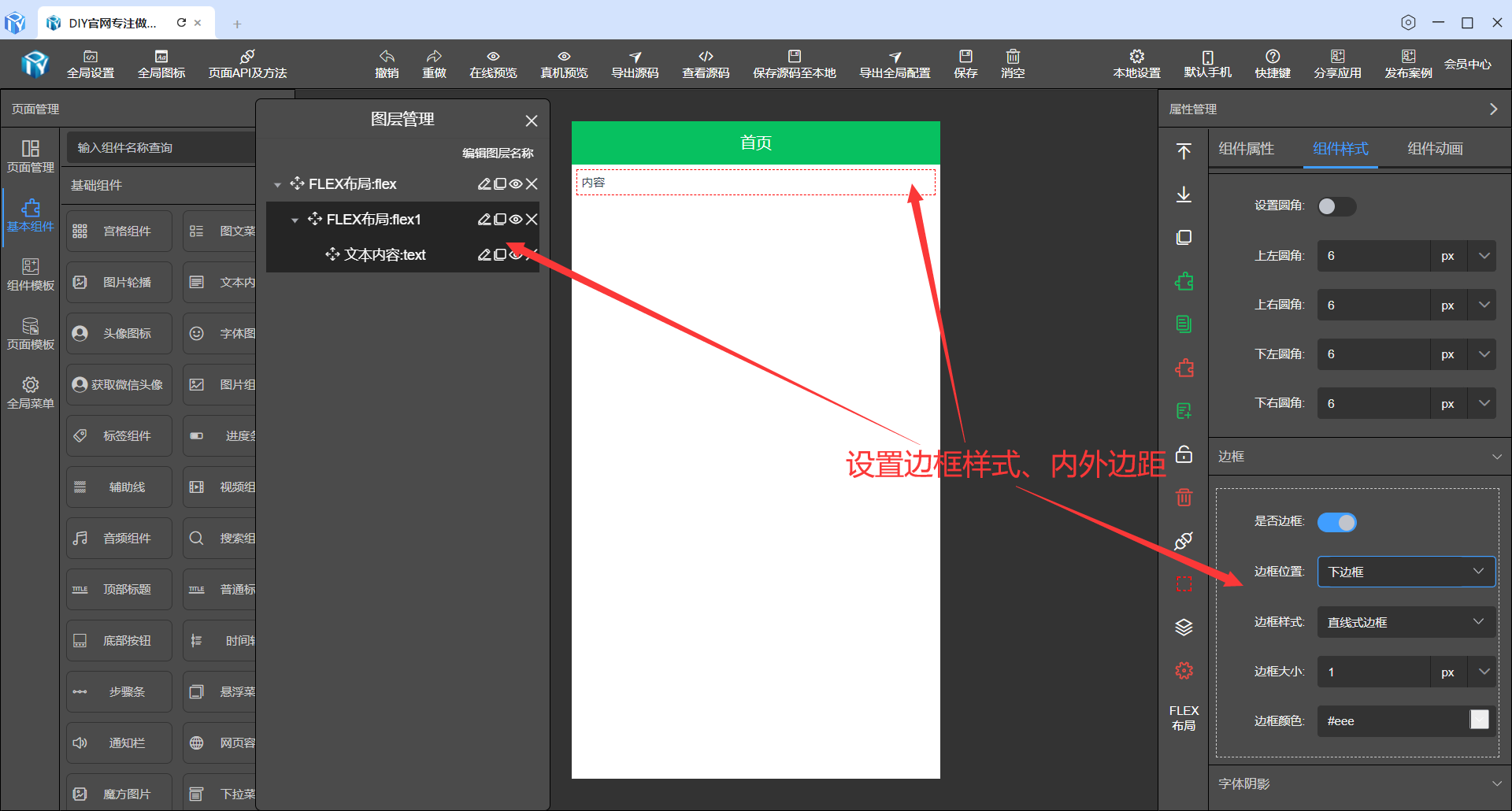
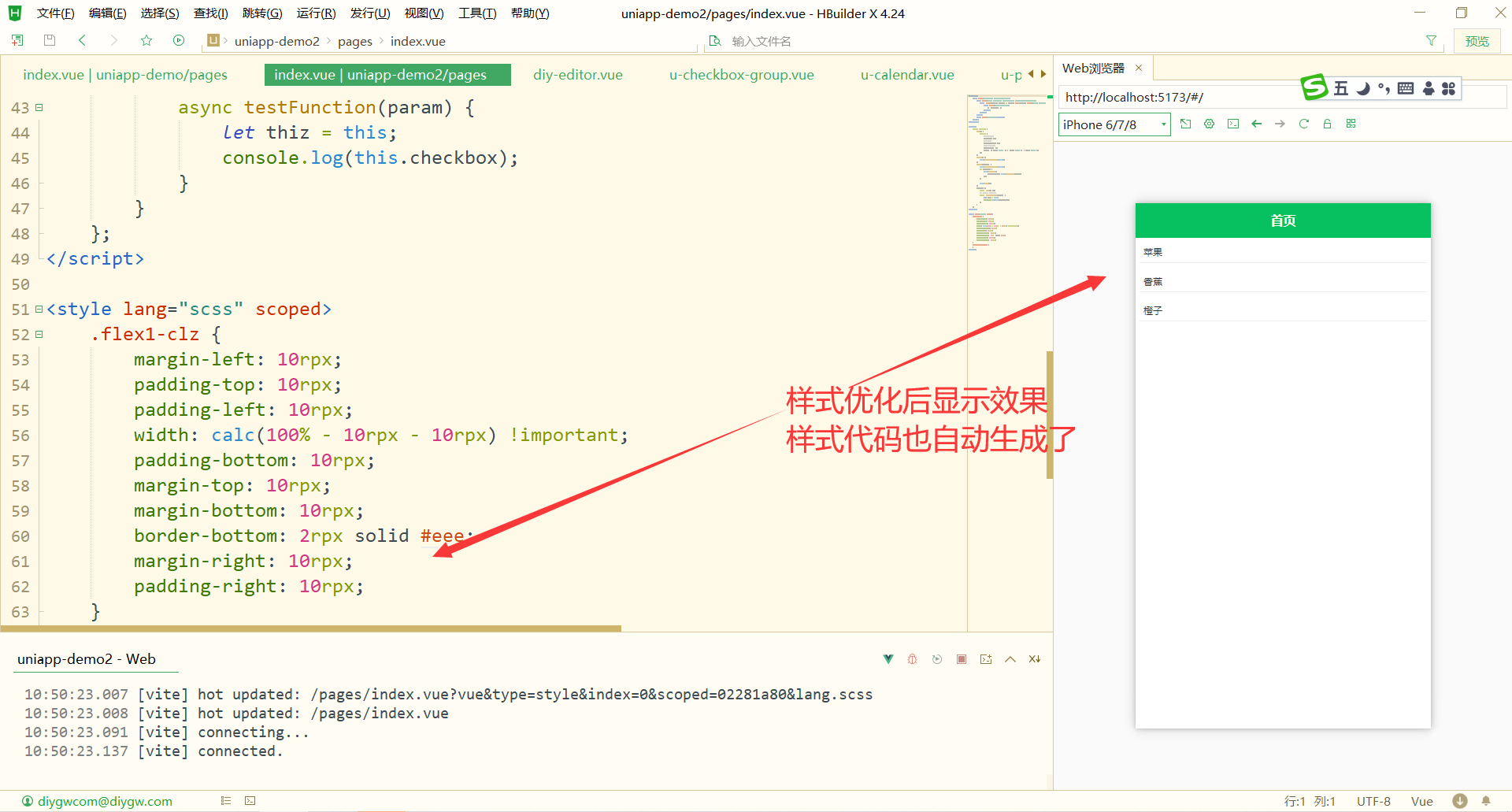
样式优化


 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询