数据绑定
在 uni-app 中,你可以使用 Vue 的数据绑定功能来更新页面上的数据。这通常通过 v-model(用于表单输入和应用状态之间的双向绑定)和 {{ }}(用于文本插值)来实现。
文本输入
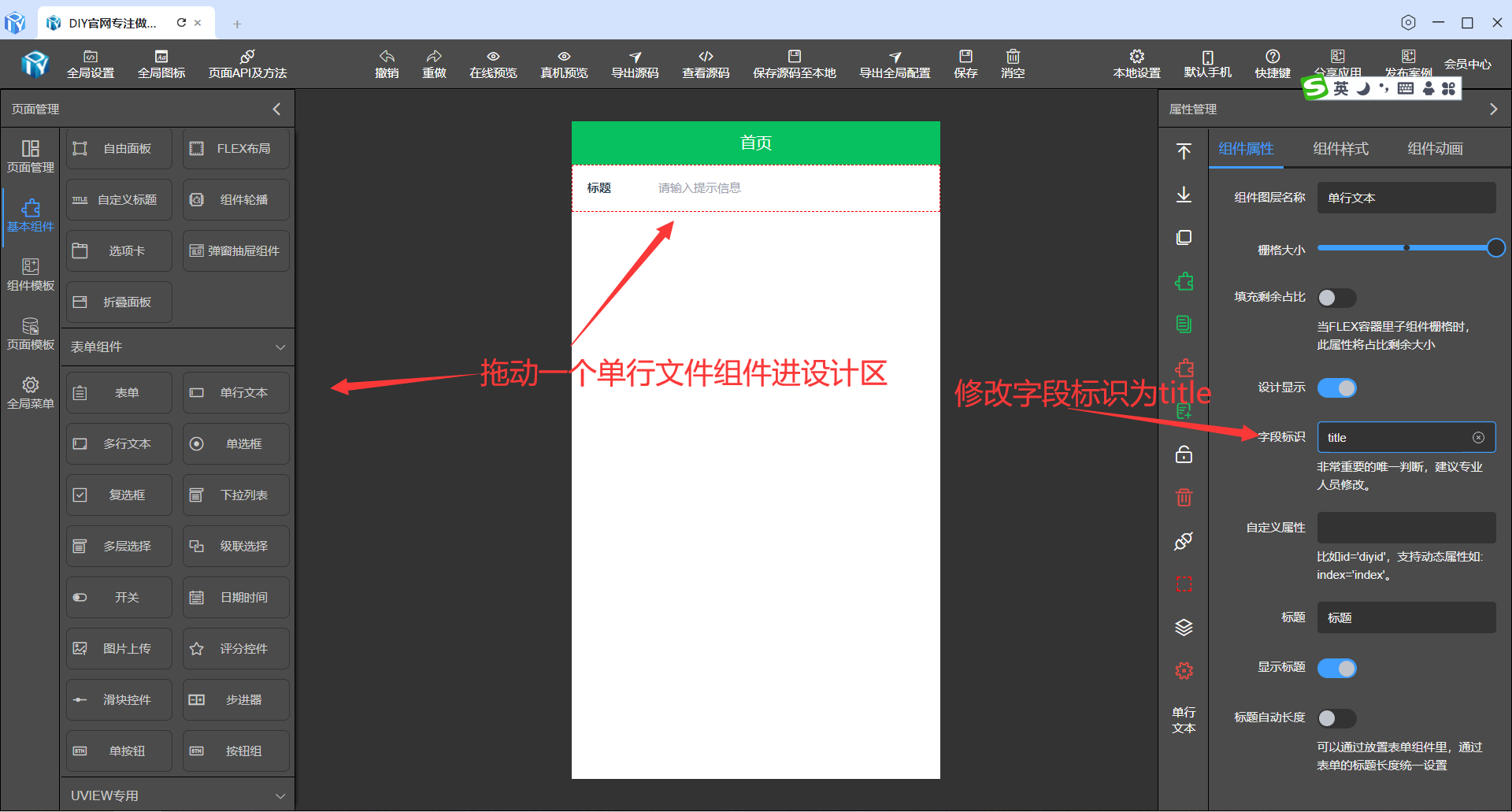
拖动文本输入组件进设计区,把字段标识改为title,实现双向绑定title。大家根据自己的标识按需来改。

文本内容
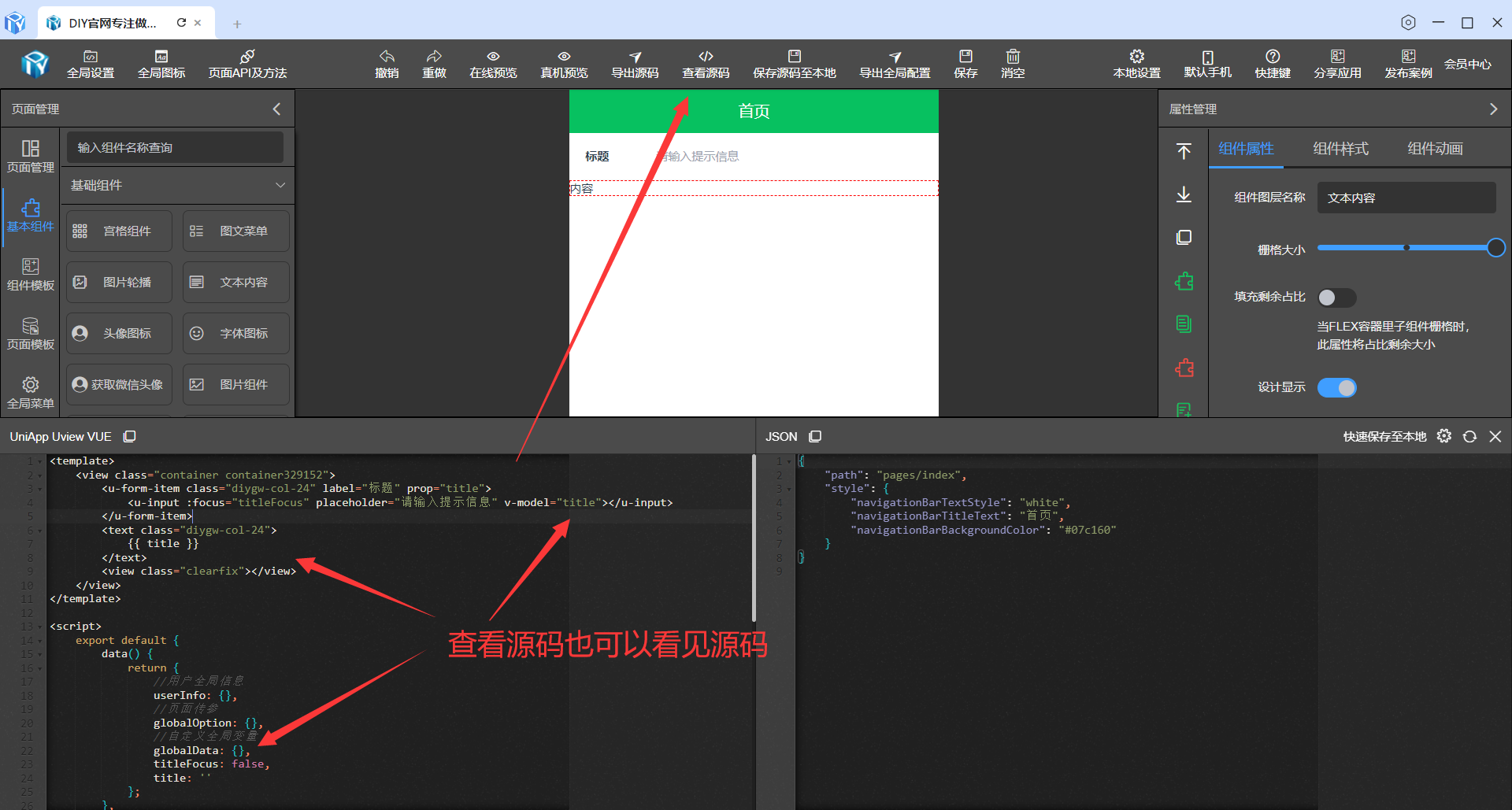
拖动文本内容至设计区,绑定上方双向绑定标识title。

![]()
保存源码至本地
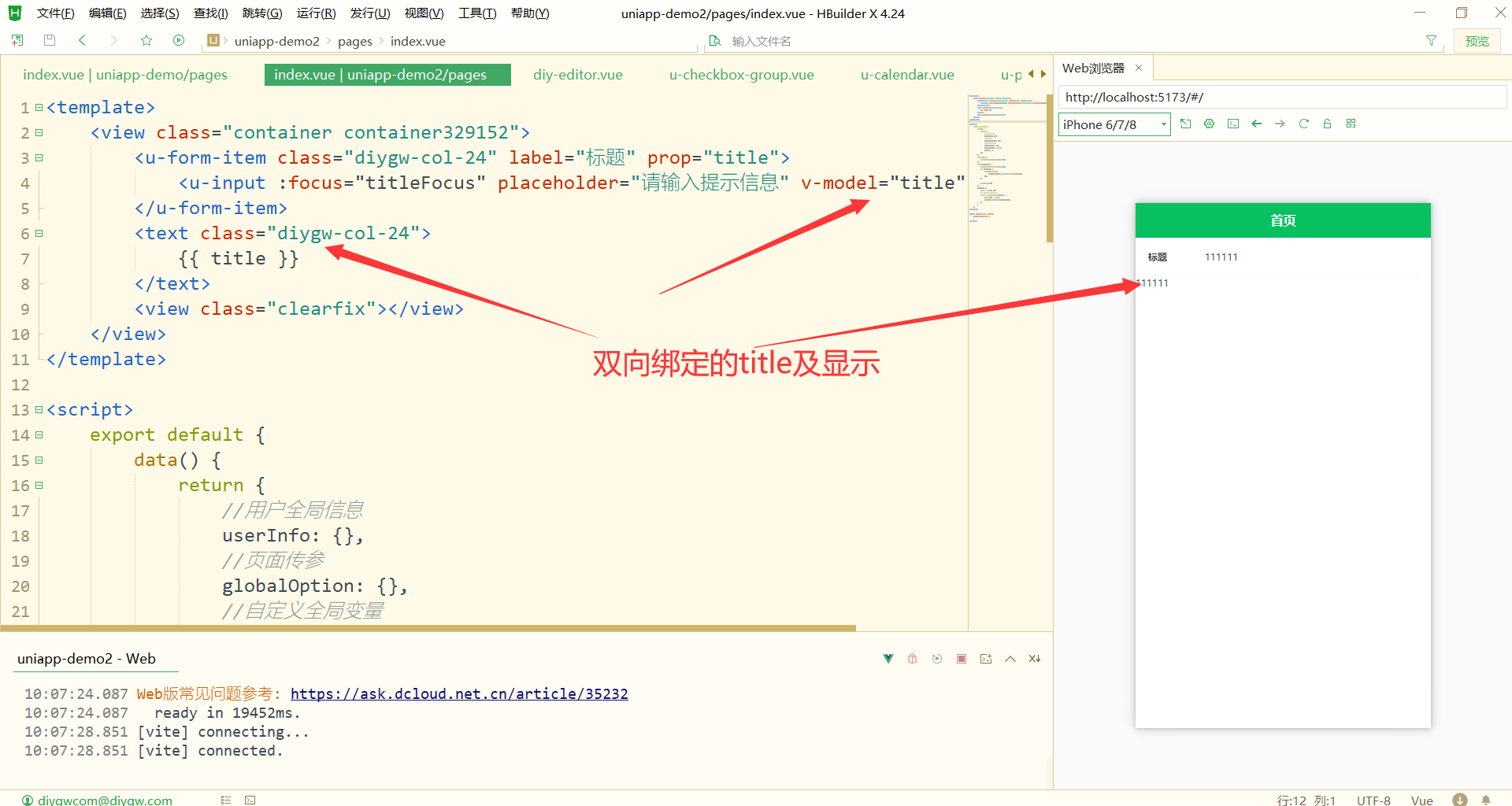
点击保存源码至本地也可在线查看源码即可看见源码。结合hbuilder开发工具运行起来即可实现文本内容实时显示输入框的内容。


优化样式
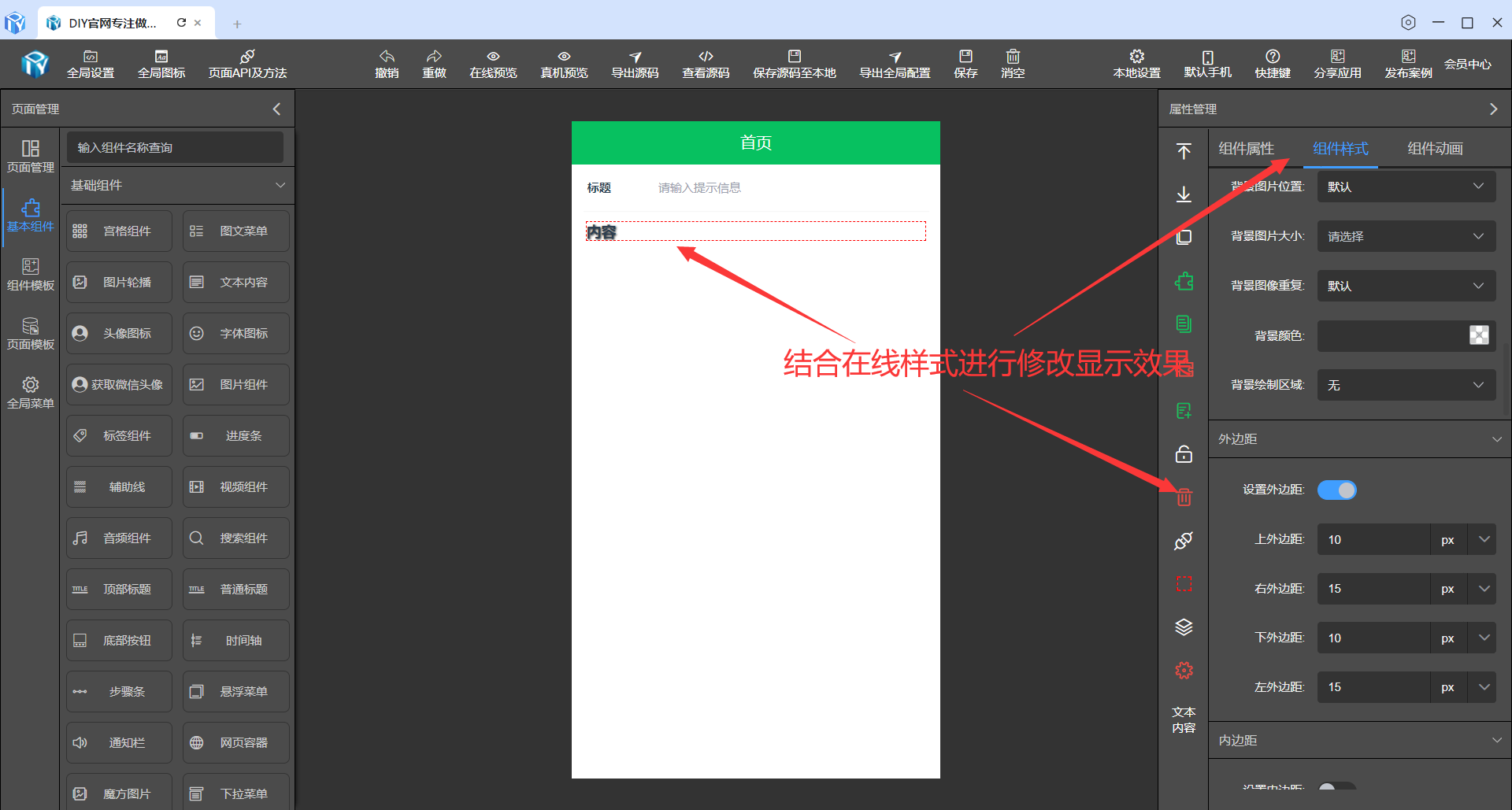
结合工具在线提供的样式,进行样式优化显示。设计完成样式后重新保存源码至本地会显示新的效果。


 DIY官网可视化工具
DIY官网可视化工具
 在线咨询
在线咨询